Вступление
Здравствуйте! В этой статье я покажу, как использовать плагин JetPack для создания пользовательской формы подписки и как эту формы подписки плагином JetPack добавлять в статьи сайта, а при желании добавить сразу во все посты сайта.
Плагин JetPack
Если вам не знаком плагин JetPack, пора с ним познакомится. Этот плагин от разработчиков WordPress, отлично интегрирован в систему и может заменить более 30 плагинов. Подробно об этом плагине читаем статьи сайта:
Здесь напомню, чтобы начать работать с плагином JetPack, нужно создать аккаунт на WordPress.com. Такая регистрация позволит использовать почтовую службу WordPress.com для создания бесплатной рассылки через этот сервис.
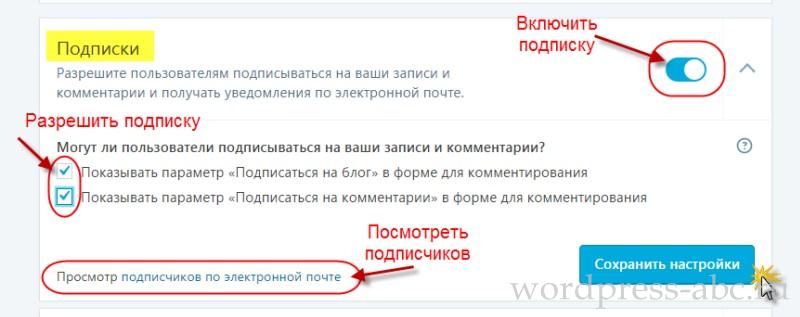
В настройках плагина JetPack есть функционал «Подписка», активация которой позволяет использовать форму подписки и создать несколько вариантов модулей подписки Jetpack.
О рассылках с использованием почтового сервиса WordPress.com я довольно подробно рассказал в статье: тут. Здесь покажу, как можно изменять форму подписки плагином JetPack.
Где появится форма подписки JetPack
После активации подписки JetPack, стандартная форма подписки JetPack, по умолчанию может появиться в 3-х местах сайта:

- В списке виджетов, как следствие в любом виджете (виджетах) сайта;
- В комментариях (нужно включить разрешение);
- В статьях (нужно добавить шорткод).
Виджет подписки Jetpack
Вы можете добавить виджет Jetpack подписки на боковую панель сайта. Для этого перейдите в панель управления, на вкладку Внешний вид → Виджеты. В списке виджетов вы увидите виджет под названием «Подписки блога (Jetpack)». Нажмите и перетащите его на части боковой панели, где вы хотите его видеть.
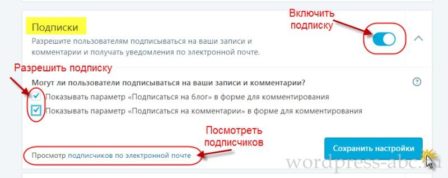
Подписка в комментариях
Если у вас включено комментирование, вы увидите две новые галочки в нижней части формы комментария после каждого поста и страницы.
Подписка в статьях
Можно разместить подписку Jetpack, в любом месте на вашем сайте, включая виджеты. Для этого добавьте следующую шорткод на любую страницу, пост, виджет:
jetpack_subscription_form (в квадратных скобках)
Как изменить внешний вид подписки Jetpack
Вы можете настроить шорткод подписки Jetpack с помощью следующих модификаторов:
title- Вы можете изменить значение по умолчанию «Подписаться на блог по электронной почте» на свой собственный пользовательский текст с помощью title. Пример:
jetpack_subscription_form title= "Ваш заголовок" (в квадратных скобках)
subscribe_text- Это будет менять значение по умолчанию «Введите адрес электронной почты, чтобы подписаться на этот блог и получать уведомления о новых сообщениях по электронной почте» Пример:
jetpack_subscription_form subscribe_text= "Ваш призыв к действию!" (в квадратных скобках)
subscribe_button— Это изменит текст кнопки «Подписаться».
Пример:
jetpack_subscription_form subscribe_button= "Текст кнопки" (в квадратных скобках)
Код show_subscribers_total, позволит показать или не показать, общее количество ваших подписчиков после формы подписки. Можно использовать значение 0, чтобы скрыть их (по умолчанию) или значение 1, чтобы показать количество подписчиков. Пример:
jetpack_subscription_form show_subscribers_total="1" (в квадратных скобках)
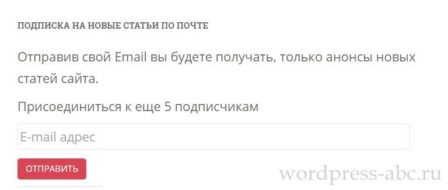
Примерная форма подписки плагином JetPack
Используя модификаторы, составим пользовательский шорткод подписки JetPack:
jetpack_subscription_form title="" subscribe_text="Отправив свой Email вы будете получать, только анонсы новых статей сайта. "subscribe_button="Отправить" show_subscribers_total="1" (в квадратных скобках)

