Здравствуйте. Читатели сайта WordPress-abc.ru. Сегодня знакомимся с бесплатным шаблоном GeneratePress. Есть дополнительный опции за плату.
WordPress шаблон GeneratePress: обзор
Сразу замечу, что я не беру для обзоров шаблоны, которые мне не нравятся. Чем мне понравился этот шаблон, я скажу в конце статьи. Для начала проверим утверждения автора о «прелестях» этого шаблона.
Автор характеризует свой шаблон следующими преимуществами:
- Шаблон легкий и быстрый;
- SEO оптимизирован;
- Совместим со многими плагинам, включая основные: WooCommerce, Beaver Builder, Elementor, WPML, BuddyPress, bbPress;
- 100% валидный HTML;
- Шаблон имеет адаптированный дизайн;
- Совместим со всеми браузерами (включая IE8);
- Шаблон переведен на 20 языков;
- Шаблон GeneratePress имеет 5 позиций навигации, 6 видов шаблона, 4 положения сайдбара, настройки виджетов футера и много других настроек.
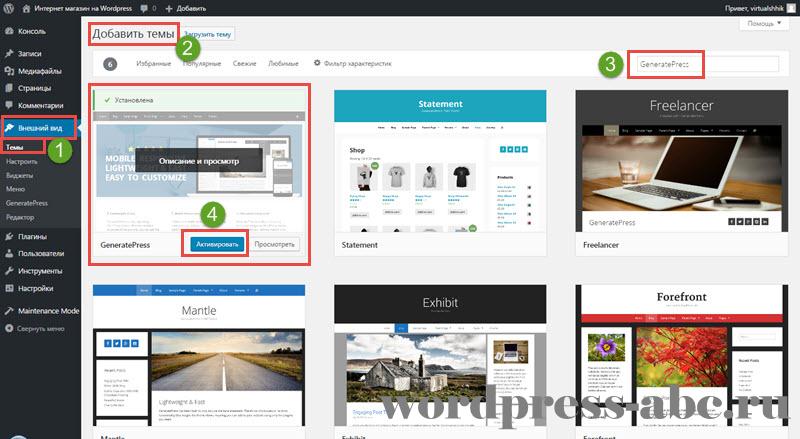
Проверим утверждение автора, по пунктам. Но для начала найдем и установим этот шаблон. Для этого идем на вкладку: Внешний вид→Темы→Добавить новую и в поле поиска вписываем название шаблона GeneratePress.
С версии WP 4.6 кнопку «Enter» жать не нужно, система сама находит нужные шаблоны. Выбираем нужный шаблон, устанавливаем его кнопкой «Установить» и активируем кнопкой «Активировать». Предварительно примерить шаблон можно на кнопке «Посмотреть».
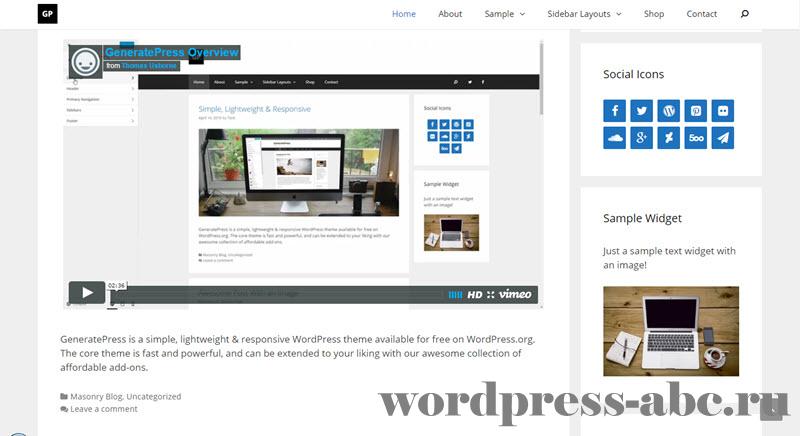
Шаблон GeneratePress легкий и быстрый
Скорость пустого шаблона проверять нет смысла, а вот объем его посмотреть легко. На самом деле весит шаблон меньше мегабайта.
Шаблон совместим с основными плагинами WP
Автор считает, что шаблон GeneratePress совместим с основными плагинам WordPress, а именно: WooCommerce, Beaver Builder, Elementor, WPML, BuddyPress, bbPress. Не знаю, почему автор считает их основными, просто напомню, что это за плагины:
- WooCommerce (интернет магазин);
- Beaver Builder (строитель домашних и целевых страниц);
- Elementor Page Builder (конструктор страниц веб-сайта);
- WPML (плагин для создания многоязычных виджетов);
- BuddyPress (плагин создания социальных связей и сетей);
- bbPress (форум на WordPress).
