Вступление
До версии WordPress 5.0 редактором по умолчанию, используется редактор TinyMCE. Этот редактор выполняет все необходимые задачи по форматированию текстов в визуальном и текстовом режимах, а также имеет широкие возможности по редактированию фотографий (медиафайлов).
Про оформление фотографий в постах и страницах
Напомню, добавить фото в пост и страницу можно двумя способами.
Способ 1. Сначала добавить фото в медиабиблиотеку на вкладке Медиафайлы>>Добавить новый. Эти фото попадают в разряд «неприкреплённые». Затем, при оформлении поста или страницы можно использовать «неприкреплённые» фото для вставки из библиотеки.
Способ 2. Не использовать медиабиблиотеку для предварительной загрузки фото, а сразу добавлять фото при оформлении поста или страницы. Для этого в редакторе есть кнопка «Медиафайл». При таком добавлении фото становятся прикреплёнными к данному посту (странице).
Понятия прикрепленный и неприкрепленный медиафайл используется для поиска (фильтрации) фотографий при редактировании постов (страниц), а также для вставки галерей, через короткие коды в посты.
Вы знаете, что фотографии до добавления на сайт нужно готовить. Во-первых, их нужно сжимать (уменьшать размер файла). Для этого есть масса сторонних сервисов (например, тут и тут) и программ (например, Caesium и Launch FileOptimizer).
Во-вторых, фото можно заранее оформлять: добавлять рамку, менять размер, старить и т.д.
Редактор системы позволяет проводить оформление фото непосредственно в редакторе. В частности, можно для каждой фото задать свою уникальную рамку.
Как изменить цвет рамки фото WordPress
Предположим, при добавлении или редактировании фото вы решили поместить фото в рамку. Для этого не нужно изымать фото и делать рамку на стороннем сервисе. Достаточно для фото задать свой стиль в текстовом редакторе. Для этого:
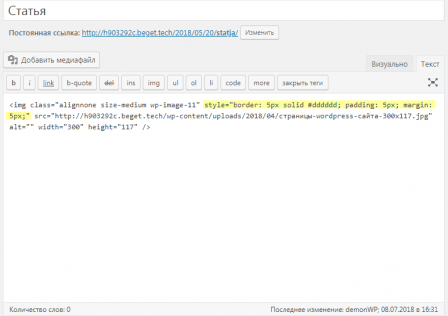
- Переведите редактор в текстовой режим;
- Добавьте к HTML коду фото нужный стиль;
Например:
style="border:5px solid #dddddd;"Добавит сплошную рамку шириной 5px, цветом #dddddd.
Образец полного HTML кода фото с новой рамкой выглядит так:
<img src="http://www.example.edu/wp-content/uploads/2018/07/foto.jpg"
alt="" width="300" height="200" class="alignnone size-medium wp-image-36"
style="border:5px solid #dddddd; padding:5px; margin:5px;" />- Перейдите в визуальный редактор и посмотрите результат.
- Сохраните сделанные изменения.
Как добавить рамки для всех фото статей
Чтобы добавить рамки для фото во всех статьях, нужно:
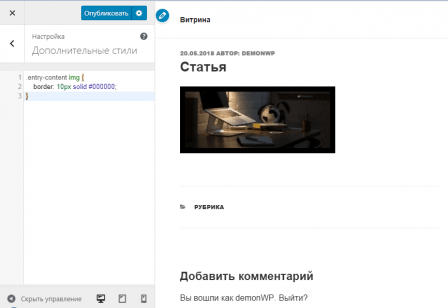
- Зайти на вкладку Внешний вид>>Настроить;
- Найти настройку «Дополнительные стили»;
Добавить в стили строку:
.entry-content img { border:5px solid #dddddd;}, стиль указать свой.
Если хотите разнообразить рамки для разно расположенных фото, используйте изменения стилей в таких классах:
.alignleft, img.alignleft {}
.alignright, img.alignright {}
.aligncenter, img.aligncenter {}
.alignnone, img.alignnone {}Вывод
Изменить цвет рамки фото вручную, простой и надёжный способ сделать уникальное оформление для выбранных фото. Вместе с тем, используя современные настройки тем, вы можете поменять рамки для всех фотографий сайта без дополнительных плагинов.



Здравствуйте, столкнулся с проблемой:
Решил сделать вариативный товар таким образом:
Картинка товара в формате *.png, представляет из себя белый квадрат с прозрачным изображением (как трафарет).
Картинка для конкретного товара неизменна.
При помощи вариации хочу сделать наложение картинки или цвета под картинку товара, таким образом, чтобы выбирая цвет товара, менялся его цвет на фото!
Хочу реализовать именно в таком виде, но к сожалению, не могу додумать.
Спасибо за уделенное время