Вступление
Если вам нужно показать своим читателям программные коды, вам придётся ознакомится теорией тегов code и pre и практикой их использования на сайте WordPress.
Теги code и pre — теория
В теории HTML есть два примечательных тега, которые позволяют показать читателям вашего сайта программные коды различных языков программирования. Это теги code и pre. Теги работают во всех спецификациях языков HTML и XHTML.
Тег <code>
Данный тег покажет, а практически любой браузер покажет, кусок любого программного кода в шрифте monospace (моноширинный шрифт).
Важно: тег <code> внутри своего контейнера <code>...</code> не учитывает дополнительные пробелы и переносы текста. Внутри контейнера перенос строки нужно создавать тегами <br> или <p>.
Тег <pre>
В отличие от тега <code> тег <pre> в своём контейнере <pre>…</pre> выведет код (текст) без форматирования, но с пробелами и переносами. Используется для показа программного кода, сообщений электронных почт и т.п.
Для показа исходного HTML кода лучше использовать контейнер <code> вложенный в элементы <pre>. При этом символы <, >, и “: нужно заменить соответствующими им объектами HTML. Сделать это можно тут (https://www.freeformatter.com/html-escape.html)
По умолчанию pre использует такой стиль:
pre {
display: block;
font-family: monospace;
white-space: pre;
margin: 1em 0;
}По умолчанию code использует такой стиль.
code {
font-family: monospace;
}Важно что для этих тегов доступны универсальные атрибуты и события HTML.
Тег <code> и <pre> на WordPress
Всё, что вы прочитали выше относится к теории HTML и работает везде. Однако на WordPress всё работает несколько иначе.
В теории вы можете в визуальном редакторе вставить любой программный код и попробовать показать его вашим читателям.
Однако система WordPress, в таком виде, может посчитать код потенциально опасным и удалить его их текста при сохранении. Кроме этого браузеры и боты тоже не будут понимать, что это программный код.
Чтобы все всё понимали нужно окружить код тегами code и/или pre. Однако вы не сможете, например, взять код ссылки и вставить её в текстовом редакторе сайта, чтобы показать её код читателю. Перейдя из текстового редактора в визуальный он сделает этот код простой ссылкой.
Чтобы показать код, для примера ссылки, своему читателю вы должны:
Вариант №1
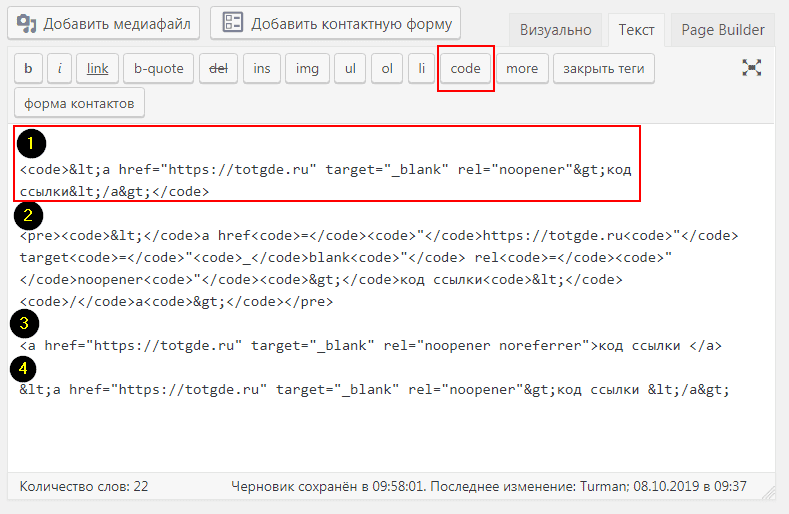
Заменить в коде все символы на объекты HTML. Сделать это лучше на онлайн сервисе, freeformatter.com, ссылка выше. И вставить подготовленный код в текстовом редакторе в свой текст. На фото это строка (1).
Вариант №2
Обойтись без онлайн сервиса по замене символов на объекты. Вставьте свой код в визуальном редакторе сайта. Далее перейдите в текстовой редактор. Система автозаменой заменит все символы кода на нужные объекты. Вам останется окружить код тегами <pre><code>…</code></pre>. на фото строка (4), пока не окружённая тегами.
Вариант №3
В текстовом редакторе сайта WordPress (показываю на старом редакторе используя плагин Classic Editor) вставить код ссылки.
Далее используя кнопку code текстового редактора окружить все символы <, >, и “: этим кодом. Просто выделяете символ и жмёте на кнопку code. На фото это строка (2).
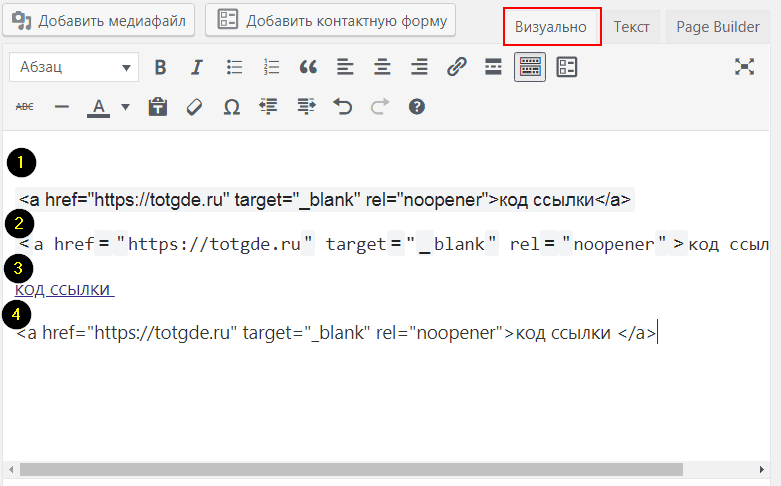
Строка 3 на фото, в визуальном редакторе превратится в текстовую ссылку.
