Вступление
Смещение пользовательских интересов от картинок к видео материалам я наблюдаю уже давно. Не остаются в стороне разработчики тем, внедряя возможность вставки видео в кастомайзер настроек. В этой статье поговорим про все варианты использования Видео на WordPress сайте. Без плагинов и кодов в коробочной версии.
Зачем нужно видео на сайте?
Вопрос о необходимости видео на сайте не такой банальный, как может показаться. Прежде всего видео файлы «много весят» и своими размерами могут оказать влияние на время загрузки страниц.
Это плохо, однако есть сайты, которым без внедрения видео материалов не обойтись. Это обучающие сайты и сайты о кино. Согласитесь, приятно в поисках информации о новом фильме или съёмках «Аватара-2» или информации о новом Джеймс Бонде зайти на сайт о кино, например здесь, и посмотреть внедрённый трейлер нового фильма.
Так что вопрос – зачем нужно видео на сайте, снимаем.
Источники видео материалов и их вставка на сайт (ликбез)
Система WordPress без плагинов и пользовательских кодов позволяет вставить видео на сайт от любых источников.
Прежде всего давайте разберёмся с источниками видео. Не важно сняли вы видео самостоятельно или заимствовали в сети, источники видео материалов делим на два типа:
Во-первых, видео материал, как файл видео формата. Например, вы сняли видео и положили видео файл на компьютер. Система WordPress без проблем позволит загрузить в свою медиа библиотеку следующие форматы видео:
- mp4,
- m4v,
- mov,
- wmv,
- avi,
- mpg,
- ogv,
- webm,
- 3gp,
- 3g2,
- mkv.
Во-вторых, видео размещённые на сторонних видео серверах (хранилищах), так называемый интернет формат видео FLV.
В целях безопасности разработчики WordPress создали белый список видео сервисов. Это:
- YouTube,
- RuTube,
- Vimeo,
- myvi.tv,
- Instagram,
- Dailymotion,
- WordPress.tv,
- Flickr,
- Tweeter,
- Imgur.
Загружать видео можно с любого другого сервиса, где вы сможете получить iframe код видео материала. Например, из Одноклассников или МойМир@mail.
Сразу поясню, что вставки видео из белого списка (возможно он не полный, так как «хвост» списка постоянно меняется) и вставка видео по iframe коду будут отличаться. Особенно в новом редакторе блоков.
Как вставить видео на WordPress сайте
Итак, все видео материалы я разделил на три типа:
- Файл;
- Объекты (это видео с сервисов из «белого списка»);
- Видео по коду iframe.
Обратите внимание, что объекты можно внедрить на сайт и по коду iframe (если он есть).
Вставить видео на WordPress, как объект
Видео, взятые с сервисов из «белого списка» вставляются в статьи сайта по упрощённой схеме, а именно по URL видео, взятого на сервисе.
В классическом редакторе просто вставьте URL объекта в визуальном редакторе.
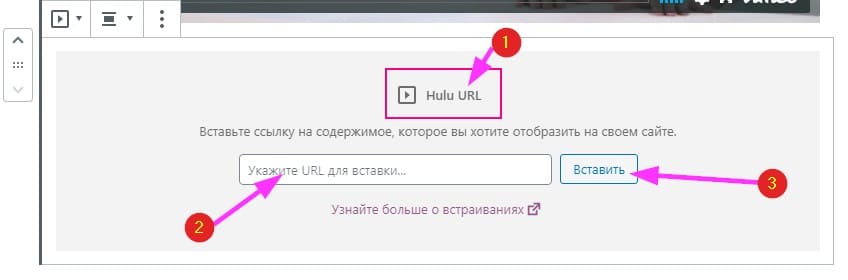
Редактор блоков (напомню, это Гутенберг), имеет для внедрения объекта блок под названием «Вставка» из группы блоков «Вставки». Или там же возьмите блок со значком сервиса из белого списка, например YouTube или Hulu.
Вы наверняка поняли, что вставить видео не входящее в «белый список» системы, как объект (по URL) НЕ получится. Здесь работает вставка по iframe.
