Вступление
Есть такой плагин Responsive Column Widgets, который принципиально меняет вывод виджетов на сайте WordPress. Слово меняет, скорее преувеличение. Будет правильнее сказать, не меняет, а дополняет, создавая вывод виджетов по горизонтали, оставляя вывод виджетов по-умолчанию без изменений. Очень неплохой плагин в серии плагинов для управления виджетами.
Установка плагина Responsive Column Widgets
Плагин Responsive Column Widgets официально тестирован на wp 4.7.10 (09-04-2018). Страница плагина: https://ru.wordpress.org/plugins/responsive-column-widgets/
Для установки плагина выбираем самый простой способ из трех способах установки плагинов: Используем поиск плагина и его установку из панели администрирования сайта на вкладке Плагины→Добавить новый→Поле поиска.
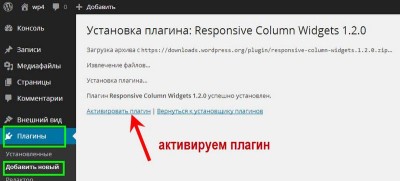
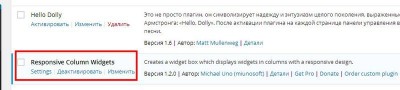
Перед установкой можно посетить вкладку «Детали» и почитать описание плагина. Установленный плагин нужно активировать и можно переходить к его настройкам.
Настаиваем вывод виджетов по горизонтали
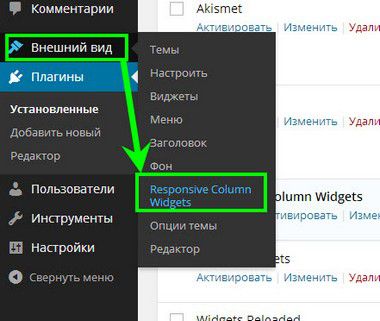
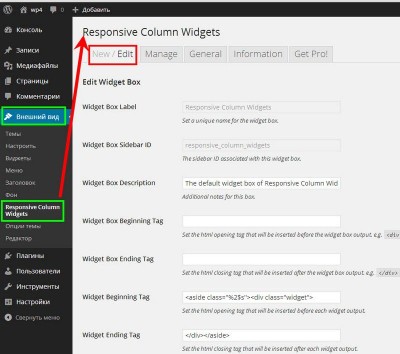
Все настройки плагина Responsive Column Widgets лежат на вкладке Внешний вид→Responsive Column Widgets, куда мы и заходим.
В меню настроек три рабочие вкладки: Edit, Manage, General.
В бесплатной версии плагина можно создать только один бокс с виджетами. Название его задано: Responsive Column Widgets.
Посмотреть название и атрибуты бокса можно на вкладке: Manage.
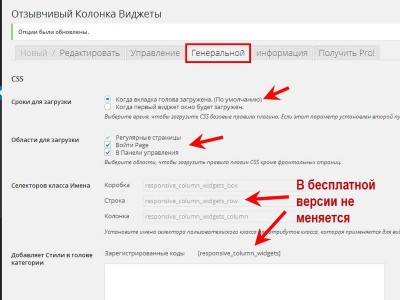
Идем в генеральные настройки, вкладка General. Выбираем когда загружать плагин и на каких страницах его загружать.
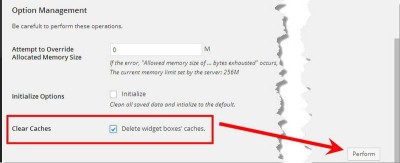
Здесь же, в низу страницы General есть очистка кеша плагина. Ей нужно пользоваться при смене настроек плагина и смене его наполнения виджетами.
После генеральных настроек создадим виджет бокс Responsive Column Widgets. После его создания и наполнения виджетами, именно его мы сможем показать на сайте в сайдбарах, статьях и страницах.
