Вступление
WordPress всегда удивляла меня скрытыми возможностями. И удивляла не столько наличием этих возможностей, сколько простотой их реализации. Конечно, скрытые возможности не относятся к великим тайнам системы, просто до поры до времени, ты даже не знаешь, что «такое» можно сделать на WordPress. Доступность для редактирования кодов рабочих тем WordPress, позволяют изменять и дополнять внешний вид сайта от смены оформления до создания дополнительных виджетов и плагинов.
Зачем нужна дочерняя тема
Однако, есть одно небольшое неудобство: любые прямые корректировки кода темы, исчезают, а вернее возвращаются к первоисточнику, после каждого обновления шаблона. Чтобы избежать таких откатов, создается дочерняя тема WordPress, которая позволяет редактировать код темы без угрозы потерять все изменения при плановом обновлении.
Что такое дочерняя тема WordPress
Дочерняя тема WordPress (child theme, тема-потомок) это инструмент, позволяющий вносить любые корректные изменения внешнего вида (редакция файла style.css) и функционала сайта (файлы functions.php и другие файлы шаблона) и не потерять редакции при обновлении шаблона.
Стили и разметка темы родителя подкачиваются в тему потомок, а изменения в child theme наслаиваются на них. Все изменения мы вносим в дочернюю тему, а основная тема остается неизменной.
Создаем дочернюю тему WordPress – практический пример
Напомню, все темы системы «лежат» в каталоге wp-content/themes. Далее по шагам.
- В каталоге wp-content/themes создаем папку с произвольным названием дочерней темы. Для примера создаю папку: first-child-theme. Название произвольно, скоро понадобится.
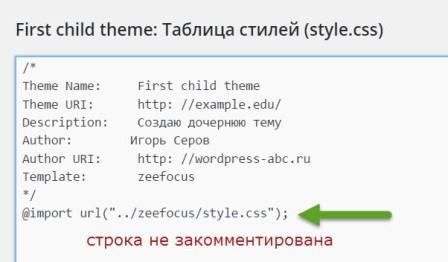
- В любимом текстовом редакторе (я использую Notepad++) создаем текстовой файл с расширением css и названием style. Название не меняем, а содержание файла должно содержать, пока, только заголовок:
/*
Theme Name: First child theme
Theme URI: http: //domen.ru/
Description: Создаю дочернюю тему
Author: Игорь Серов
Author URI: http: //wordpress-abc.ru
Template: zeefocus
*/Здесь, важна только, последняя строка, это название папки с родительской темой. Именно из нее, система будет подкачивать стили шаблона.
- Файл сохраняем и заливаем в папку дочерней темы, first-theme.
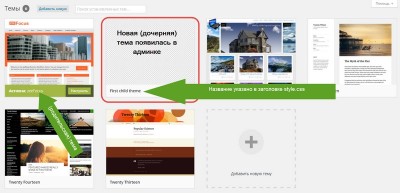
- В консоли сайта появляется дочерняя тема. Название совпадает с названием указанным в строке: Theme Name. При открытии темы показывается указанное описание темы – строка Description.
Тема еще пустая и нужно ее наполнить и активировать. Можно наоборот: активировать, а потом наполнить.
Как наполнить дочернюю тему
Напоминаю задачу, нам не нужна пустая дочерняя тема, а нужна тема, дублирующая родительскую тему, чтобы в ней менять стили и разметку.
Для дублирования темы выбираем из двух вариантов исполнения:
- Копируем родительский файл style.css и переносим его в аналогичный файл дочерней темы (пока он всего один).
- Или в файле style.css дочерней темы вписываем дополнительную строку:
@import url(“../zeefocus/style.css”);<\pre>Где, zeefocus – основная, родительская тема.
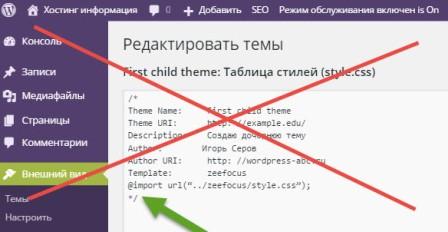
Важно! Этой строкой мы подгружаем стили основной темы. Теперь, не нужно копировать файл стиля, можно вносить изменения в пустой файл дочерней темы и он будет записываться поверх стилей основной темы. Редактировать файл style.css можно из админки сайта, с соблюдением безопасного редактирования, на вкладке Внешний вид→Редактор.
Не забываем, функцию import вынести из заголовка файла style.css.
Другие файлы темы
Опять два варианта,
- создаем пустые файлы с аналогичными названиями пустым содержимым: (
<?php …. ?>) и пишем их, как нужно; - или, проще, переносим файлы основной темы в дочернюю тему и их редактируем, как нужно.
Плагины child theme
О плагинах облегчающий создание дочерней темы сайта в статье: Как создать дочернюю тему WordPress при помощи плагинов
©www.wordpress-abc.ru
Еще статьи
- Как настроить DNS сервера на VDS, VPS сервере
- Установка и замена шаблонов WordPress
- Установка WordPress через ISPmanager
- Установка WordPress на хостинг, создание базы MySQL, сайт на WP
- Site just created, real content coming soon простая ошибка WordPress
- Обновить WordPress вручную
- Установка WordPress на VDS, VPS сервер