Вступление
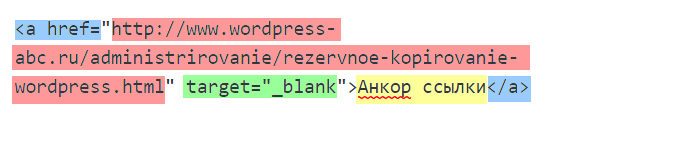
Напомню, ссылка это специальный HTML код, позволяющий переходить на другие страницы в Интернет, другие файлы компьютера и другие части текущей страницы.
Ссылки для перехода на другие веб-страницы Интернет принято называть гиперссылка. Помимо веб-страниц, можно создавать ссылки на файлы компьютера, адреса электронной почты. Также можно создать ссылку на определенные места в документе или веб-странице. Последний тип ссылок называют хэш-ссылки.
Элемент ссылки, нажатие, на который приводит к переходу (открытию) на другую веб-страницу, называют анкор. Анкором ссылки может быть текст (текстовой анкор) или картинка.
Атрибуты HTML кода ссылки позволяют задать, как будет открываться веб-страница по ссылке:
- На этой вкладке (без атрибута или атрибут _self);
- В новом фрейм-окне (атрибут _parent);
- В новом окне браузера (атрибут _blank).
Добавить ссылки на сайт WordPress в запись
Редактор WordPress позволяет быстро и просто вставить ссылку в текст поста или страницы. Для текстовой ссылки нужно:
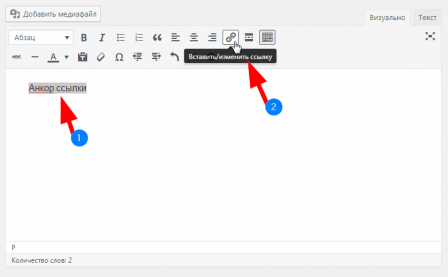
- В редакторе в визуальном режиме нужно выделить текст, который будет анкором ссылки;
- В инструментах редактора найти иконку «Ссылка»;
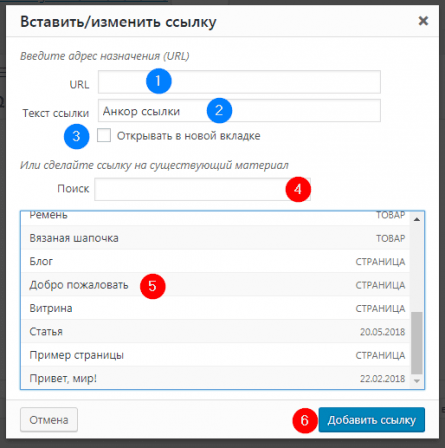
- Нажать на иконку «Ссылка» и заполнить окно оформления ссылки. Для внешней ссылки нужно вставить URL любой веб-страницы в поле «URL». Для внутренней ссылки нужно найти заголовок нужного поста (страницы) сайта в списке и просто на него нажать.

Ссылка на картинку
Для ссылки на картинку нужно:
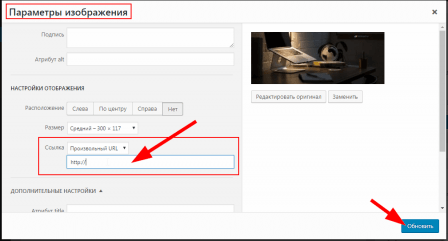
- В редакторе в визуальном режиме нажать на картинку и перейти в редактор картинки («Параметры изображения»);
- В поле «Ссылка» указать значение «Произвольный URL»»
- В следующее поле вставить URL нужного ресурса.
Ссылку в виджет
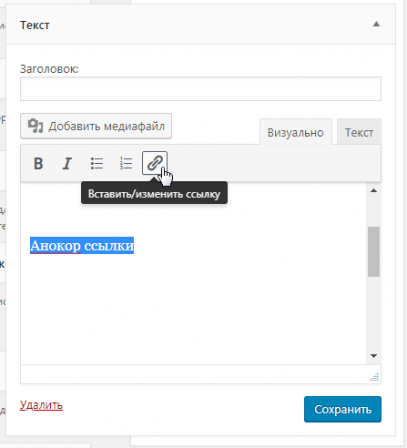
Текстовая ссылка в виджет вставляется в виджете под названием «Текст». Там работает стандартный редактор и вставка ссылки аналогична описанию выше.