Виджет бокс Responsive Column Widgets
Правила действий следующие:
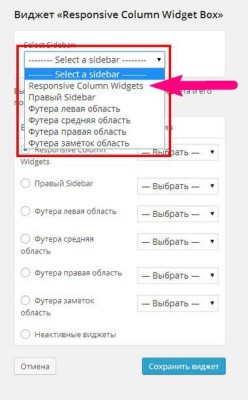
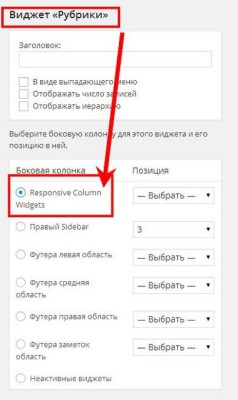
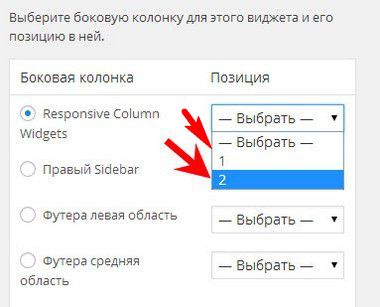
- Сначала добавляем виджет Responsive Column Widgets в Select Sidebar. Тем самым в полях сайдбаров появляется новое поле бокса Responsive Column Widgets.
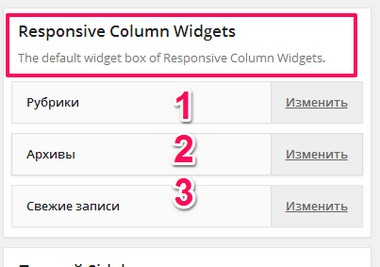
- Наполняем Responsive Column Widgets виджетами.
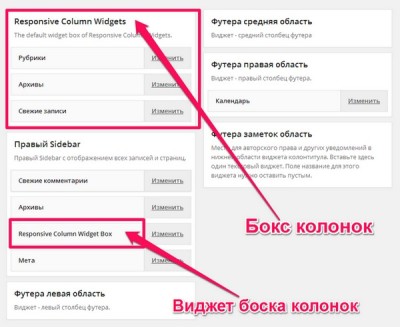
- Добавляем наполненный виджет Responsive Column Widgets в другие сайдбары темы.
Обо всем по порядку.
Идем на вкладку Внешний вид→Виджеты. Видим, что в наборе виджетов появился новый виджет Responsive Column Widgets. Добавляем виджет Responsive Column Widgets в виде нового сайдбара. Поле «Select Sidebar»→Кнопка «Добавить».
Теперь в полях сайдбаров появилось новое поле: Responsive Column Widgets.
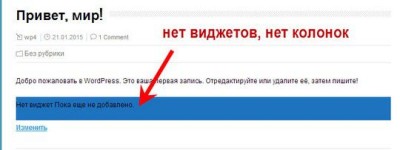
Но на сайте этот бокс показывает, что он пустой. Русское пояснение вписывается на вкладке Editor.
Теперь у каждого виджета появилось новое поле для добавления. Название его Responsive Column Widgets. По мере добавления виджетов в Responsive Column Widgets будет увеличиваться количество позиций для виджетов. Эти позиции будут формировать количество колонок для показа.
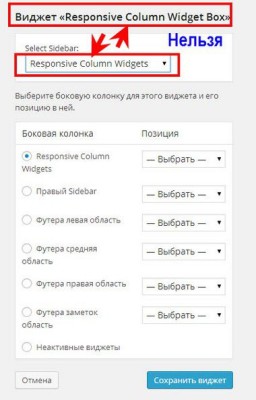
Важно. Нельзя добавлять виджет Responsive Column Widgets в уже созданный бокс Responsive Column Widgets.
Отмечу, что количество колонок не может превышать заданные количество колонок на вкладке Editor настроек плагина. Посмотрим настройки плагина Editor.