Адаптивный дизайн
Проверим, шаблон GeneratePress на адаптивность к мобильным устройствам и планшетам. Для проверки я мог бы воспользоваться сервисами:
- https://www.google.com/webmasters/tools/mobile-friendly/?hl=ru
- quirktools.com
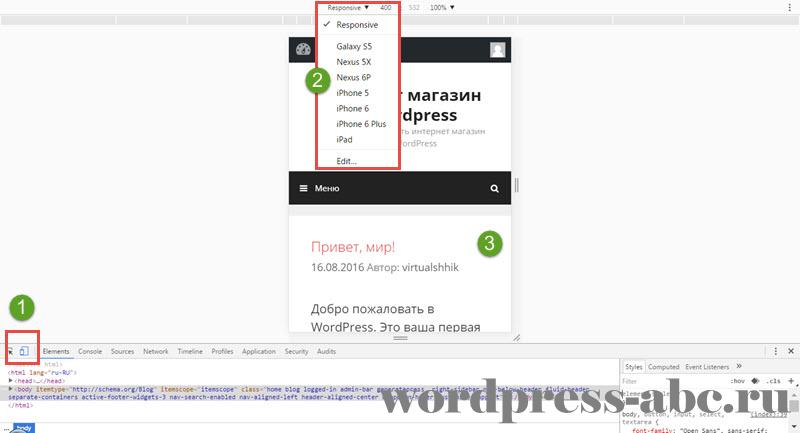
или десятком других, но ограничусь инструментами разработчика своего браузера Chrom.
Видим, что шаблон действительно меняется (адаптируется) для различных устройств. Кстати, проверка адаптивности шаблона уже давно есть в консоли WordPress, на вкладке настройка шаблона (внизу слева).
Валидность HTML кода 100%
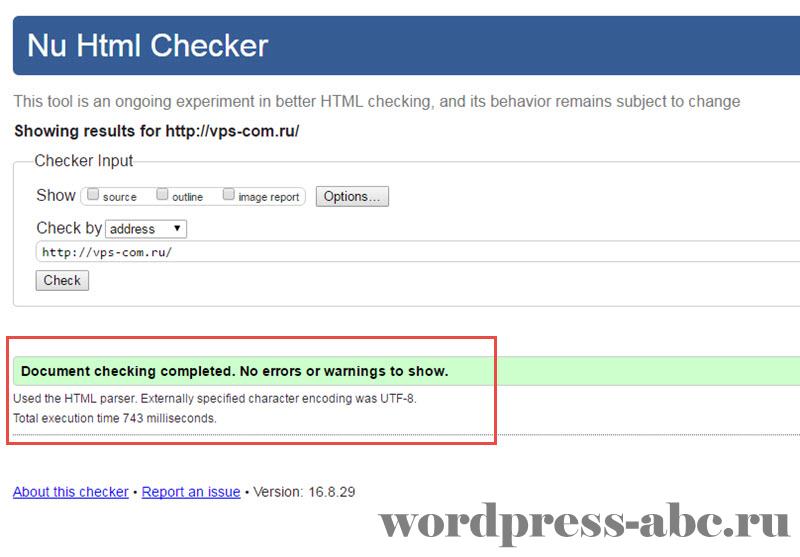
Проверяю валидность WordPress шаблон GeneratePress на сервере WC3 валидатор тут (https://validator.w3.org/). Скажу честно, я редко встречал шаблоны без ошибок в коде. GeneratePress такой шаблон.
Проверка оптимизации шаблона для поисковых систем
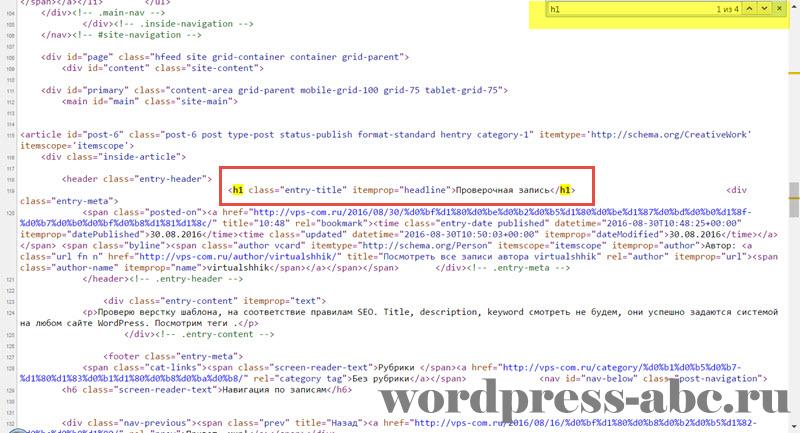
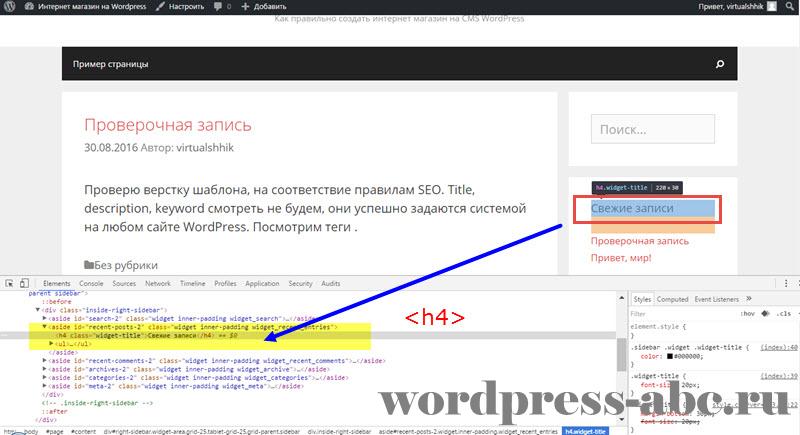
1. Проверю верстку шаблона, на соответствие правилам SEO. Title, description, keyword смотреть не будем, они успешно задаются системой на любом сайте WordPress. Посмотрим теги h1. 2. Открываем главную страницу (последние записи). Смотрим код. Видим, что слов h1 на странице два, и они относятся к CSS. Для SEO это не важно. Важно, что все заголовки последних записей в тегах h2. 3. Открываем запись. Смотрим код. Видим, что слов h1 на странице четыре, и только два из них это теги, в которые обернут заголовок статьи. 4. Для успокоения души смотрим заголовки виджетов: они в тегах h4.Вывод, анализ показал, что шаблон оптимизирован по основным правилам SEO.
