Вступление
В статьях о скорости загрузки сайта WordPress я часто писал о необходимости сжимать CSS файл(ы) сайта и проверять их на валидность. Пришло время поговорить, где сжимать файлы CSS.
Сжатие и валидность
Говоря о файлах CSS ни в коем случае, нельзя забывать об их валидности. Сжатие файла только тогда имеет смысл, если при этом не потеряется его валидность. К сожалению, многие сервисы по сжатию редко обновляются и используют устаревшие алгоритмы и методы сжатия. Получая на них хороший эффект по уменьшению объема, можно потерять главное, валидность файла. В результате вместо улучшения показателя скорости сайта, получим увеличение времени полного открытия сайта или потерю вида сайта.
Именно поэтому, все 15 Сервисов сжатия CSS файлов тестирую по простенькому алгоритму (пункты 1 и 2 в начале, пункты 3 и 4 для каждого сервиса сжатия):
- Беру контрольный CSS файл шаблона Twenty Seventeen. Его объем 84,8 кБ.
- Проверяю его на валидность тут ().
- Использую сервис сжатия из списка ниже.
- Опять проверяю на валидность.
Результаты и описания сервисов сжатия CSS файлов в этом обзоре.
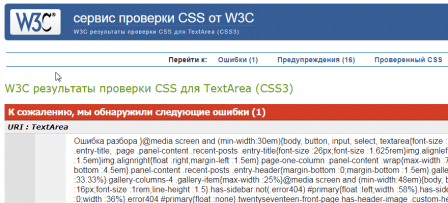
Проверка валидности тестируемого файла
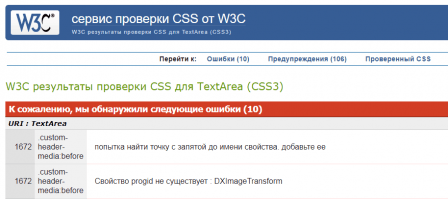
Проверяем фал на валидность на сервисе W3 ().
Результат: Проверка файла CSS шаблона Twenty Seventeen на валидность показала 10 ошибок и 106 предупреждений. Сервис сам исправляет эти ошибки, и отдает файл исправленным ниже ошибок. Теперь у нас есть валидный файл CSS для дальнейшего тестирования. Объем файла после исправления снизился до 67 кБ.
15 Сервисов сжатия CSS файлов
Инструмент css сжатия cy-pr.ru
https://www.cy-pr.com/tools/css/
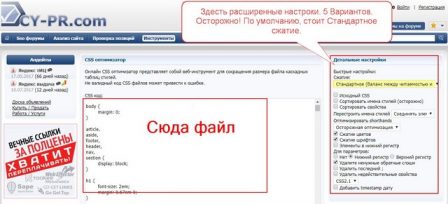
Это единственный русскоговорящий сервис этого обзора. Набор инструментов cy-pr.ru tools пользуется хорошей популярностью среди веб-мастеров, для простого, можно сказать общего, анализа сайта. Есть среди инструментов и сжатие файлов css.
В контексте использования для сжатия CSS файлов WordPress, этот инструмент интересен, тем, что после сжатия не нарушает структуру файла. Такой файл удобнее читать и он не нарушает правила составления CSS файлов WordPress.
На сервисе есть детальные настройки сжатия (справа). Для примера использую стандартное сжатие без нарушения баланса сжатия и читаемости.
Тестирование
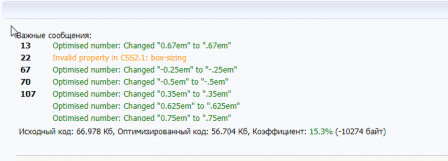
- Тест с выбранным файлом дает такой результат:
- Исходный код: 66.978 Кб, Оптимизированный код: 56.704 Кб, Коэффициент: 15.3% (-10274 байт)
- Валидность после сжатия: вижу что ошибок не появилось.
