От автора: Любые работы, по редактированию и изменению основного кода файлов шаблона, необходимо начинать при наличии резервной копии сайта. Она нужна для восстановления сайта в случае фатальных ошибок при редактировании.
Визуальный редактор TinyMCE
По умолчанию WordPress использует визуальный редактор TinyMCE. Причем по умолчанию, визуальный редактор WordPress имеет ограниченный функционал по редактированию текстов статей. Чтобы расширить возможности редактора, есть несколько сторонних плагинов, устанавливающие новые визуальные редакторы (например, TinyMCE Advanced: https://ru.wordpress.org/plugins/tinymce-advanced/).
Но можно улучшить визуальный редактор WordPress без плагинов. Для этого используются специальные теги шаблонов WordPress. Коды нужно добавить в файл «Функции темы (functions.php)». Ниже следующие коды показывают принцип формирования дополнительных кнопок редактора.
Примечание
Рекомендую, чтобы избежать редактирования файла functions.php напрямую из редактора, используйте отличный плагин CodeSnippets: https://ru.wordpress.org/plugins/code-snippets/). Добавляя спиппет через этот плагин, не забываете его активировать или в настройках плагина объедините функции «сохранить» и «активировать».
Коды улучшить визуальный редактор WordPress без плагинов
Чтобы добавить в редакторе дополнительные функциональные кнопки, добавьте нижеследующий код в functions.php или создайте сниппет используя плагин CodeSnippets.
function enable_third_row_buttons($buttons) {
$buttons[] = 'fontselect';
$buttons[] = 'backcolor';
$buttons[] = 'image';
$buttons[] = 'media';
$buttons[] = 'anchor';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'hr';
$buttons[] = 'wp_page';
$buttons[] = 'cut';
$buttons[] = 'copy';
$buttons[] = 'paste';
$buttons[] = 'newdocument';
$buttons[] = 'code';
$buttons[] = 'cleanup';
$buttons[] = 'styleselect';
return $buttons;
}
add_filter("mce_buttons_3", "enable_third_row_buttons");
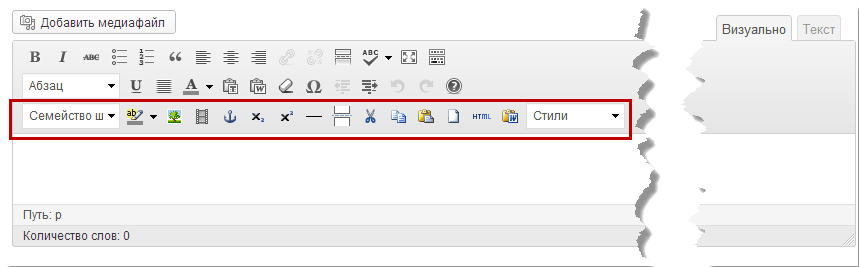
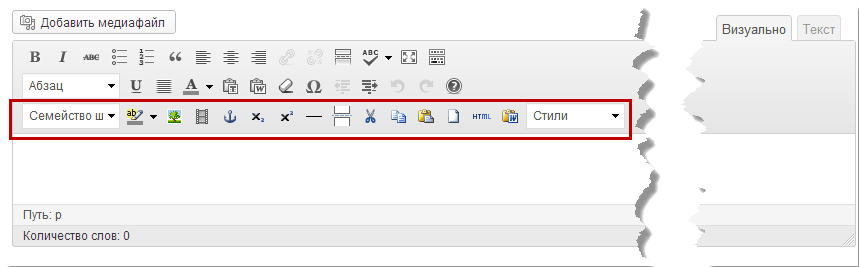
Данный код добавит следующие кнопки в третий ряд визуального редактора TinyMCE, который установлен в WordPress по умолчанию:
- семейство шрифтов,
- цвет фона,
- вставить/изменить картинку,
- вставить/редактировать якорь,
- нижний и верхний регистр,
- горизонтальный разделитель,
- копировать, вырезать, стили.

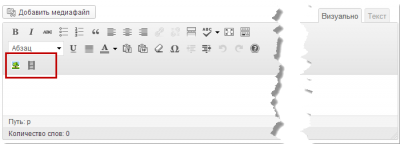
Чтобы добавить дополнительные кнопки во второй ряд, код должен иметь следующий вид (пример для двух кнопок):
function enable_third_row_buttons($buttons) {
$buttons[] = 'image';
$buttons[] = 'media';
return $buttons;
}
add_filter("mce_buttons_2", "enable_third_row_buttons");Добавить эти же кнопки в третий ряд, нужен следующий код:
function enable_third_row_buttons($buttons) {
$buttons[] = 'image';
$buttons[] = 'media';
return $buttons;
}
add_filter("mce_buttons_3", "enable_third_row_buttons");По этому принципу, вы сами можете улучшить визуальный редактор WordPress без плагинов и сформировать нужные вам кнопки редактора.
©www.wordpress-abc.ru
Еще статьи
- Связанные материалы без плагина
- Как улучшить визуальный редактор WordPress без плагинов
- Как сделать кнопку плавного прокручивания «Наверх»
- Как вывести описание рубрики WordPress
- Выделить комментарии автора без плагинов





Здравствуйте, подскажите пожалуйста, возможно ли как нибудь удалить кнопку в визуальном редакторе которая появилась после установки какого либо плагина? Спасибо