Что увидят читатели блога после подписки JetPack?
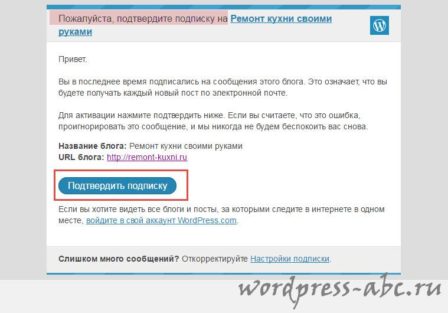
После подписки плагином JetPack (введения адреса в форму), посетители получат по электронной почте подтверждение.
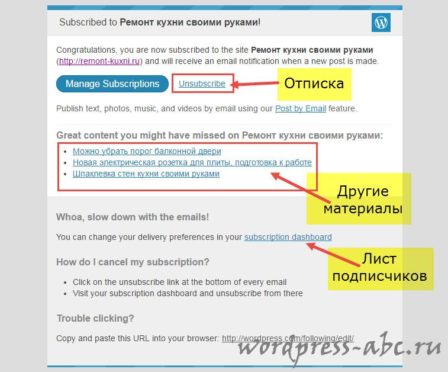
После того, как они нажимают кнопку «Подтвердить подписку», они будут получать уведомление о каждом новом посте по электронной почте. Каждое сообщение будет иметь ссылку в нижней части, чтобы управлять подписками, включая отказ от подписки.
Кроме того, если они сразу не подтвердят сообщение по электронной почте, они не будут ничего получать с вашего сайта.
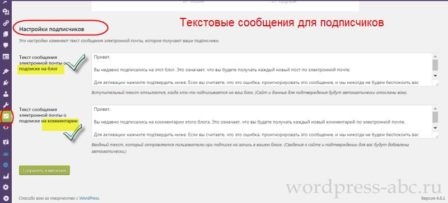
Примечание: Вы можете настроить содержание письма о подтверждении подписки. Для этого нужно войти в Настройки → Чтение на панели управления и заполнить пользовательскую форму письма.
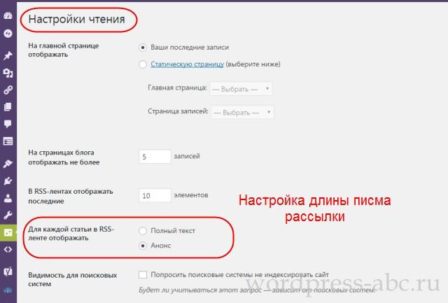
Важное замечание! В настройках, на вкладке Настройки → Чтение, в графе «как отражать содержание ленты», вы можете указать, как показывать содержание ленты: «Анонс» или «Полный текст». После того, как вы сохраните изменения, все сообщения подписки будет включать в себя только выписку из вашего поста, со ссылкой, чтобы продолжить чтение на сайте или показывать полный пост.
Интеграция формы подписки JetPack с другими плагинами
Используя другие плагины, можно улучшить форму подписки JetPack. Например:
- С помощью плагина WP Insert Code. Можно добавить форму подписки на все посты и страницы сайта;
- Используя плагин Shortcodes Ultimate, можно создать форму подписки с цветным заголовком, в рамке и т.п.
Как посмотреть своих подписчиков Jetpack
Чтобы посмотреть своих подписчиков из панели управления сайта, нажмите в консоли на Jetpack → Настройки → Engagement. В пункте «Подписка» нажмите на ссылку, «Просмотр подписчиков»

Как перенести подписчиков JetPack
Подписчиков JetPack можно экспортировать. Для этого авторизуетесь в своем аккаунте WordPress.com, который вы заводите перед использованием плагина JetPack.
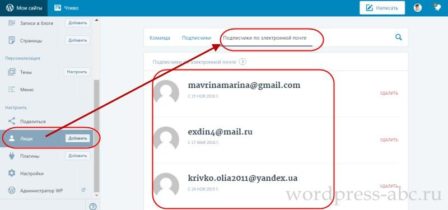
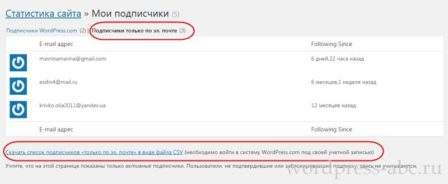
Примечание: В меню аккаунта внизу есть пункт «Люди». (фото выше). Открываете список подписчиков по электронной почте. Список видим, забрать не можем.
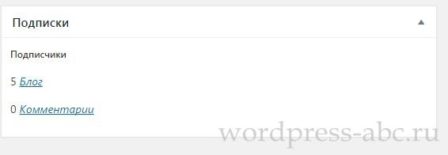
Идем в панель сайта, в статистику Jetpack;
Ищем блок «Подписчики»

Открываем список «Подписчиков по электронной почте» и забираете его в формате CSV. Если предварительно не авторизоваться в аккаунте WordPress.com, то напрямую скачать не получится.
Вывод
Как видим, подписки плагином JetPack, не только легко использовать, но и можно редактировать внешний вид формы подписки и размещать не только в виджетах, но и в статьях, страницах.
Более того используя файл function.php рабочей темы. Можно сделать тонкие настройки рассылки JetPack, о чем в следующих статьях.
©www.wordpress-abc.ru
Еще статьи о плагинах
- Найти и удалить вирус на WordPress плагином Antivirus
- Как перевести URL адреса WordPress из кириллицы в латиницу
- Как бороться со спамом в комментариях WordPress
- Плагин TAC WordPress ищет и удаляет зашифрованные ссылки в темах сайта
- Как найти вирус на сайте — плагин безопасности Wordfence Security
- Как добавить постраничную навигацию на сайт WordPress
- Карта Google maps на WordPress
- Плагин Google AdSense WordPress уникальный инструмент для размещения рекламы Google
- Media File Cleaner плагин WordPress для чистки Media Library
- WordPress плагин Exploit Scanner безжалостный борец с вирусами








Никакой информации о внешнем виде нет! Как править css этой формы подписки?