Вступление
Плагины WordPress, отличные инструменты улучшить функционал сайта, имеющие один существенный недостаток. Плагины увеличивают, а в некоторых случаях, значительно увеличивают, скорость загрузки страниц сайта.
Почему плагины увеличивают скорость загрузки
Почти каждый плагин WordPress при установке подключает свои стили и скрипты JS. Традиционно JS подключаются в header сайта, что увеличивает количество запросов на сервер еще до загрузки основной страницы.
Особенно «ругается» на это поисковик Google. На сервисе проверок скорости загрузки сайта (https://developers.google.com/speed/pagespeed/insights/), не оптимизированные скрипты и стили относит к серьезным ошибкам, требующим немедленного устранения.
Как решается проблема стилей и JS на WordPress
Теоретически, проблему нескольких JS скриптов и нескольких стилей CSS можно решить их объединением. На практике, можно использовать популярный и работающий плагин Autoptimize.
Плагин Autoptimize «обучен» сжимать JS скрипты стили объединив их в один файл.
Принцип работы плагина Autoptimize (оптимизировать JS и CSS WordPress)
Плагин Autoptimize помогает оптимизировать JS и CSS WordPress следующим образом. Перед выводом страницы, плагин обходит HTML код страницы и находит все js файлы. Найдя их, он их вырезает и пишет их в общий файл. Ссылку на этот файл плагин размещает в конце страницы. То же действо плагин проводит с фалами стилей css, но ссылки на них плагин ставит в начале страницы.
Недостатки плагина Autoptimize
Все слепки с оптимизируемых файлов плагин хранит в кэше плагина [wp-content/cache/autoptimize]. Со временем эта папка разбухает и может наблюдаться обратный эффект, скорость загрузки начинает расти. Я такую проблему не замечал, но читал на некоторых сайтах.
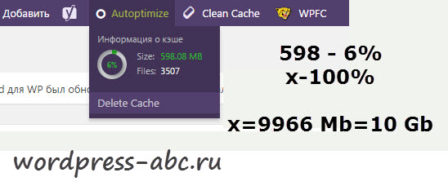
Более того, по умолчанию размер кеш-памяти плагина ограничена и приходится её часто чистить. На особо посещаемых сайтах я увеличил эту папку до 10Гб (об этом чуть ниже), увеличение скорости загрузки не вижу.
Кроме этого, автор плагина рекомендует его использование и отсутствие конфликтов с плагинами: WP Super Cache, HyperCache, Comet Cache, KeyCDN’s Cache Enabler, WP Fastest Cashe и WP Speed of Light.
Настройка плагина Autoptimize
Я уверен, вы знаете, как установить плагин. Страница плагина: https://ru.wordpress.org/plugins/autoptimize. Настройки плагина элементарные, но всё-таки пройдемся по ним.
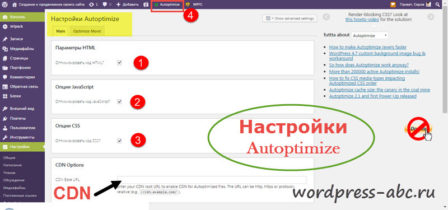
- После активации плагина, для удобного доступа к настройкам плагина в меню консоли «Настройки» появиться отдельный пункт.
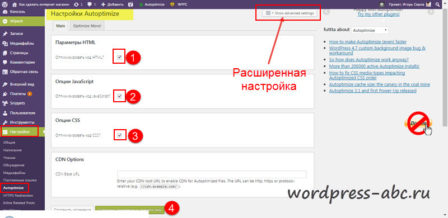
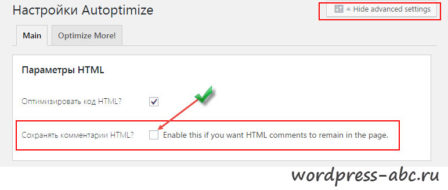
- Вверху страницы есть маленькая ссылка, она откроет дополнительные настройки.
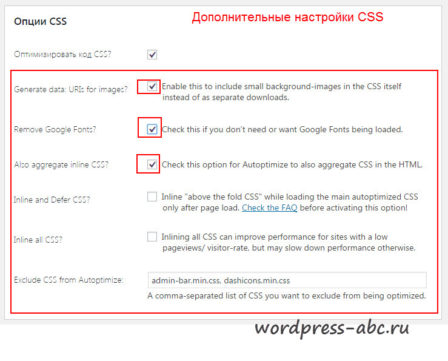
Вся настройка заключается в выделении чек боксов. В принципе, все дополнительные настройки плагина, выставлены в максимально приемлемом режиме. Поэтому они и скрыты. Я выделяю три основных чекбокса JS, HTML, CSS и сохраняюсь. В манипуляциях с дополнительными настройками эффекта в ускорении не заметил.
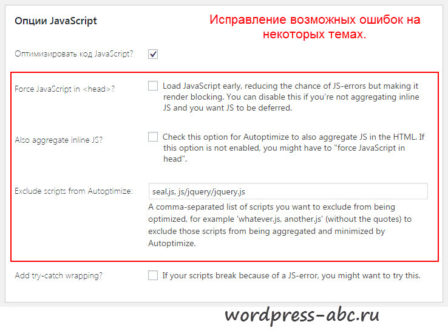
Важно понимать! Дополнительные настройки помогут вам, если вырезка JS из header приводит к неправильной загрузки шаблона и после установки плагина ваш сайт отражается некорректно.
- Если у вас много комментариев, есть кнопка сохранения HTML комментариев.
- Особо интересна, бесплатное использование CDN Options. Если вы используете CDN технологии, можно указать ваш //cdn.example.com/.
Это может быть важно! Я не привожу советов по тонким настройкам плагина, потому что, на каждом шаблоне, сервере плагин может вести себя по-разному. Экспериментировать с настройками придется самостоятельно. В экспериментах, не забывайте чистить кеш плагина и учитывать, что ускорение не моментальное, кеш должен накопиться.

