Внешний вид архивов WordPress по умолчанию
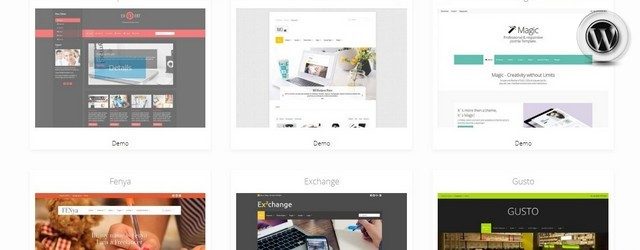
На сайтах, созданных на CMS WordPress, есть общая особенность: все шаблоны, вернее подавляющее большинство шаблонов, сверстаны таким образом, что внешний вид главной страницы совпадает с внешним видом, вывода архивов (рубрик, тегов, дат и авторов). То есть, при открытии гостем блога последних записей или, например, архива рубрик, он видит стандартные картинку миниатюры плюс анонс статьи плюс ссылку типа «Подробнее» или «Читать далее».
Понятно, что создателям шаблонов проще стандартными функциями и тегами шаблонов WordPress вывести стандартные виды всех страниц сайта, но это создает единообразие внешнего вида и ощущение перехода на одни и те же страницы сайта.
Далее, я покажу алгоритм, как убрать со страниц с архивами (рубрик, тегов, дат, авторов) миниатюру и ссылку подробнее.
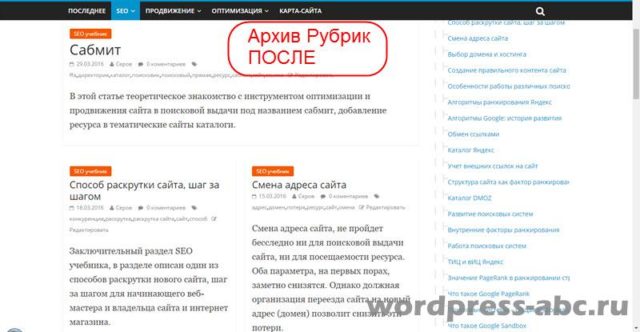
Сразу покажу, что получим в результате.


Важно! Так как данная задача решается изменением кода шаблона, то перед работами делаем полную резервную копию сайта (базу данных+файлы сайта). В дополнении, делаем две копии рабочего шаблона, одну для правки, вторую для восстановления неправильной правки.
Меняем внешний вид архивов WordPress
Чтобы изменить внешний вид архивов WordPress, нужно найти, вернее, определить, какой файл в вашем рабочем шаблоне выводит архивы. В большинстве шаблонов все архивы выводятся единым файлом, называется он (archive.php).
Повторяюсь, для безопасности потерять сайт, не используем редактор в административной панели сайта, а правим заранее сделанные резервные копии файлов шаблона.
В текстовом редакторе (типа Notepad++), открываем файл archive.php и начинаем правку. В файле archive.php (в конце файла) ищем функцию, выводящую блог архива:
<?php get_template_part( 'content', 'archive' ); ?>Имя [content] это имя файла, который используется для вывода блога архивов.
Первая идея выполнения задачи проста: нам нужно поменять код файла выводящего архивы (content.php), а именно, убрать в нем несколько функций, и тем самым сменить внешний вид всех архивов сайта (рубрик, авторов, дат и т.д.).
Но возникает вопрос, если мы поменяем код файла шаблона, он вернется в прежнее состояние после первого обновления шаблона, нам это не нужно. Поэтому, мы не будем редактировать файл content.php, а копируем его и создаем свой файл, под другим названием, например content-cat.php и редактируем его.
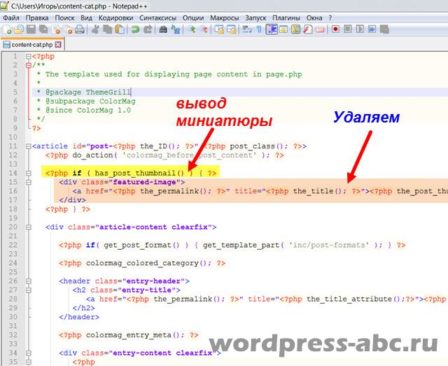
Ищем в файле функцию, выводящую миниатюры. Функция вывода миниатюр будет вверху. Убираем вывод миниатюры.
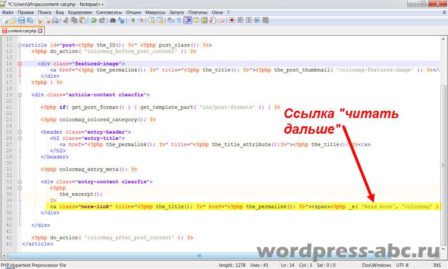
Убираем ссылку подробнее, для этого ищем после функций:
<?php the_excerpt(); ?> или <?php the_content(); ?> и убираем строку с ‘Read More’, ‘название шаблона’.
Созданный и отредактированный файл content-cat.php сохраняем и заливаем в каталог сайта в папку рабочего шаблона. Этот файл появится в административной панели сайта на вкладке Внешний вид→Редактор.
Переходим ко второму шагу. В файле, который выводит архивы (archive.php), меняем название файла content на content-cat.
Сохраняемся и смотрим результат. Если, что те не так, система покажет ошибку, файл ошибки и строку ошибки. Для исправления ошибки, сохраненные резервные файлы шаблона возвращаем на место и повторяем все заново.
Совет. Если хотите почитать больше, о тегах шаблонов и стандартных функциях WordPress, обратите внимание на этот сайт: https://wp-kama.ru. Это не реклама и даже не ссылка, этот сайт понятнее, чем официальный сайт WordPress, в разделе тегов шаблонов и функций.
В развитие темы
По-моему, тема анонсов на сайтах WordPress требует продолжения. В ближайших постах, проговорю темы: как разделить анонс статьи и её содержание и зачем нужна цитата.
WordPress Codex
©wordpress-abc.ru
Другие статьи раздела: Уроки WordPress
- Первые настройки WordPress
- Установка WordPress на сервер хостинга
- Настройки постоянных ссылок WordPress
- Публикация статей в WordPress
- Области меню WordPress сайта
- Обзор FTP клиентов – бесплатные ftp клиенты для Windows
- Сайдбар и виджеты WordPress
- Хостинг для WordPress: параметры хостинга сайта WordPress
- Создание базы данных для WordPress
- Установка и удаление плагина на WordPress