От автора
В добавлении постраничной навигации на сайт любой системы, есть, как плюсы (удобство для посетителя), так и минусы (появляются страницы с повторяющимися заголовками в тегах title). Чтобы добавить постраничную навигацию на сайт WordPress, а вернее, чтобы поменять стандартную навигацию (предыдущая страница – следующая страница) на порядковые кнопки постраничного листания, используем плагин WP-pagenavi.
Стандартная постраничная навигация WordPress
Для начала замечу, что вызов функций WP, которые отвечают за показ навигации по сайту, лежат в файлах рабочего шаблона. Поэтому, если вы установили рабочую тему, отличную от стандартной, то вполне может быть, что автор темы уже включил постраничную навигацию в файлы темы и вас она уже есть. Если нет, то стандартно навигация по сайту, это надписи типа: “Предыдущая страница” и “Следующая страница”, внизу страницы.
Функции, которые выводят стандартную навигацию: next_posts_link и previous_posts_link. Запомним их, они нам пригодятся.
Добавить постраничную навигацию на сайт WordPress поможет плагин WP-pagenavi
Чтобы изменить постраничную навигацию по блогу и добавить кнопки для выборочного листания, используем плагин WP-pagenavi. Страница плагина: https://wordpress.org/plugins/wp-pagenavi/installation/
Установить плагин можно тремя стандартными способами:
- Из консоли WP, воспользовавшись поиском по имени;
- Скачать плагин на его странице WordPress.org (ссылка внизу статьи);
- Или скачать плагин на его странице WordPress.org, распаковать архив и «залить» каталог плагина wp-pagenavi в папку /wp-content/plugins/ и активировать плагин из консоли блога.
Как запустить плагин WP-pagenavi
Но активации плагина не достаточно, нужно поработать с кодом рабочей темы.
Примечание: Начиная делать изменения в файлах рабочей темы, сделайте резервную копию своего сайта и его базы данных. Если, что-то пойдет не так, можно будет откатиться на резервную копию.
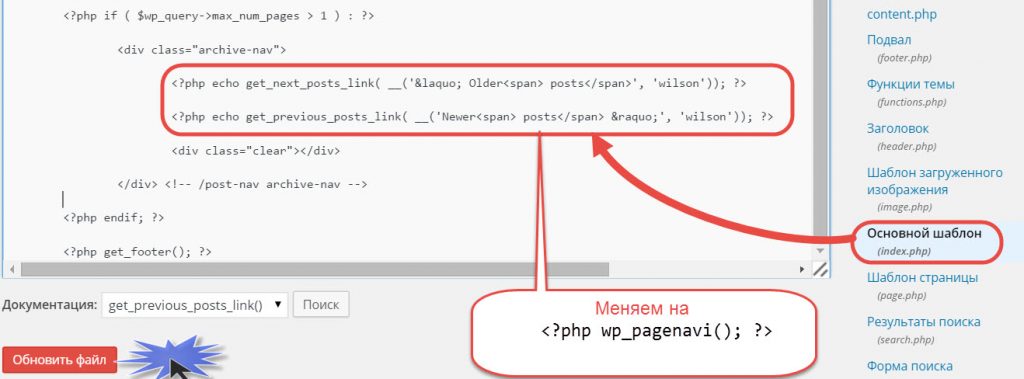
Задача для активации wp-pagenavi, в следующем. Нужно найти в файлах рабочей темы функции next_posts_link и previous_posts_link и строки с ними заменить на:
<?php wp_pagenavi(); ?>Где и как искать функции next_posts_link и previous_posts_link
Как правило, функции next_posts_link и previous_posts_link можно найти в файлах темы: index, archive, functions. Сделать это можно в Редакторе из консоли блога.

Если поиск из консоли не приносит быстрых результатов, а попросту вы не видите эти функции, делаем следующее:
- Через FTP соединение, копируем файлы рабочей темы к себе на компьютер.
- Открываем все скачанные файлы в текстовом редакторе, например Notepadd++.
- Далее, используем поиск редактора «Найти во всех файлах» ищем названия наших функций:
next_posts_linkиprevious_posts_link.
- Найдя их, заменяем на:
<?php wp_pagenavi(); ?>После замены, отредактированный файл заливаем обратно в каталог сайта и проверяем появление кнопок постраничной навигации на сайте.
Как изменить внешний вид кнопок WP-pagenavi
- По умолчанию, кнопки палагина с номерами страниц белые/серые. Рамки квадратные. Поменять внешний вид кнопок, можно в файле: pagenavi-css.css. Лежит этот файл в каталоге: wp-content/plugins/wp-pagenavi.
Для редактирования скачиваете файл на компьютер и редактируйте в текстовом редакторе. При этом, сохраняйте первоисточник файла нетронутым, как резерв.
Еще плагины навигации по страницам
- Pagination by BestWebSoft. https://ru.wordpress.org/plugins/pagination/
- Simplistic page navi. https://ru.wordpress.org/plugins/simplistic-page-navi/
- Alphabetic Pagination. https://ru.wordpress.org/plugins/alphabetic-pagination/
- SX No Homepage Pagination. https://ru.wordpress.org/plugins/sx-no-homepage-pagination/
- WP-Paginate. https://ru.wordpress.org/plugins/wp-paginate/
©www.wordpress-abc.ru
Другие статьи раздела: Плагины
- Мегакасса как дополнительный шлюз приёма платежей на Woocommerce WordPress
- Как ускорить загрузку JS скриптов, CSS и HTML сайта WordPress: плагин Autoptimize
- Какие платёжные шлюзы WooCommerce можно использовать
- 9 Шагов открыть Интернет магазин на WordPress WooCommerce
- Плагин WP Fastest Cache, эффективный инструмент кеширования WordPress