- Результат. Сжатие файла было хорошее (15,3%), валидность заранее исправленного файла после сжатия не пострадала.
- Итог. Сервис тест прошел.
- Примечание. Я специально так подробно показал это тестирование, чтобы вы поняли алгоритм оценки.
Для экономии, фото с результатами тестовых проверок других сервисов больше не будет (почти).
cssdrive.com
http://www.cssdrive.com/index.php/main/csscompressor/
Отличная утилита для сжатия CSS файлов. Можно выбрать один из трех уровней сжатия, в зависимости от того, насколько читаемым должен быть сжатый CSS файл. По умолчанию стоит режим «Normal». Он отдает хороший результат сжатия.
Результат сжатия тест файла:
- Оригинал: 70611 bytes
- Сжатый файл: 62946 bytes
- Сжато: 7665 bytes (11%).
- Валидность w3: Ошибок не обнаружено.
cleancss.com
http://www.cleancss.com/
Сжатие файлов CSS это лишь один из инструментов этого ресурса. Здесь сжать можно всё (смотрим скрин).
По сжатию CSS minify, настроек нет. Также отсутствует возможность загрузить файл, есть только возможность вставить проверяемый файл через копирование, что не очень удобно при больших файлах.
Тестовый файл сжался, но информации о сэкономленном объеме я не получил. При этом полностью убралось структурное (каскадное) оформление файла, что в принципе не является ошибкой WordPress, но не рекомендовано для распространения.
Проверяю сжатый файл на валидность: ошибок НЕТ.
Смотрю объем сжатого файла в свойствах, вижу его новый объем 56,1 по сравнению с 65,4. А это сжатие на 14%. Неплохо.
csscompressor.com
http://www.csscompressor.com/
Вот что пишет автор в анонсе. Используйте CSS Compressor для сжатия CSS (CSS 1, CSS 2, CSS 2.1 и CSS 3), чтобы уменьшить размер CSS-кода и ускорить загрузку вашего сайта. Вы можете выбрать один из четырех уровней сжатия, в зависимости от того, насколько читаемым вам нужен сжатый CSS, и степень сжатия. Это быстро, легко и бесплатно!
Подтверждаю, отличный инструмент, с простым и современным дизайном сервиса. Работает просто, есть дополнительные настройки.
- Из недостатков, отсутствие возможности проверить загрузочный файл CSS с компьютера.
- Проверка тестового файла в режиме стандартного сжатия дала, экономию 10,23%.
- Контрольная проверка файла на валидность ошибок не выявила.
Giftofspeed.com
https://www.giftofspeed.com/css-compressor/
Данный инструмент позволяет сжимать файлы CSS по загрузке, по URL и через поле ручного ввода без ограничения объема.
Этот онлайн-компрессор CSS может принимать ваши CSS и автоматически обнаруживать и удалять старые сценарии CSS, которые современные веб-страницы не используют для отображения веб-страниц. Он также минимизирует ненужные правила CSS в гораздо меньший код. Использование этого компрессора не повлияет на фактический стиль и расположение веб-страницы.
Современный дизайн инструмента сочетается со скоростью работы. Сжатие тестового файла дали следующий результат:
- Original size: 66979 bytes
- Compressed size: 57097 bytes
- You save: 14.75%
- Валидатор сжатый файл прошел без ошибок.
pagecolumn.com
http://www.pagecolumn.com/tool/css_compressor.htm
Простой инструмент сжатия без лишних настроек. Работает мгновенно.
Тестовый результат:
- Было: 64496 bytes
- Стало: 56595 bytes
- Сжатие: 12.3%
А вот проверка на валидность выявила одну критическую ошибку разбора.
