Карта Google maps на WordPress появится, если установить один из многочисленных плагинов этого назначения. В этой статье я представлю один из лучших, плагинов для показа карты Google на сайте с маркерами по конкретному адресу.
От автора
Здравствуйте. Плагин Google Maps Bank, позволяет разместить на страницах, постах и виджетах сайта две (в бесплатной версии) карты Google с указанием на каждой карте любого количества адресов. Адреса помечаются разнообразными тематическими маркерами и адреса показываются вплоть до дома.
Плагин постоянно обновляется, сегодня вижу тест на 4.9.5. У плагина большое количество настроек, возможность сделать несколько карт, возможность на одной карте маркировать неограниченное количество адресов в одном городе (районе) делает плагин незаменимым для банков, магазинов, банкоматов и т.п. коммерческих и общественных организаций.
Где взять плагин
Как всегда, берем плагин на wordpress.org (https://wordpress.org/plugins/google-maps-bank/) или в административной панели сайта на вкладке меню Плагины→Добавить новый→Правильное название плагина: Google Maps Bank – Easy Google Maps в окне поиска по слову. После активации плагина, переходим к настройкам.
Настройки плагина Google Maps Bank
Плагин на самом деле замечательный. Прежде чем его найти я пробовал до десятка maps плагинов. Все они блекнут перед этим продуктом авторов: Tech-Banker (Индия) и Gallery-Bank (Сингапур).
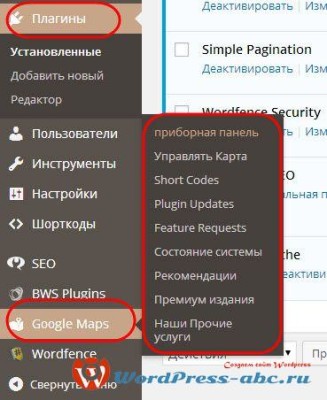
Для настроек плагина входим на вкладку: Google Maps, которая появится в меню консоли после активации плагина.
Плагин карта Google maps на WordPress многоязычный. При создании карты укажите язык, на каком будете работать. Я указал русский язык. Demo карта сделана на английском и все настройки Demo карты будут тоже на английском.
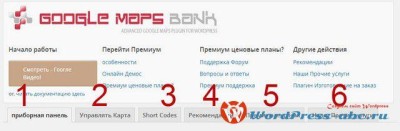
В приборной панели плагина шесть пунктов.
Нам интересны два пункта:
- Приборная панель;
- Управление картами.
Начнем с приборной панели.
Приборная панель Google Maps
После того как карты созданы вы сможете на вкладке «Приборная панель» удалить ненужные карты или выбрав карту, направить её на редактирование. После нажатия кнопки: Get to next step, вы сможете пройти все семь шагов, которые проходят при создании новой карты на вкладке «Управление картами».
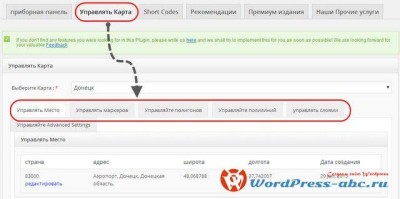
Карта Google maps на WordPress – управление картами
На этой вкладке можно редактировать созданные карты и создавать новую карту.
Редактирование карт
Для полного редактирования нужно пройти 7 шагов, которые проходят при создании новой карты:
- Поменять название;
- Добавить метку;
- Добавить маркеры;
- Добавить полигоны (выделить зоны);
- Добавить линии ( как доехать, дойти);
- Добавить слои (в платной версии);
- Дополнительные настройки.
Все шаги создания карты нужно пройти последовательно, при их ненадобности пропускать.
Но можно и отдельно управлять каждым элементом карты: маркером, выделенными областями, маршрутами.
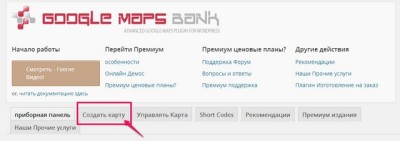
Как создать новую карту
Новая карта создается на вкладке «Создать карту». Важно! Вкладка «Создать карту» пропадет после создания вами двух лимитных (для бесплатной версии) карт. Demo карту, удалите после ознакомления.
Для примера, создам карту магазина ГУМ в Москве.
Нажимаем кнопку «Создать карту».
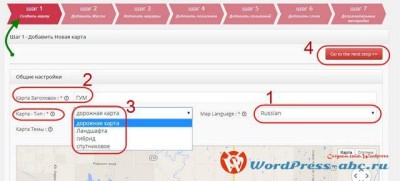
Шаг 1. Даем карте Имя (ГУМ). Указываем язык (Русский). Выбираем тип карты (берем дорожная карта).
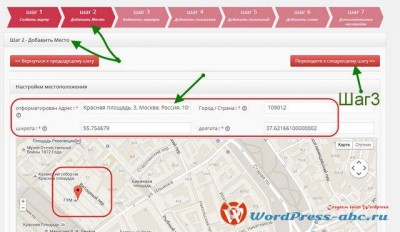
Шаг 2. Добавляем место
Пишем адрес объекта. ГУМ это Красная площадь. д.3. По адресу плагин покажет список адресов на выбор, как в поисковике. Выбрав правильный объект, плагин сам выставит широту и долготу объекта и покажет его на карте стандартным маркером, который поменяем на следующей странице.
