Здравствуйте! Уже давно не стоит вопрос, что нужно оптимизировать на сайте для «поисковой любви», а что может и так сойти. Действительность такова, что оптимизировать нужно всё (общие советы по оптимизации сайта). Причем одно цепляется за другое и все сотни правил индексации и ранжирования, работающие в поисковых алгоритмах, давно переплелись в единый клубок. Например, фотографии на сайте нужно оптимизировать обязательно.
Три части оптимизации изображений WordPress
Если посмотреть расширенный анализ скорости загрузки сайта в сети, это можно сделать любым специальным онлайн сервером, то увидим, что львиная доля времени загрузки занимают не оптимизированные фотографии.
Кроме, влияния на скорость загрузки, а она сейчас поисковиками отслеживается очень внимательно, в фотографию можно добавить ключевые слова, которые будут читаться поисковиками и влиять на позиции статьи по запросу. Разделим оптимизацию фотографий WordPress на три части:
- Оптимизация до добавления фото на сайт;
- Оптимизация при добавлении фото в статью;
- Массовая оптимизация фото на сайте без выгрузки.
Оптимизация изображений WordPress (SEO) при вставке в статью, анкоры изображений
 При добавлении изображения на любой сайт, можно задать: анкор фотографии (анкор ссылки фотографии), её описание, заголовок и размер. Для поисковиков особое значение имеет анкор. Анкор фотографии задается атрибутом alt.
При добавлении изображения на любой сайт, можно задать: анкор фотографии (анкор ссылки фотографии), её описание, заголовок и размер. Для поисковиков особое значение имеет анкор. Анкор фотографии задается атрибутом alt.
Полная HTML структура добавления фото в wordpress, выглядит так.
Без подписи фото:
<a href="http://domen.ru/wp-content/uploads/2015/09/foto.jpg"><img class="alignnone wp-image-1934 size-medium" title="Заголовок фотографии" src="http://domen.ru/wp-content/uploads/2015/09/foto-448x252.jpg" alt="Анкор фотографии" width="448" height="252" /></a>
С подписью фото:
<a href="Http://domen.ru/wp-content/uploads/2015/09/foto.jpg"><img class="wp-image-1934 size-medium" title="Заголовок фотографии" src="http://domen.ru/wp-content/uploads/2015/09/foto-448x252.jpg" alt="Анкор фотографии" width="448" height="252" /></a> Подпись фотографии
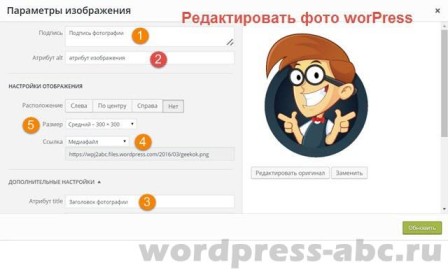
В WordPress все атрибуты фотографии, в том числе и анкор, задаются в визуальном режиме:
Атрибуты добавляются в режимах «Добавить медиафайл» или в режиме «Редактировать фото».
Правила для анкора фотографии
- Атрибут alt (анкор) для изображения должен быть уникальным.
- В статье, желательно, чтобы один анкор фотографии (атрибут alt) должен включать прямой ключ (ключевую фразу) статьи.
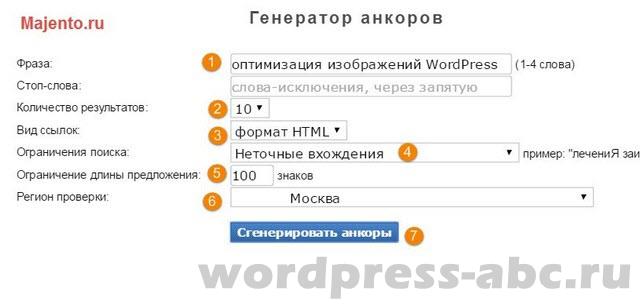
- Если хотите сгенерировать анкоры автоматом, идем на Majento.ru (Majento взят примера и не претендует на уникальность) в генератор анкоров.
Вывод 1
В системе WordPress полностью решен вопрос с оптимизацией кода изображений. При желании можно в визуальном режиме заполнить все необходимые атрибуты изображения важные для её оптимизации, а система сама поставит размер фото в тегах:
Оптимизация изображений до добавления на сайт
Оптимизацию изображений нужно начинать до добавления на сайт. И главное, это уменьшить объем фотографии без потери качества.
На помощь в этом вопросе придут программы по уменьшению размера файлов изображений. Здесь несколько правил:
- Наиболее легкие фотографии в расширении jpeg.
- Формат png и скриншоты в pnp самые тяжелые.
Для постоянной работы с фотографиями нужно попробовать несколько программ и выбрать парочку из них для постоянной работы. Я использую следующие программы по редактированию и сжатию фотографий:
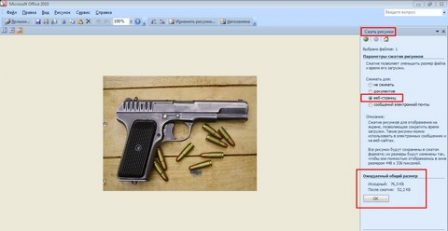
- Стандартный инструмент Microsoft Office (отличное сжатие при изменении размера до 448x);

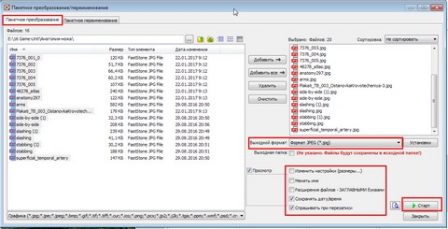
- Отличная программа Fast Stone Image Viewer ). Это отличный редактор с возможностью хорошего группового сжатия и изменения формата фото;

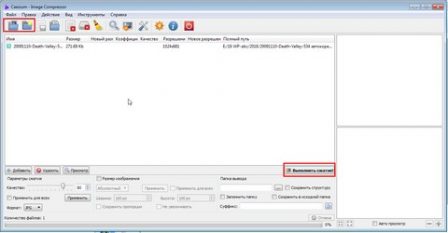
- Программа Caesium (https://saerasoft.com/caesium/). Это бесплатная программа, с отличным одиночным или групповым сжатием фотографий в формате jpeg.