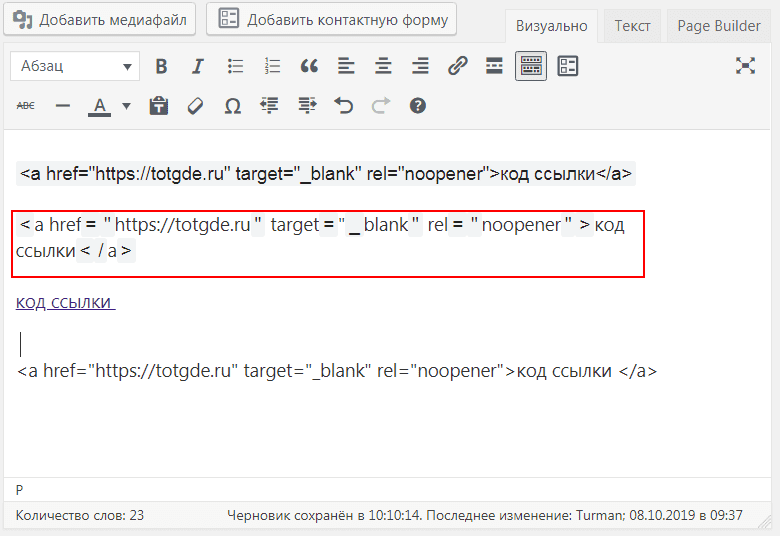
Обратите внимание, что строка в варианте №2 получилась очень длинной. В этом варианте я окружал ссылку парным тегом <pre><code>. Если окружить код только тегом <code> строка придёт в нормальную ширину.
Можно оставить парный тег <pre><code>, но использовать символ переноса строки в html (тег br или абзац p).
Вариант №4
Установить один из следующих плагинов для вставки программного кода с подсветкой.
Примечание: Используя классы, которые работают для тегов code, можно «раскрасить» код и без плагинов, но это долго. Плагины упрощают работу, хотя могут стать нерабочими и все показываемые коды сайта в статьях придётся оборачивать заново.
Плагины показать исходные коды в статьях WordPress
Есть плагины подсветки синтаксиса для WordPress – это специальные плагины, которые помогают показывать коды, которые вы добавляете в свои статьи и виде пригодном для копирования и изучения.
Ниже приведён список десяти лучших плагинов для подсветки синтаксиса администратора WordPress, которые вы можете использовать.
SyntaxHighlighter Evolved
ru.wordpress.org/plugins/syntaxhighlighter
Плагин работает с поддержкой нового редактора Gutenberg на WordPress 5.0. Данный плагин позволит вам легко размещать выделенный синтаксисом код на вашем сайте, не теряя его форматирование и не внося никаких изменений вручную. Список поддерживаемых языков наиболее широк. Используется библиотека Java Алексея Горбачева (?).
Enlighter – Customizable Syntax Highlighter
wordpress.org/plugins/enlighter
Enlighter – это бесплатный, простой в использовании инструмент подсветки синтаксиса для WordPress. Подсветка поддерживается библиотекой javas cript «EnlighterJS», чтобы обеспечить красивую подсветку.
My Syntax Highlighter
wordpress.org/plugins/my-syntax-highlighter
Простой в использовании плагин, с интуитивно понятным интерфейсом, даст вам возможность встроить выделенный синтаксисом исходный код в ваши статьи и страницы без потери форматирования.
Этот плагин поддерживает 13 языков, 16 шорткодов и 36 тем. Подсветка синтаксиса реализована с использованием библиотеки CodeMirror.
WP-GeSHi-Highlight
wordpress.org/plugins/wp-geshi-highlight
Плагин поддерживает 257 языков программирования, на мобильной версии не работает JavaScript, что экономит трафик и батарею. Автор заявляет, что плагин практически не оказывает нагрузку на бэкэнд и при использовании кэширования не влияет на время загрузки страницы. На редакторе Gutenberg не тестировался.
Code Syntax Block
wordpress.org/plugins/code-syntax-block
Данный плагин создан на основе известного скрипта подсветки синтаксиса Prism. Масса вариантов подсветки, простая вставка через кнопку в редакторе. Библиотека Prism тут: prismjs.com.
Библиотеки prism.js и highlight.js (185 языков и 29 стилей) вы можете внедрить на свой сайт самостоятельно. Работу highlight.js вы видите на этом сайте.
HTML Editor Syntax Highlighter
wordpress.org/plugins/html-editor-syntax-highlighter
Плагин обеспечит подсветку синтаксиса в текстовом редакторе статей и страниц. Работает в редакторе кода Gutenberg. Используется библиотека CodeMirror.js.
Итак, 6 плагинов для вставки и подсветки синтаксиса программных кодов. Найти больше плагинов вы можете на сайте wordpress.org в разделе plugins по ключу «Syntax».
Вывод
В статье я рассказал, как показать исходные коды в статьях WordPress. Любые вопросы по теме в комментариях.
©www.wordpress-abc.ru
Еще статьи
- Особенности создания и продвижения продающего сайта
- Преимущества использования платных плагинов в WordPress
- Аналоги WordPress: Тильда
- Как сделать свой сайт на WordPress
- Что такое корпоративный сайт
- Произвольные поля WordPress — базовая инфа
- Лучшие шрифты WordPress — что выбрать