Вступление
Увеличивающееся количество веб-ресурсов, заставляют поисковики обращать внимание на скорость загрузки сайтов и мотивировать веб-мастеров к оптимизации скорости загрузки. Для качественной и количественной оценки скорости загрузки веб-ресурса есть специальные сервисы тестирования, на которых делается точная проверка времени загрузки сайта. О 9+ инструментах тестирования в этой статье.
Базовые инструменты
Яндекс.Метрика
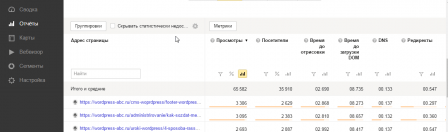
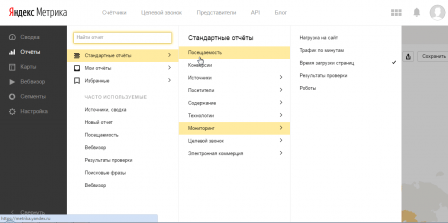
Для использования инструмента на сайте нужно установить счетчик Яндекс.Метрика. Инструмент анализа времени загрузки страниц, находится на вкладке: Яндекс.Метрика>>>Отчеты>>>Стандартные отчеты>>>Мониторинг>>>Время загрузки страниц.
Данный инструмент показывает время загрузки страниц сайта разложенное на время до отрисовки сайта и время до загрузки DOM. Анализ проводится по собранным данным слежения за выбранный период. Много полезных фильтров для анализа, есть графики и диаграммы.

Google Analytics
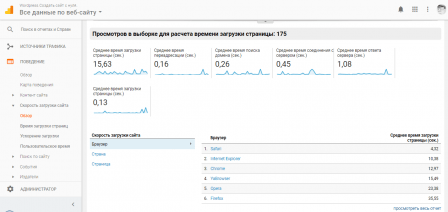
Для использования этого инструмента на сайте необходимо установить код слежение Google Analytics. Сам инструмент находится на вкладке: Google Analytics>>>Поведение>>>Скорость загрузки сайта.
Инструмент дает расширенный анализ скорости загрузки сайта по различным параметрам, включая анализ скорости по браузерам, странам, страницам сайта. Очень разнообразные аналитические данные.

Качественная проверка скорости загрузки сайта
Инструменты качественной оценки скорости загрузки сайта, не дают абсолютных величин времени загрузки в секундах. В этих инструментах есть некая условная шкала, где сайт, удовлетворяющий всем параметрам быстрой загрузки, имеет 100% соответствия. Зона удовлетворительного соответствия лежит в пределах 70-90%. Ниже 70% красная зона плохой оптимизации сайта по скорости загрузки.
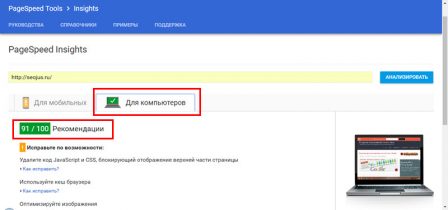
Ведущий инструмент качественной оценки оптимизации сайта для быстрой загрузки, это инструмент Google PegeSpeed Insights (//developers.google.com/speed/pagespeed/insights/).

Отличается этот сервис простой визуализацией результатов и почти понятными советами. По сути, все советы можно свести к четырем правилам:
- Файлы CSS должны быть в <head>;
- Все скрипты должны быть в конце <body>;
- Фото сайта должны быть максимально сжаты;
- Коды HTML и CSS сайта должны быть валидными.
Обратите внимание. После всех рекомендаций Google, появилась строка “Скачать оптимизированные изображения, файлы JS и CSS для этой страницы”. Это значит, что сервис сам сжал (оптимизировал) все файлы, указанные в рекомендациях. Далее, просто скачиваете архив сжатых файлов по ссылке и заливаете их на сайт по нужным адресам. Адреса смотрим в рекомендациях.
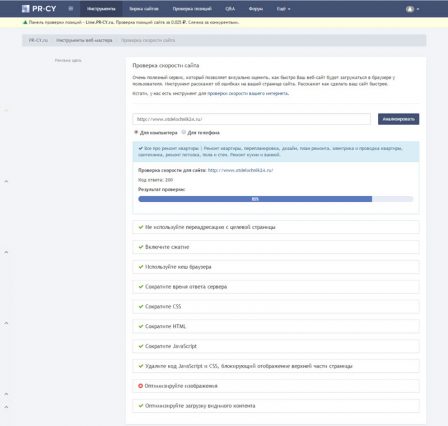
Серсис Pr-cy.ru
http://pr-cy.ru/speed_test/
Еще один инструмент качественной оценки скорости сайта от известного сервиса инструментов для вебмастера pr-cy.ru. Анализ проводится по основным параметрам, влияющим на скорость сайта. По каждому пункту проверок, сервис дает расширенные советы по оптимизации скорости.

Сервис Seogadget.ru
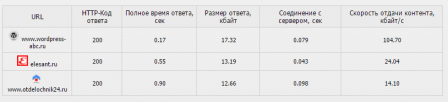
Анализ скорости загрузки главной страницы из дата центра в Москве. Этот инструмент, не дает расширенного анализа времени загрузки, только качественные, но точные значения четырех основных параметров: ответ сервера (сек), размер ответа (кБ), соединение с сервером (сек), скорость отдачи.