Это единственный пример обзора, который показывает, что не все сервисы сжатия корректны в работе и об этом нужно помнить, чтобы вместо увеличения скорости сайта не получить ошибки отражения.
lotterypost.com
http://www.lotterypost.com/css-compress.aspx
CSS Compressor значительно уменьшает размер стандартного CSS-кода, удаляет ненужные символы и внедряет ярлыки CSS, позволяя свести к минимуму размер загружаемых файлов CSS на вашем веб-сайте.
Этот инструмент не хранит копию вашего кода. Сервер обрабатывает его «на лету» и возвращает результат вам, не сохраняя ничего. Поэтому, если вы используете этот инструмент для сжатия суперсекретного CSS-кода (если есть такая вещь), он не сохраняется или не читается автором
Результаты теста:
- Размер ввода: 64,495 байт
- Размер выходного файла:57,059 байт
- Сжатие:7 436 байт (вход уменьшен на 11,5%)
- Время:0,9259 секунд
Валидность без ошибок.
Примечание: Я специально добавил столь подробное описание сервиса, чтобы подчеркнуть еще одну грань онлайн инструментов – безопасность информации.
phpinsider.com
http://www.phpinsider.com/compress_css.php
Очень простой инструмент сжатия CSS, о котором даже писать нечего и не хочется. Правда, результат сжатия валидный, а тестовый файл сжался на 9,15%.
cssportal.com
http://www.cssportal.com/css-optimize/
Этот веб-ресурс, а по сути это портал, заслуживает внимание. Здесь вы можете не только сжать и проверить на валидность CSS фалы (только по url). Можно генерировать CSS коды с визуальным контролем результата, и делать любые работы с файлами CSS. Для сжатия масса настроек и режимов сжатия. После сжатия указаны рекомендации, а структура файла не нарушается.
При сжатии контрольного файла получены результаты:
- Input: 66.979KB,
- Output: 60.764KB,
- Compression Ratio: 9.3% (-6215 Bytes).
creativyst.com
http://www.creativyst.com/Prod/3/
Не интересно.
generateit.net
http://www.generateit.net/css-optimize/
Клон www.cssportal.com с кривой работой.
tools.arantius.com
http://tools.arantius.com/css-compressor
JavaScript инструмент, дающий на контрольном файле 11,19 % сжатия. Сносит структуру файла, но отдает валидный результат. Просто и не интересно.
refresh-sf.com
Инструмент сжатия: Online JavaScript/CSS/HTML Compressor
http://refresh-sf.com/
Перед выпуском уже готовой статьи встретил ссылку на это инструмент. Он может сжимать не только CSS файлы. После сжатия контрольного файла CSS, получил такой результат:
- Вход: 64.50 KB
- Выход: 55.08 KB
- Gzip: 10.64 KB.
Общие выводы
Честно говоря, в начале статьи, для себя я бы остановился после первого компрессора. Однако, к выводам, рекомендую www.cssportal.com и не столько для сжатия, сколько для комплексной работы с CSS файлами.
Итак, для сжатия рекомендую:
- www.giftofspeed.com (англ.)
- cy-pr.com/tools/css/ (русс.)
Для работы с CSS файлами:
- cssportal.com
Выбирайте, что вам больше нравиться, а сжимая файл, не забывайте про его валидность и проверяйте её до и после сжатия, тут:
Обратите внимание, это важно!
- Повторюсь. Файлы CSS, которые вы берете для сжатия, а это файл [style.css] шаблона WordPress, нужно обязательно проверять на валидность до сжатия (ошибки встречаются часто) и после сжатия.
- После проверки валидности, если в файле найдены ошибки, сервис W3 отдает исправленный файл CSS ниже по странице проверки.
- Всегда имейте под рукой копию сжимаемого файла CSS, на всякий случай.
©www.wordpress-abc.ru
Еще инструменты веб-мастера
- Конструктор для создания сайтов
- Промокоды: Маркетинговый инструмент продвижения товаров и услуг
- Всё про сайт для малого бизнеса
- Мобильный прокси сервер для автоматизации действий в Интернет
- Плагин Elementor для WordPress