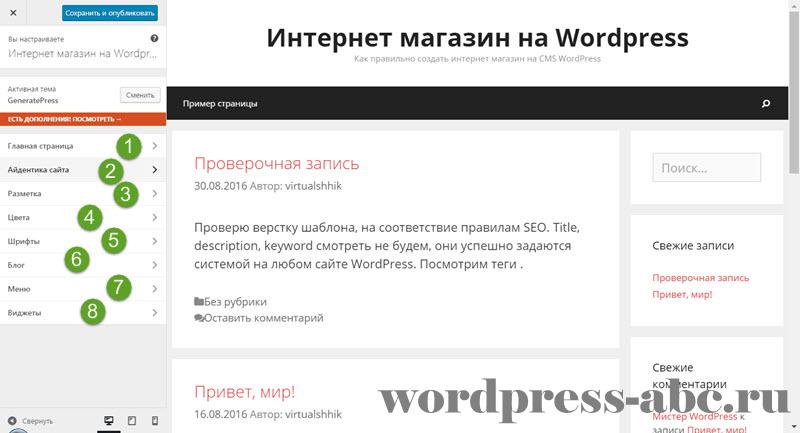
Настройки шаблона GeneratePress
Осталось посмотреть настройки шаблона. В бесплатной версии они без излишеств, отличаются строгостью цвета, но достаточным разнообразием. Автор сделал одно место для размещения меню, но с пятью позициями:
- Над шапкой;
- Под шапкой;
- Справа от шапки;
- Слева от шапки;
- Справа в виджете.
6 макетов расположения боковой панели:
- Без сайдбара,
- Сайдбар справа или слева;
- Сайдбар только справа или только слева;
- Два сайдбара справа или слева.
Выпадающие меню с выбором открытия (клик или наведение курсора).
Настраиваемы футер, по количеству виджетов: 1-2-3-4-5 штук. (по умолчанию 3 виджета в футере).
Есть настройка цветов:
- Цвет текста;
- Ссылок;
- Посещенных ссылок;
- Цвет фона.
Вывод
Если бы я оценивал WordPress шаблон GeneratePress, то поставил 5 из 5 балов.
Примечание
Если вы не можете установить WordPress шаблон GeneratePress из консоли, идете на сайт шаблона (у этого шаблона отдельный сайт), скачиваете его и ставите по FTP. Сайт шаблона: https://generatepress.com.
Демо шаблонаШаблон GeneratePress видео
Другие статьи раздела Шаблоны WordPress
- Зачем нужна дочерняя тема WordPress
- Установка и замена шаблонов WordPress
- Светлая тема WordPress Radiate, простая тема с трехмерным изображением заголовка
- Тема WordPress SG Window различные настройки внешнего вида
- ColorMag журнальная тема WordPress
- WordPress шаблон для строительной компании, Build Lite















Редко пишу комменты. Но тут хочу сказать спасибо за обзор. Классный шаблон и отличная статья!
Зачётная статья, может быть знаешь какой-нибудь плагин шоткодов, чтобы такой же быстрый был?
Твитнул статью.
Спасибо, очень понравилась ваша статья! Шаблон , судя по всему, именно такой, как я искала, а вы мне здорово в этом помогли!
Тема интересная, но мудрёная. Например, у меня блог одного автора и мне не нужно у каждого поста выводить ссылку на автора. Это всё прописано в шаблоне /inc/structure/какой-то-файл.php. Как это изменить в дочерней теме? Никак не получается – только оригинал ковырять и каждый раз после обновлений заново вносить подобные правки.