 проверка скорости загрузки сайта seogadget
проверка скорости загрузки сайта seogadgetИнструменты для тонкой оценки
Тонкая оценка времени загрузки сайта, это серьезные инструменты, дающие полную раскладку времени открытия сайта по всем его файлам. Результат оценки выводится большими таблицами, по которым можно детально оценить параметры загрузки лбого файла сайта, определить какие файлы тормозят сайт, на что обратить внимание для улучшения скорости и т.д. Как правило, каждая строка отчета имеет рекомендации по исправлению.
Итоговые результаты оценки этих сервисов, показывают абсолютные значения в секундах и оценку сайта по качественной шкале.
Используя эти сервисы важно понимать, что каждый из них, тестирует сайт от своих дата центров, чаще расположенных в Америке или Европе. Это нужно учитывать.
Pindom.com
https://tools.pingdom.com/
Отличный инструмент (язык английский) для анализа скорости загрузки сайта. Тестирование идет от пяти дата центров: 3 в США, 1 в Австралии, 1 в Швеции (Стокгольм).
Результаты тестов показывают раскрытой таблицей с пояснениями для каждого файла. Анализируется, каждый файл сайта, скрипты сайта, с советами по оптимизации.
Кроме точной оценки, сервис показывает качественные результаты проверки сайта в сравнении с другими сайтами, проходящими проверку на этом сервисе.
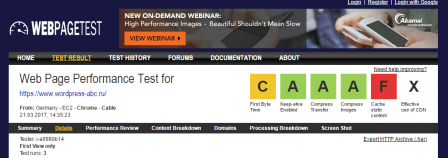
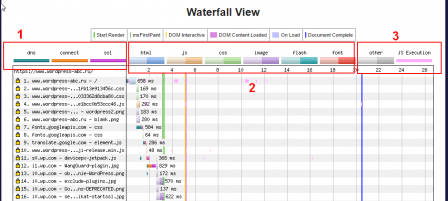
Webpagetest.org
http://www.webpagetest.org/
Этот англоязычный сервис не так популярен, как pindom, но имеет больший функционал. Результаты анализа представлены в четырех таблицах, каждая из которых очень подробна для анализа. Кроме этого, сервер для упрощения, дает качественные показатели оценки (на фото вверху справа квадраты с буквами).
Отличается данный сервис, количеством точек проверки. Их 50 точек по всему миру, России нет.
Выполнить бесплатный тест скорости сайта можно из 50 мест по всему миру с помощью реальных браузеров (IE и Chrome) и на скорости реального присоединения потребителя. Вы можете запускать простые тесты или выполнять предварительное испытание, включая многоэтапных операций, захват видео, блокирование контента и многое другое. Ваши результаты дадут богатую диагностическую информацию, включая загрузку ресурсов в виде диаграмм Page Speed с проверками оптимизации и предложений по улучшению.


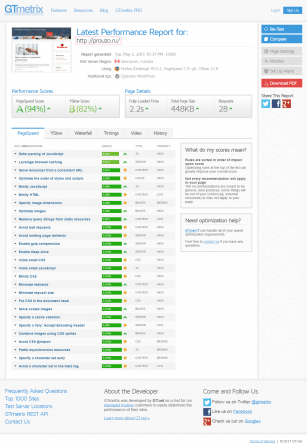
Gtmetrix.com
Этот сервис (английский язык) позволяет оценить скорость загрузки из дата-центров: Vancouver, Canada, используя для анализа браузер Firefox.
Результаты показываются в виде диаграммных таблиц с расшифровкой данных и советами по оптимизации.

Примечание: Для WordPress есть плагин «GTmetrix for WordPress» (https://ru.wordpress.org/plugins/gtmetrix-for-wordpress/), который позволяет анализировать скорость сайта из административной панели.
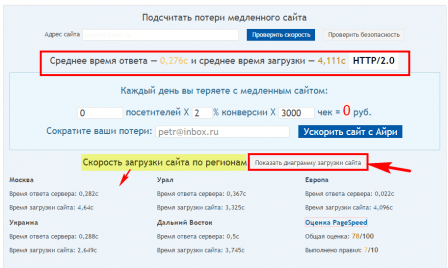
Webo.in (Россия)
https://webo.in/
Данный инструмент оценки скорости не является основным на сайте. Это скорее приложение сайта, дающее возможность пользователю оценить время загрузки сайта для дальнейшей платной оптимизации с использованием облачных технологий.
Однако, это единственный сервис, данного обзора, который анализирует скорость загрузки сайта по основным регионам России (Москва, Урал, Дальний Восток), а также, Европе и Украины.
Результаты анализа отдает качественной оценкой (как на фото) и расширенной таблицей с результатами по всем файлам сайта.

Проверка скорости ответов серверов (доступность сайта)
Одну из важных составляющих времени загрузки, составляет время ответа сервера. Google считает отличным, ответ сервера менее 200мс. Есть специальные сервисы для оценки ответа сервера.
- https://webopulsar.ru/test/
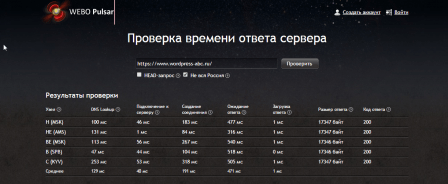
Отличный сервис, показывающий ответ сервера, разложенный на составляющие. Оценка идет из России, Москвы, С-Петербурга, Европы.
- https://www.host-tracker.com
Эти два сервиса, позволяют проверить доступность сайта и определить на сколько быстро он загружается с разных точек мира.
©www.wordpress-abc.ru
Статьи по теме
- Свежая версия WordPress 4.9.2
- Оптимизация сайта после SSL сертификации: как вернуть потерянный трафик и ТИЦ
- Значение меток WordPress в продвижении сайта
- Почему не оптимизированная статья попадает в ТОП выдачи по обоим поисковикам
- Группировка материалов по меткам WordPress: дополнительная навигация по сайту, как вывести метки списком