Как увеличить размер cash хранилища Autoptimize
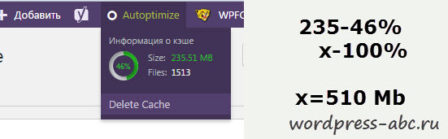
Недавно обнаружил, что размер cash хранилища Autoptimize, мягко сказать, небольшое. На 500 Mb, значок плагина в toolbar начинает желтеть, а к 750 Mb, начинает мигать красным. Для большой посещаемости сайта, хранилища хватает на 2-3 дня. Это значит, что вся работа плагина сводится к нулю.
Решение проблемы вы можете найти на сайте автора. Я его озвучу и подтвержу из практики.
Чтобы увеличить, размер cash хранилища плагина Autoptimize, я делаю следующее:
Устанавливают плагин «Code Snippets» (https://ru.wordpress.org/plugins/code-snippets/). Он нужен для простого добавления произвольного кода на свой сайт WordPress, без добавления пользовательских фрагментов в файл functions.php.
С помощью плагина вставляю один из следующих Snippet (на выбор):
Размер кеша 1Гб
add_filter('autoptimize_filter_cachecheck_maxsize','change_maxsize');
function change_maxsize() {
return 10*1024*1024;
}Размер кеша 10Гб
add_filter('autoptimize_filter_cachecheck_maxsize','change_maxsize');
function change_maxsize() {
return 10*1024*1024*1024;
}Этим я увеличиваю размер cash хранилища Autoptimize до 1 Gb или до 10 Gb.


Проблема чистки кэш плагина Autoptimize
08-04-2020. Со времени написания статьи плагин значительно изменился. Добавлена функция ленивой загрузки изображений и работа по оптимизации изображения не стороннем сервере. Плагин стал вновь радовать работой, но осталась проблема автоматической читки кеша.
Решить её можно так. Рекомендую, пока работает, использовать плагин «Autoclear Autoptimize Cache». Он чистит именно кеш этого плагина по настройкам объёма. Работает гарантированно.
Второй вариант можно попробовать через код. Опять используем описанный выше плагин Code Snippet и делаем с его помощью такой сниппет:
//* Чистка по достижении кеша 512MB
if (class_exists('autoptimizeCache')) {
$secnewsMaxSize = 512000;
$statArr=autoptimizeCache::stats();
$cacheSize=round($statArr[1]/1024);
if ($cacheSize>$secnewsMaxSize){
autoptimizeCache::clearall();
header("Refresh:0");
}
}Альтернативные плагины оптимизировать JS и CSS WordPress (плохо обновляются)
- JS & CSS Script Optimizer (https://wordpress.org/plugins/js-css-script-optimizer/)
- Better WordPress Minify (https://wordpress.org/plugins/bwp-minify/)
Оба плагина: This plugin hasn’t been tested with the latest 3 major releases of WordPress.
На этом всё! Я надеюсь вам удалось оптимизировать JS и CSS WordPress и ускорить его загрузку.
©www.wordpress-abc.ru
Статьи по теме
- Плагин Google AdSense WordPress уникальный инструмент для размещения рекламы Google
- Найти и удалить вирус на WordPress плагином Antivirus
- Плагин TAC WordPress ищет и удаляет зашифрованные ссылки в темах сайта
- Media File Cleaner плагин WordPress для чистки Media Library
- Как найти вирус на сайте — плагин безопасности Wordfence Security
- Как добавить постраничную навигацию на сайт WordPress
- Как бороться со спамом в комментариях WordPress
- Как перевести URL адреса WordPress из кириллицы в латиницу
- Карта Google maps на WordPress
- WordPress плагин Exploit Scanner безжалостный борец с вирусами






При активации Autoptimize перестает работать слайдер и некорректно отображается главная страница сайта
Привет! Я бы попробовал, в advansed настройках плагина Autoptimize, в Exclude scripts from Autoptimize: исключить: jQuery.js. Как то так.
Optimize HTML Code?: да
Optimize JavaScript Code?: да (исключить jQuery.js)
Optimize CSS Code?: да
Save aggregated script/css as static files?: да
В дополнение, для ускорения сайта, могу посоветовать w.tools. Помимо статики, кешируют и динамику в их CDN. Без дополнительных оптимизаций сайт летает.
автор молодец! разложил все по полочкам! http://my-krym4.ru/
хорошая статья. удалось ускорится на нескольких проектах. похвалюсь: https://si.lviv.ua , https://9.lviv.ua