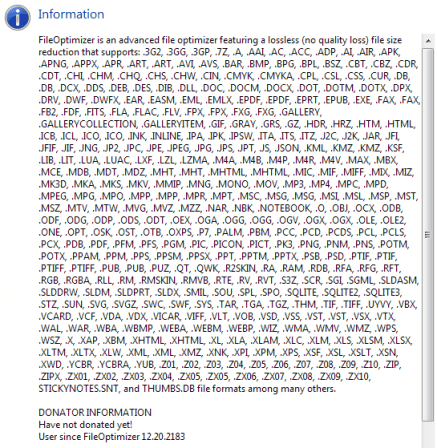
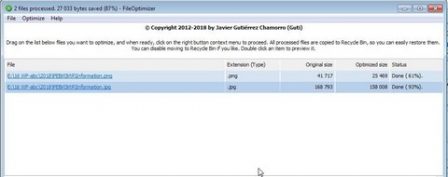
- Рекомендую программу FileOptimizer (sourceforge.net/projects/nikkhokkho/files/latest/download). в отличие от Ceasium эта программа на Windows сожмет любые форматы картинок.
Вывод 2
Сжимать фотографии нужно до добавления на сайт WordPress.
Массовая оптимизация изображений Вордпресс
С помощью WordPress можно оптимизировать всю медиабиблиотеку WordPress, без выгрузки фотографий.
Для оптимизации фотографий уже помещенных в медиабиблиотеку WordPress используем плагин: EWWW Image Optimizer или Robin image optimizer или Smush – Lazy Load Images, Optimize & Compress Images. Плагины простые, периодически обновляются.
Устанавливаете плагин EWWW Image Optimizer стандартно, можно из панели WordPress на вкладке Плагины→Добавить новый→Поиск по имени.
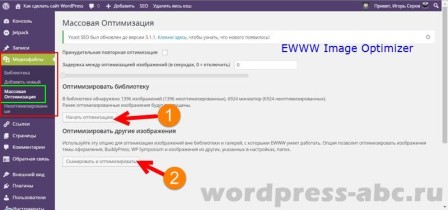
После активации плагина он готов к работе, но можно пройтись по настройкам (Настройки→ EWWW Image Optimizer) Настройки на русском, опасные настройки выделены словом «Внимание!». Кстати, есть функция переформатирование фотографий из png и gif в jpeg. После настроек открываем страницу плагина и запускаем процесс оптимизации.
Через некоторое время, смотрим результаты сжатия фотографий. Отмечу, что я всегда сжимаю фото до сайта, однако плагин EWWW Image Optimizer умудряется «выжать» из каждой фото, от 5% до 20 %.
Вывод 3
WordPress, при помощи дополнительного плагина (плагинов), позволяет оптимизировать фотографии всей медиабиблиотеки сайта, в любой момент.
Общие выводы и советы
Как видите, оптимизация изображений WordPress не сложна. Игнорировать её не нужно, ведь фото основная причина медленного сайта. В довесок еще несколько советов по использовании фото на сайтах WordPress.
- Старайтесь выбирать векторные форматы изображений. Их качество не зависит от разрешения и размеров, из-за этого они отлично смотреться на больших мониторах и разных устройствах.
- Для SVG-ресурсов: сжимайте их, удаляете XML-разметку, проверьте настройку GZIP сжатие для SVG файлов.
- Для растровых фото: выберете свой масштаб и свой формат для растровых фото, избегайте GIF, сжимайте фото перед добавлением на сайт (63 Приложения для обработки фото без потери качества: здесь), не бойтесь снижать качество фото, уменьшайте по мере возможности цвет (оптимально 256 цветов), удаляйте ненужные метаданные (EXIF).
- Освободите браузер от необходимости масштабировать фото, для этого либо уменьшайте фото-файлы до вставки на сайт, либо используете плагины типа lightbox или эффект lightbox без плагина. Если большие картинки будет масштабировать браузер, производительность сайта значительно снизится.
- Автоматизируйте работу с фото с помощью тематических постоянно обновляемых плагинов.
В завершении статьи, напомню, что для облегчения сайта, можно очистить библиотеку и/или удалить неиспользуемые фотографии плагином Media Cleaner.
©www.wordpress-abc.ru







Нашел классный бесплатный плагин Opti MozJpeg Guetzli Web
Согласен, Интересно.
https://ru.wordpress.org/plugins/opti-mozjpeg-guetzli-webp/
Может Вам будет интересно написать обзор плагина Opti MozJpeg Guetzli Web у себя на блоге ?
Или разместить уже готовый обзор. Плагин хороший и 100% бесплатный. Но пока о нем мало знают. За пол года всего 600 загрузок, но 50+ активных установок
Я готов разместить готовый обзор плагина, с активной ссылкой (ссылками) при условии его уникальности 90%. Если дадите данные пользователя, поставлю ему роль Автора с публикацией текста через черновик. Или жду ваших предложений по технологии размещения обзора.
Не пишите за этот плагин. Хуже дерьма я ещё не встречал среди плагинов. Настроить не реально. Короче АЖ 60 установок говорит обо всём