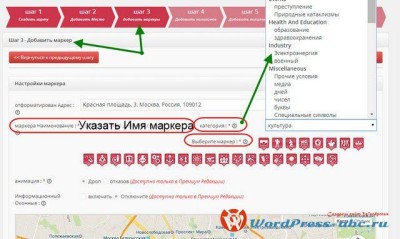
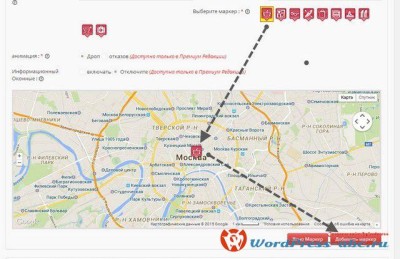
Шаг 3. Замена маркера
Стандартный маркер можно заменить. Выбор более чем богат. Маркеру обязательно дается имя, выбирается тематическая категория и в категории выбирается маркер. Сохраняется маркер кнопкой «Добавить маркер».
Шаг 4. Добавить многоугольник
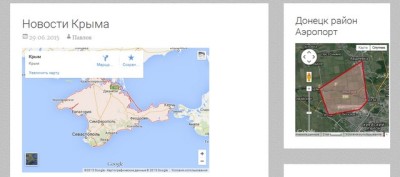
На этом шаге, вы можете выбрать несколько точек на карте и объединить их в многоугольник. Для чего? Например, обозначить какую-то зону, где стоят ваши банкоматы или ваши магазины. Для ГУМа зон создавать не будем. Пример соданной зоны на фото внизу статьи.
Шаг 5. Создаем маршруты
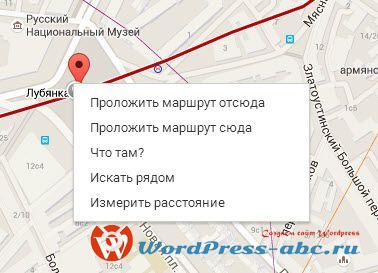
Создадим маршрут, как дойти до ГУМа от метро Лубянка. Находим на карте метро Лубянка. Кликаем по нему. Появится окно, показать на карте Google.
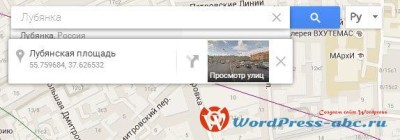
На этой карте кликаем по метро правой кнопкой мыши и выбираем: Что здесь? Карта покажет долготу и широту выбранного объекта.
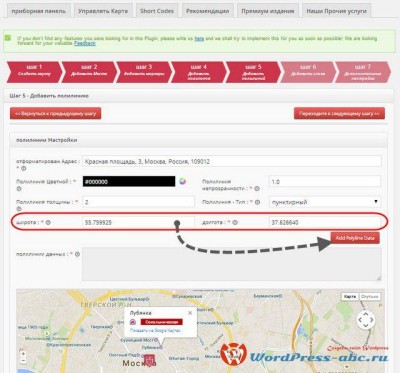
В поля долгота и широта, сначала вписываем координаты ГУМа. Жмем «Add Polyline Data». Потом координаты метро Лубянка. Жмем «Add Polyline Data». Если нужно, меняем дизайн проложенной линии маршрута.
Но при таком вводе маршрута получается прямая линия, которая мало подходит для путешествий.
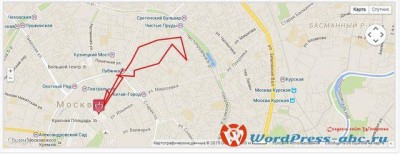
Чтобы проложить правильный маршрут, есть кнопка «Ясно ломаная». Идете курсором по предполагаемому маршруту и на каждом перекрестке кликаете и рисуете ломаную линию маршрута. Для примера я нарисовал нереальные маршруты.
После всех настроек и прокладки маршрута (если нужно), жмем кнопку «Добавить полилиния».
Шаг 6 пропускаем – он для платных версий.
Шаг 7. Дополнительные настройки
Здесь можно отключить некоторые «навесы» на карте: масштаб, и т.п.
Финалом будет нажатие на кнопку «Создать карту».
Карта создана, управлять и редактировать ей можно с вкладки «Управление картой».
Помещаем карту в статью
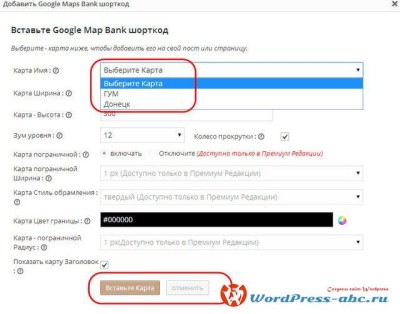
Все гениальное просто. После активации плагина, в редакторе появляется кнопка «Add Google Maps Bank Shortcode» рядом с кнопкой «Добавить медиафайл». Нажимаем на кнопку, выбираем карту, меняем дизайн (если нужно) и вставляем карту в статью.
Помещаем карту в виджет
Здесь все просто. После создания карты, на вкладке Внешний вид→Виджеты, появляется виджет Google maps, который добавляете в любой сайдбар темы сайта.
На этом все. Тема: Карта Google maps на WordPress исчерпана. Вот пример, как выглядят карты на сайте.
©www.wordpress-abc.ru
Другие статьи раздела: Плагины
- Найти и удалить вирус на WordPress плагином Antivirus
- Визуальный редактор для виджетов WordPress
- Как перевести URL адреса WordPress из кириллицы в латиницу
- Media File Cleaner плагин WordPress для чистки Media Library
- Как найти вирус на сайте – плагин безопасности Wordfence Security