Вступление
Фотогалерея на сайте это отличный способ красиво и компактно показать свои фото в статьях и страницах. На этой странице я покажу, как сделать галерею WordPress несколькими способами, без дополнительных плагинов.
Сделать галерею WordPress инструментами редактора
Для начала создадим галерею, используя инструменты встроенного редактора. Пусть это будет новая статья.
- Идем на вкладку Записи>>>Добавить новую;
- В поле редактора, ставим курсор, на место установки галереи. Галерея может располагаться в любом месте страницы или поста, на пустой странице или выше, ниже, середине текста;
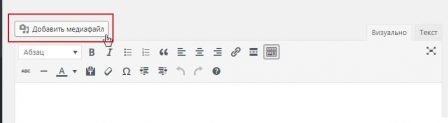
- Жмём кнопку «Добавить медиафайл»;
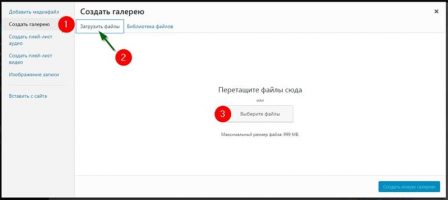
- В окне редактора изображений, слева, жмём ссылку «Создать галерею» (1);
- Выбираем фото для галереи из библиотеки или загружаем (перетаскиваем) с компьютера (2);
- Нажимаем “Создать новую галерею”.
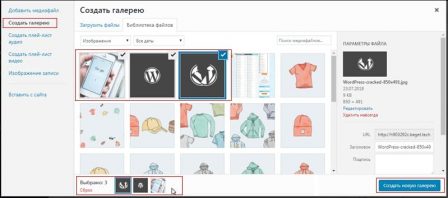
- В правой стороне экрана выбираем настройки галереи: вид ссылки на фото, их размер и количество колонок галереи.
- Если нужно убрать фото из галереи, достаточно нажать на неё и галочка на фото пропадёт.
- Заканчиваем добавление галереи в статью (страницу) нажатием на кнопку «Вставить галерею».
Редактирование галереи
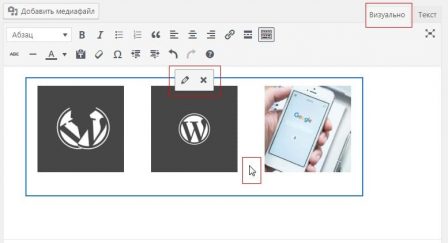
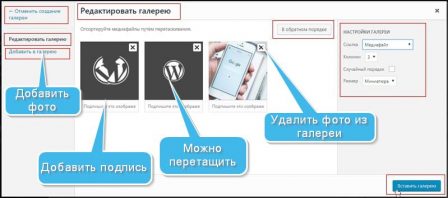
На странице «Редактировать галерею» вы можете изменить галерею, как до публикации, так и после неё.
Переупорядочить изображения: простым перетаскиванием миниатюр изображений, чтобы изменить их порядок в галерее.
Обратный порядок: меняет порядок фото в галерее.
Добавить описания изображений: здесь можно добавить описания для фото. Эта опция необязательна.
Удаление изображений: Наведите курсор на галерею, нажмите кнопку «X», удалите любое изображение из галереи.
Добавьте дополнительные изображения: Нажмите ссылку «Добавить в галерею» на боковой панели слева. Добавьте фото с компьютера («Загрузить файлы») или выберите изображение из библиотеки («Библиотека мультимедиа»).
Отмена галереи: нажмите ссылку «Отменить галерею» в действии слева, чтобы закрыть страницу «Редактировать галерею» и отменить добавление фото галереи.
Галерея в статьях короткими кодами WordPress
Функционал WordPress позволяет создавать короткие коды для выполнения определенных действий в статьях и страницах. Кроткий код (shortcode API) это фраза латинскими буквами заключенная в квадратные скобки.
Можно сделать галерею WordPress используя специальные шорткоды.
galleryСоздаст галерею из всех прикрепленных фото статьи.
gallery ids="734,737,739,730"Добавит галерею из фотографий с указанными идентификаторами фото (ids фото).
gallery columns="3"Добавит галерею из прикреплённых фото в 3 колонки.
gallery id="123"Добавит галерею в любую статью или страницу фотографии из статьи с указанным id сообщения.
gallery size="medium"Задаст для галереи из прикреплйнных фото размер фотографий в галереи. Используются значения размеров: thumbnail, medium, large, full.
gallery link="file"Добавит галерею со страницы сайта по указанному адресу file поста.
gallery include="23,39,45"Создает галереи по указанным IDs attachment (страниц вложений) для фото.
gallery exclude="21,32,43"Исключит Ids attachment (страницы вложений).
Attachment
Для каждой фотографии добавленной в материалы сайта, система создает отдельную страницу вложений (attachment).
Общий шаблон шорткода выглядит так:
gallery option1=" значение1" option2=" значение2"Option — опции
Можно использовать следующие опции:
orderby – сортировка миниатюр галереи. По умолчанию menu_order (порядок меню). Работают — title – order (по заголовку), post_date (по дате и времени), rand, ID.
order — укажите порядок сортировки, используемый для отображения эскизов. ASC — по возрастанию или DESC — по убыванию.
columns — колонки
id — идентификатор поста
size — размер
itemtag — имя тега XHTML, используемого для добавления каждого элемента в галерею. По умолчанию используется «dl».
icontag — имя тега XHTML, используемого для добавления каждого значка миниатюр в галерею. По умолчанию используется «dt».
captiontag — имя тега XHTML, используемого для включения каждого заголовка. По умолчанию используется «dd»
link — ссылка для связи сообщения. Значение по умолчанию ссылается на постоянную ссылку attachment (вложения).
include — разделенные запятыми идентификаторы вложений, чтобы отображать только изображения из этих вложений.
exclude — идентификаторы вложений, разделенные запятыми, исключают изображения из этих вложений.
Обратите внимание, что include и exclude не могут использоваться вместе.
©www.wordpress-abc.ru
Еще информация
- Как сделать Меню WordPress сайта
- Как добавить фото в статью WordPress
- Как добавить виджет на сайт WordPress
- Инструменты для вёрстки сайта
- Обратная связь