От автора
Здравствуйте! В этом уроке вы НЕ найдете для себя ничего полезного, если УЖЕ знакомы с формированием структуры HTML документа. Для тех, кто НЕ знаком, я покажу правильную (валидную) структуру HTML веб-документа, в том числе для сайта WordPress.
Общая правильная структура HTML документа
В первую очередь, без долгих предисловий – общая структура любого HTML документа должна быть такой:
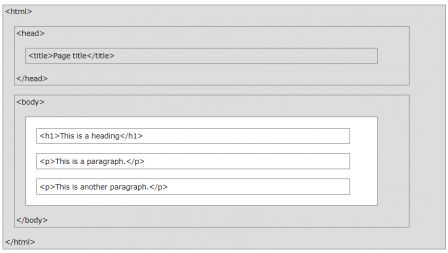
Структура HTML документа
<!DOCTYPE html> /*Указывает тип текущего документа DTD*/
<html> /*Показывает начало документа*/
<head>/*Показывает начало заголовка (шапки)*/
<title>Test</title>/*Показывает заголовок*/
</head>/*Показывает начало заголовка*/
<body>/*Показывает начало основной части документа (тело)*/
<p></p>/*Содержательная часть документа*/
</body>/*Показывает конец основной части документа*/
</html>/*Показывает конец документа*/Если убрать пояснения, которые я показывал после каждого тега, то простая структура HTML документа выглядит так
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
</head>
<body>
<p></p>
</body>
</html>Тип текущего документа DTD
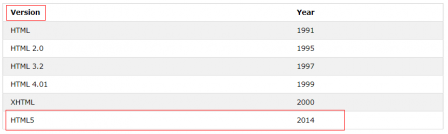
Тип текущего документа (Document Type Definition, DTD) необходим, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, ведь язык HTML существует в нескольких версиях.
Кроме этого есть другие языки разметки отличные от HTML, например XHTML.
Примечание: XHTML это EXtensible HyperText Markup Language, что переводим, как расширенный язык разметки гипертекста.
XHTML похож на HTML, но отличается синтаксисом. Чтобы браузер не путался языки и нужно показать ему в первой строке кода, тип текущего документа DOCTYPE.
Понятие тега в HTML
Вы обратили внимание, что вся структура HTML документа задается определенными тегами – некими словами, заключенными в угловые скобки.
Слово, заключенное в угловые скобки HTML документа называется тегом. Каждый тег имеет свой смысл, определенный правилами разметки.
- Тег
[head]означает заголовок html документа. В тегах head хранится информация для браузеров и поисковых систем. В том числе в виде мета-тегов; - Тег
[body]означает основное содержание html документа. Именно текст, изображения, скрипты Java Script и т.д.; - Тег
[p]это блочный элемент, всегда начинается с новой строки. Он означает абзац основного содержания html документа.
Важно! Все теги html разметки должны быть парными. То есть, открывающий тег <тег>, должен быть закрыт закрывающим тегом, с косой чертой </тег>.
Теги заголовков и подзаголовков h1-h6
Для улучшения структурирования текста документа, а также улучшения SEO веб-страниц, существуют дополнительные теги основного содержания. Они называются теги заголовков и подзаголовков от h1 до h6, всего 6 штук.
Они так же как теги [p]-обзаца, который, позволяет выделить смысловые участки текста, позволяют поделить текст на смысловые участи, дав каждому участку свой заголовок.
Теги h1—h6 имеют подчиненную зависимость, нижний уровень этой подчинённости абзац.
Важно отметить, что нарушение подчиненной зависимости тегов h1-h6-p не нарушит отображение и валидность документа, а лишь ухудшит его оптимизацию для поисковых систем.