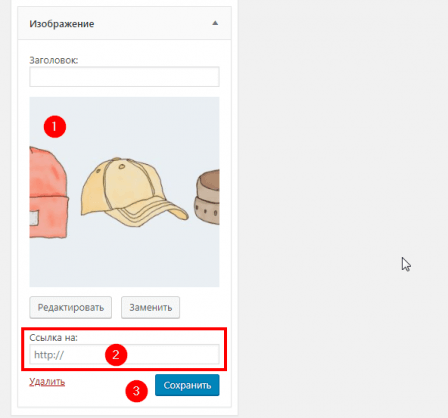
Ссылка на картинку в виджете вставляется в виджете «Изображение» или «Текст». URL сторонней или внутренней веб-страницы вставляется в поле «Ссылка».
Произвольная ссылка в меню
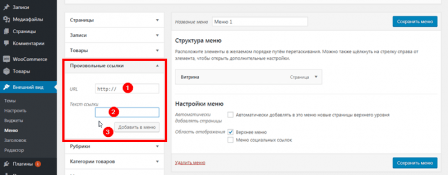
Гиперссылку можно вставить в меню сайта. Для этого при составлении меню используйте пункт меню типа «Произвольная ссылка».
Партнерские ссылки
Сайт WordPress может стать отличным архивом для работы с партнерскими ссылками. В коробочной версии WordPress.org нет инструмента работы со ссылками. Однако есть масса плагинов, которые можно поискать по слову «Affiliate Link». Вот несколько таких плагинов, проверенных на версии 4.9.7.
- ThirstyAffiliates Affiliate Link Manager
- Auto Affiliate Links
- Easy Affiliate Links
- Affiliate Links Lite
- Affiliate Link Plugin from BlashO
Карточка ссылки
Начиная с версии WP 4.4, в системе появился функционал, создающий по URL страниц архива WordPresss.org ссылочные карточки.
Например, вам нужно показать ссылку на страницу плагина на WordPresss.org. В редакторе в визуальном режиме пишите на отдельной строке URL страницы плагина. При сохранении материала система (в теории) должна создать карточку-ссылку плагина.
Работает не всегда, чаще для обновленных плагинов.
Как закрыть ссылку в тексте
Закрытие ссылки это кодовый запрет поисковикам переходить по внешней (внутренней) ссылке.
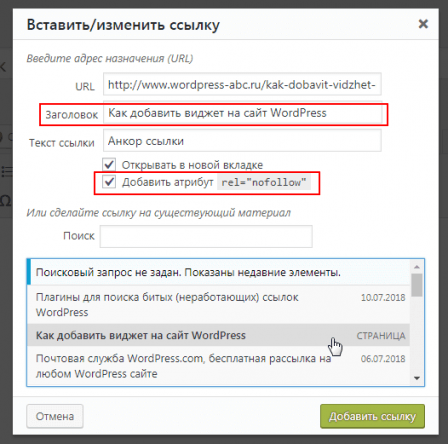
Чтобы удобно закрывать ссылки WordPress, в тексте тегом rel="nofollow", установите классический плагин: «Title and Nofollow For Links» . Он добавит в окно создания ссылки дополнительные поля:
- Заголовок (Title ссылки);
- rel=”nofollow”.
Как сделать кнопку ссылку
Если вам нужно часто делать кнопки в виде ссылки, например «Скачать» или «Демо». Используйте плагины:
- Shortcodes Ultimate : серьёзный плагин с массой коротких кодов в том числе кнопок.
- Forget About Shortcode Buttons : Простой плагин для вставки на сайт разных вариантов кнопок.
Вывод
Как видите добавить ссылки на сайт WordPress можно везде и сделать это не сложно. Это вполне логично, если учесть, что гиперссылка основа работы Интернет, а WordPress ведущая CMS для создания сайтов.
©www.wordpress-abc.ru
Еще страницы
- Как добавить виджет на сайт WordPress
- Как редактировать фото в статье
- Как изменить цвет рамки фото WordPress
- Как добавить фото в статью WordPress
- Карта-сайта