Вступление
В этой статье я сделал обзор 14 Плагинов для эффекта Lightbox на сайте WordPress, протестированных для эффекта Lightbox (лайтбокс) на сайте WordPress. Лайтбокс это эффект для фотоснимка, при котором показ фото на веб-странице осуществляется в модальном окне при нажатии на фото.
В модальном окне фотография увеличивается до размера оригинала. В то же время другая часть страницы (фон) затухает, «экран выключается». Это дает посетителям сайта возможность взглянуть на изображение с близкого расстояния, не покидая страницы. Для для эффекта Lightbox на сайте WordPress используются библиотеки JavaScript : jQuery, MooTools.
Lightbox JS v2.0
- http://lokeshdhakar.com/projects/lightbox2/
- https://github.com/lokesh/lightbox2/
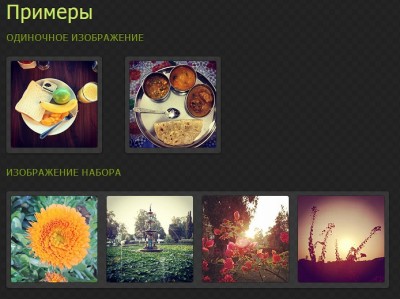
Lightbox JS это простой, ненавязчивый внесистемный скрипт, используемый для наложения на изображения на текущей странице. Работает на всех современных браузерах. Это последняя версия начальной Lightbox JS , автора Lokesh Dhakar. Функции плагина включают:
- index.html
- JS / JQuery-1.7.2.min.js
- JS / lightbox.js
- CSS / lightbox.css
- изображений / close.png
- изображений / loading.gif
- изображений / next.png
- изображений / prev.png
- Плюс несколько файлов для демонстрационной страницы
Lightbox Plus ColorBox
Плагин Lightbox Plus представляет собой плагин, который реализует метод Lightbox JS по Lokesh Dhakar (см. выше). Lightbox Plus используется для создания наложения изображений на экране веб-страницы и автоматически добавляет правильные ссылки на наложенное изображение. Lightbox Plus может добавлять в лайтбокс WordPress галереи изображений, отображать простые слайд-шоу, видео, формы и внешнее содержимое (тексты) во всплывающих накладках. Задняя страница затемняется темным или светлым фоном, так называемый эффект «погасить страницу».
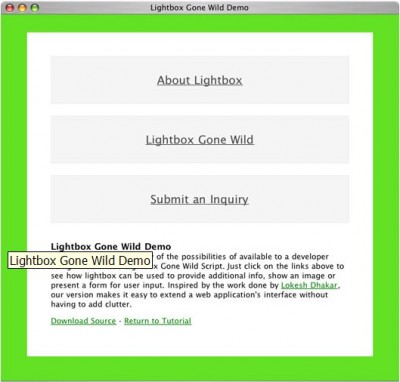
Lightbox Gone Wild!
https://github.com/AlekseyKorzun/LightBox-Gone-Wild–onLoad
Еще одна авторская реализация идей Lokesh Dhakar. Это не плагин, а скорее урок по JavaScript и CSS для вставки фото в сайт WordPress.
Lightbox
Leightbox простой плагин для создания модальных окон для текстов, НЕ обновлялся более 2-х лет.
SmoothGallery
Плагин SmoothGallery использующий библиотеку MooTools v1.11, галереи JavaScript и слайд-шоу. Система позволяет делать простую и с затемнением (гладкую) галерею изображений, слайд-шоу, витрины и т.п. на сайте WordPress. Галереи добавляются к записи при помощи шорткодов плагина. НЕ обновлялся более 2-х лет.
Lightbox Pop
Плагин Light Pop позволяет создать всплывающие окна лайтбокс с нужным вам содержанием. Вы можете настроить всплывающее окно при помощи настроек высоты, ширины, сверху, слева. Также настраивается логика отображения параметров : время задержки после загрузки страницы, количество страниц для просмотра, интервал повтора лайтбокс. Есть настройки стиля: Z- индекс, наложение прозрачности, цвет границы и т.д.
FancyBox fo WordPress
Плагин FancyBox легко интегрируется в блог. Достаточно его загрузить, активировать и все готово. Дополнительные конфигурации необязательны. Вы можете легко настроить практически все, что приходит на ум: границы, ширина и цвет границ, скорость трансфокации, тип анимации кнопки закрытия, наложение цвета и прозрачности фона и даже более продвинутый вариант, как несколько вариантов группы изображений в галереи.