Вставить видео на WordPress по коду iframe
Я не буду показывать, как забрать iframe код видео с сервиса, где оно размещено. Напомню что нужно найти кнопку «Поделиться». Важно, что у вас есть iframe код видео.
Чтобы вставить его в классическом редакторе, перейдите в текстовой режим и вставьте iframe код видео в нужное место материала.
В редакторе блоков, делаем то же самое, но через блок «Параграф». Переход в текстовой режим ищем на кнопке «Больше инструментов и возможностей».
Вставить видео как файл
Здесь масса недостатков и ограничений, исходящих не от WordPress.
Во-первых, многие хостинги ограничивают «вес» загружаемых через них фай лов. Посмотреть эти ограничения вы можете в консоли сайта на вкладке Медиафайлы>>>Добавить новый, под формой загрузки медиафайла. Видео файлы тяжёлые и могут не «влезть» на сайт через загрузчик.
Во-вторых, загружая видео как файл, вы сильно нагружаете свой сервер. Это ваше дело, но скорость загрузки страниц может пострадать.
Если эти особенности вас не пугают, вставляем видео, как файл. Не будем смотреть цепочку вставки видео через медиа библиотеку, сразу вставим видео в статью в редакторе.
Cначала в классическом редакторе (плагин «Classic Editor»).
- Нажимаем кнопку «Медиафайл»;
- Выбираем загрузку;
- Забираем видео файл с компьютера;
- Вставляем в статью.
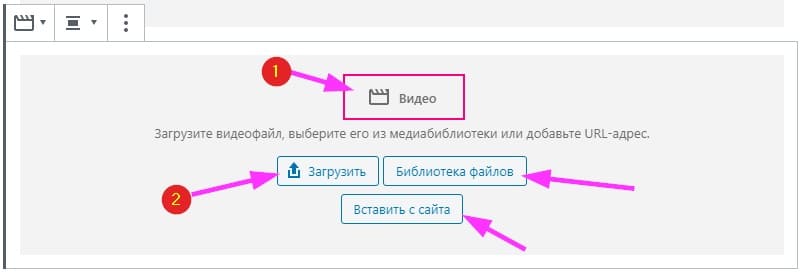
В редакторе блоков всё несколько иначе:
- Выбираем блок под названием «Видео» из группы блоков «Основные блоки»;
- Выбираем загрузку;
- Забираем видео файл с компьютера;
- Вставляем в статью.
Видео в шапке сайта WordPress
Мода не даёт нам покоя. Новые тенденции создали моду вставлять видео в шапку сайта. Результат красивый, если не убить быструю загрузку сайта. Если в вашей теме нет возможности в настройках темы вставить видео в шапку, то сделать это можно иначе:
- Скачиваете стоковое видео к себе на компьютер;
- Сжимаете его, так чтобы не потерять качество, хотя оно мало нужно в шапке;
- Идите в каталог плагинов и по фразе «for background videos» выбираете себе подходящий плагин. Например, mb.YTPlayer for background videos.
- Используете плагин и видео у вас в шапке сайта.
Заключение
Констатирую, со временем вставлять видео на WordPress сайте становится всё проще.
©www.wordpress-abc.ru
Еще статьи
- Плагин WP Fastest Cache, эффективный инструмент кеширования WordPress
- Что такое конверсия сайта и коэффициент конверсии
- Мобильный прокси сервер для автоматизации действий в Интернет
- Почему выбирают сайты на Drupal – преимущества и сложности
- Как правильно добавить GIF файл на WordPress сайт
- Как убрать дату публикации записи WordPress в Google выдаче
- Вставляем произвольный код в посты и страницы WordPress









Как играть размерами плеера? Например видео html-5 вставленное через шорткод будет иметь размер на странице 640×360. А если вставлять видео с YouTube как вы описали через блок «Вставка», то оно имеет резиновый размер на всю ширину. Два видео с разными размерами в одной статье очень плохо смотрятся. Как сделать их одного размера?
Отлично расписали, благодарю. Но имейте в виду, что в 2025-м можно проще. Я пользуюсь сервисом qform.io. Там и готовые шаблоны, и настройки стилей, и аналитику можно подключить.