Продолжаем настройки Responsive Column Widgets, вкладка Editor
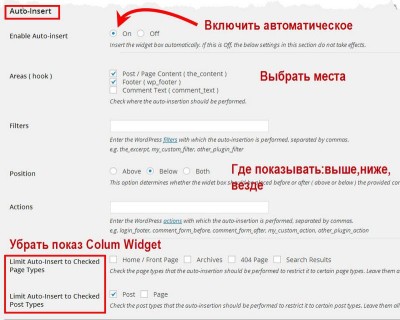
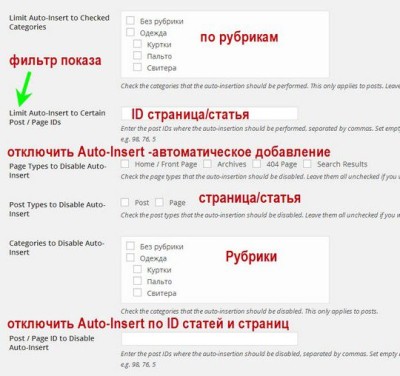
На вкладке Editor плагина Responsive Column Widgets, можно настроить количество колонок, задать, где показывать колонки, а где не показывать, задать ID постов и страниц, на которых исключить показ колонок.
Главное нужно включить автоматический показ колонок. Что мы и делаем, прежде всего.
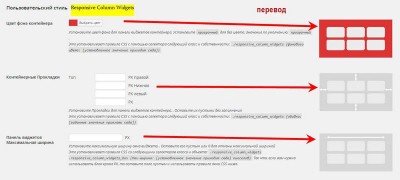
Во второй части страницы Editor, можно задать пользовательский внешний вид вывода колонок, включая цвет фона, отступ от краев бокса и его ширину.

Можно задать пользовательские классы CSS.
Как видите настроек много, и заполнять их нужно аккуратно. К сожалению, в бесплатной версии можно создать только один бокс колонок, но показать него можно в любом сайдбаре сайта, включая футер и header (если они есть в теме), и в статьях и на страницах. Причем этот выбор показа можно настроить, включая показ, вверху или внизу или, вверху и внизу содержания.
Итоги статьи
После установки и настройки плагина, можно создавать и размещать колонки виджетов на сайте. Для этого (повторюсь):
- Сначала создаем виджет бокс Responsive Column Widgets.
- Потом наполняем этот бокс виджетами.
- Затем, виджет бокс Responsive Column Widgets, уже наполненный колонками с виджетами, размещаем по сайдбарам сайта.
- Для показа колонок в статьях и на страницах сайта включаем автоматическую загрузку плагина и настройки на вкладке Editor настроек плагина.
- Там же настраиваем фильтр, где показывать, а где не показывать колонки Responsive Column Widgets.
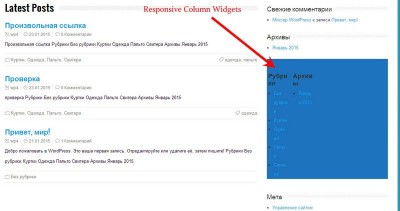
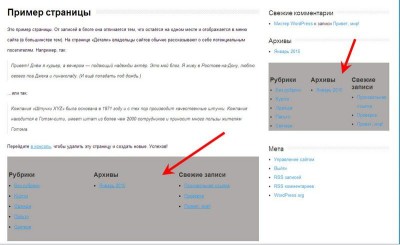
На последнем фото видим, вывод колонок с тремя виджетами, при установленных настроек (Editor) в три колонки и с фоном серого цвета. Как видите, выводятся колонки и в правом сайдбаре и внизу статьи.
©www.wordpress-abc.ru
Другие статьи раздела: Плагины
- Плагин CloudFlare для WordPress
- Плагин WooCommerce для Интернет магазина
- Плагин Jetpack заменит 33 плагина WordPress
- Как удалить WordPress
- Переадресация статей Blogger на WordPress
- Интернет магазин на WordPress: обзор пяти плагинов электронной торговли
- Как перенести Joomla на WordPress