Shutter Reloaded
Shutter Reloaded плагин просмотра изображений для сайта WordPress. Работает аналогично Lightbox, Thickbox и т.д., но занимает всего лишь 10 Kb и не требует никаких внешних библиотек. Cleaner Gallery имеет много настроек: изменение размеров изображений, комбинирования изображений в галереях, перерисовки окна после изменения размера, предварительная загрузка соседнего изображения для более быстрого отображения. Плагин совместим с основными браузерами, имеет настройки цвета, прозрачности фона и цвет текста заголовка, меняемый текст кнопки и фон меню. НЕ обновлялся более 2-х лет.
jQuery Lightbox
Просто скачайте плагин jQuery Lightbox, распакуйте файлы в папку wp-content\plugins и активируйте плагин в настройках WordPress.
Теперь, каждый раз, когда вы хотите использовать эффект лайтбокс, поместите ссылку на изображение, чтобы сделать изображение кликабельным. Добавьте к ссылке атрибут rel=”lightbox”, для того, чтобы активировать эффект лайтбокс при нажатии на фото. Кроме одного фото, вы можете использовать атрибут rel=”lightbox-album” для группы фотографий. Для этого замените [album] в атрибуте на любое ключевое слово, которое применено к группе нескольких фотографий в альбоме!
Пример:
<a href="image.png" title="Image Title" rel="lightbox"> <img src="image_thumbnail.png" alt="Image Title" /></a>
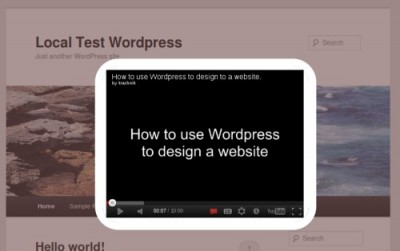
WP Lightbox JQuery
Плагин WP Lightbox JQuery использует библиотеку JavaScript – jQuery для эффекта Lightbox на сайте WordPress. Основан плагин на плагине Lightbox2, но значительно дополнен. Основные функции для работы: обеспечение поддержки локализации, админ-панель для настройки. Дополнительно: авто-бокс вашей ссылки на изображения и поддержка галереи WordPress, в том числе медиа-библиотеки названий и подписей.
WP Lightbox 2
Плагин WP Lightbox для добавления эффекта наложения лайтбокс к текущей странице на вашем блоге WordPress. Просто установите и сидите « сложа руки». Этот плагин установит lighbox наложение для всех изображение всех постов вашего WordPress. Настроек не требует.
Simple Lightbox
Simple Lightbox очень простой и настраиваемый лайтбокс, который легко добавить на свой сайт WordPress. Убедитесь, что сайт использует теги шаблона wp_head () , wp_footer () , &the_content () . Это, практически, любой стандартный шаблон WordPress.
Simple Lightbox это бесплатный плагин для WordPress, который позволяет добавить очень простой и настраиваемый лайтбокс изображения на основе библиотеки Javascript – всплывающее окно на вашем сайте WordPress. Плагин поддерживает различные шаблоны показа фото, которые позволяют лучше интегрировать фото с темой вашего сайта.
Easy Fancybox
Плагин Easy FancyBox поддерживает:
- изображения (.jpg / gif / .png и др.);
- WordPress галереи;
- PDF и SWF (Flash) файлов;
- Фильм сайты, как Youtube , Vimeo и Dailmotion;
- Скрытое встроенное содержимое;
- фреймы.
FancyBox
Плагин FancyBox для добавления эффекта Lightbox на сайте WordPress. Немного сложная вставка ссылок, требуется ручное прописывание кодов. В остальном нет проблем и все работает для форматов BMP, GIF, JPG, JPEG, PNG и ссылок на тексты.
Fancy Gallery
https://ru.wordpress.org/plugins/wp-fancy-gallery/
Плагин Fancy Gallery. Поддержка эффекта Lightbox на сайте WordPress для всех связанных фотографий сайта. Поддержка галерей. Управление галереями независимо от статей, таксономия для фото. Необычные эффекты галерей только в версии Pro.
©www.wordpress-abc.ru
Другие статьи раздела: Плагины
- 4 Лучших SEO плагина WordPress
- Кеш WordPress
- Плагин Quick Adsense для размещения рекламы AdSense на сайте
- Плагин рассылки MailPoet Newsletters
- Плагин кэширования WP Super Cache
- 3+ Плагины кнопки наверх WordPress
- Закрыть WordPress на техническое обслуживание
- 13 Плагинов для вывода похожих записей WordPress
- Первые плагины сайта WordPress
- 7 способов защитить сайт WordPress от копирования


















А вы каким пользуетесь? FancyBox ?
На этом сайте: “Easy FancyBox” Версия: 1.5.7
Еще в копилку, использовал в нескольких проектах – https://codernote.ru/lightzoom