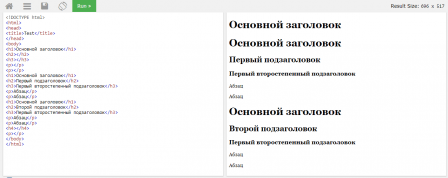
Пример развитой структуры HTML документа
Приведу академический пример более развитой структуры HTML документа:
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
</head>
<body>
<h1>Основной заголовок</h1>
<h2></h2>
<h3></h3>
<p></p>
<p></p>
<h1>Основной заголовок</h1>
<h2>Первый подзаголовок</h2>
<h3>Первый второстепенный подзаголовок</h3>
<p>Абзац</p>
<p>Абзац</p>
<h1>Основной заголовок</h1>
<h2>Второй подзаголовок</h2>
<h3>Первый второстепенный подзаголовок</h3>
<p>Абзац</p>
<p>Абзац</p>
<h4></h4>
<p></p>
</body>
</html>Структура HTML 5
В версии HTML 5 должна быть такая структура документа:
<!DOCTYPE html> Это декларация показывает, что этот документ в HTML5;
<html> это корневой элемент HTML страницы;
<head> Элемент, с мета-тегами о документе;
<title> Этот элемент определяет заголовок для документа;
<body> Этот элемент содержит видимое содержимое страницы;
<h1> Элемент определяет большой заголовок
<p> Элемент определяет абзац.
Работают в html5 теги h2—h6
Все теги двойные. Начальный тег называется открывающим тегом, а конечный тег — закрывающим тегом.
HTML разметка на сайте WordPress
Несмотря на то, что скрипт WordPress написан на php, все файлы сайта, а вернее все файлы рабочего шаблона сайта, имеют html разметку. Смотрим пример, на файле header.phpшаблона Twenty Seventeen:
<?php
?><!DOCTYPE html>
<html <?php language_attributes(); ?> class="no-js no-svg">
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="profile" href="http://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div id="page" class="site">
<a class="skip-link screen-reader-text" href="#content">
<?php _e( 'Skip to content', 'twentyseventeen' ); ?></a>
<header id="masthead" class="site-header" role="banner">
<?php get_template_part( 'template-parts/header/header', 'image' ); ?>
<?php if ( has_nav_menu( 'top' ) ) : ?>
<div class="navigation-top">
<div class="wrap">
<?php get_template_part( 'template-parts/navigation/navigation', 'top' ); ?>
</div><!-- .wrap -->
</div><!-- .navigation-top -->
<?php endif; ?>
</header><!-- #masthead -->
<?php
if ( ( is_single() || ( is_page() && ! twentyseventeen_is_frontpage() ) )
&& has_post_thumbnail( get_queried_object_id() ) ) :
echo '<div class="single-featured-image-header">';
echo get_the_post_thumbnail( get_queried_object_id(), 'twentyseventeen-featured-image' );
echo '</div><!-- .single-featured-image-header -->';
endif;
?>
<div class="site-content-contain">
<div id="content" class="site-content">Вы можете видеть, что если все функции WordPress размещены в классической HTML разметке. Есть тип документа: <!DOCTYPE html>
Парные теги head, header
Открывающий тег body.
Закрывающий тег можно найти в файле footer.php.
Как посмотреть HTML код страницы сайта WordPress
То, что вы пишите в редакторе сайта, создавая статьи или страницы, это лишь часть HTML страницы сайта. Это даже не всё тело body страницы.
Чтобы посмотреть HTML код страницы сайта WordPress, а это нужно очень часто, нужно:
Открыть страницу в браузере;
Перейти в английский шрифт клавиатуры;
Нажать следующие кнопки:
- Chrome: Ctrl+U
- Opera: Ctrl+U
- Mozilla: Ctrl+U
Может быть, вы пока не знаете, зачем это нужно. Поверьте, это будет нужно не раз, для анализа своего сайта и возможно сайтов конкурентов.
Вывод
В заключении хотелось сделать вывод, но на ум приходит только мысль, что статья получилось, совсем для начинающих. Между примером кода статьи и примерами из реальных сайтов, на первый, взгляд большая разница. Однако у всех файлов одинаковая структура HTML документа и крайне важно эту структуру не нарушать при работе с сайтом.
В статье использованы инструменты обучения HTML: Tryit Editor v3.5
©www.wordpress-abc.ru