Вступление
Важно! Любые работы, по редактированию и изменению основного кода файлов вашего шаблона, необходимо начинать при наличие резервной копии сайта. Она нужна для восстановления сайта в случае фатальных ошибок при редактировании.
Для кнопок «Поделись» выберем четыре социальные сети: facebook , twitter, vkontakte, livejournal. Для того чтобы сделать и поместись кнопки этих социальных сетей на страницах блога WordPress нужно сделать четыре несложных шага.
- Разместить на сайте иконки кнопок социальных сетей;
- Написать правильный код для кнопок «Поделись»;
- Разместить коды кнопок в шаблоне блога WP.
Разберем подробно каждый шаг.
Поместись на сайте иконки кнопок социальных сетей
Найдите в интернет иконки социальных сетей, которые нам нужны для кнопок (facebook, twitter, vkontakte, livejournal). Для поиска могу порекомендовать два бесплатных архива иконок.
- www.iconarchive.com
- findicons.com
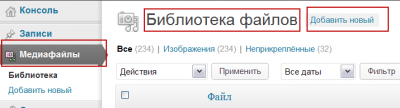
Выбранные иконки приведите к одному размеру и загрузите в библиотеку медиафайлов своего блога. Для этого авторизуйтесь в административной панели блога. Далее открываем Консоль >>> Медиафайлы >>> Библиотека >>> Добавить новый.
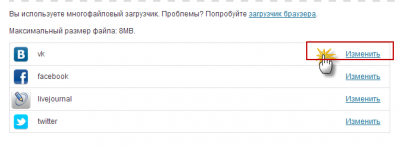
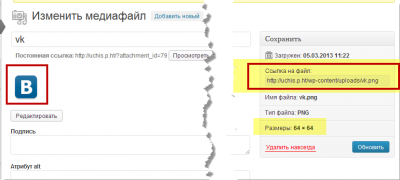
После добавления иконок, понадобятся их URL адреса в библиотекe медиа файлов. Для этого нажмите «Изменить» и справа скопируйте URL адрес иконки. Также не помешает запомнить их размер.
Итаке мы получили четыре нужные нам иконки, размещенные в библиотеке медиафайлов вашего блога и их URL адреса.
Замечание: Вместо библиотеки медиафайлов своего блога можно воспользоваться любым доступным хранилищем фотографий. Например, Flickr. Нужны полные адреса иконок с http. Но использование картинок со сторонних сайтов, отрицательно влияют на скорость загрузки вашего сайта. Так что, советую использовать медиа библиотеку своего сайта. Переходим к коду кнопок «Поделись»
Правильный код для кнопок «Поделись»
Перед примером кодов кнопок, хочу обратить ваше внимание на один элемент кода. Это путь до иконки. В приведенных ниже примерах в качестве пути до иконки соц.службы нужно вставлять полный адрес до загруженной иконки в библиотеке медиафайлов. В примерах будет использован условный адрес для фото моего сайта:
//www.wordpress-abc.ru/wp-content/uploads/2013/03/Соц..png
Как его узнать смотрите в первом параграфе статьи. Далее приведу отдельно коды всех кнопок “Поделись” для социальных сетей, о которых пишу в этой статье. Коды заключены в теги <noindex> и <nofollow> для блокировки передачи веса страниц сайта.
Код Кнопки «Поделись» для Facebook
<noindex><a rel="nofollow" onclick="window.open
('https://www.facebook.com/sharer.php?u=<?php the_permalink(); ?>',
'facebook', 'width=1000, height=1024'); return false;"
href="http://www.facebook.com/sharer.php?u=<?php the_permalink(); ?>
" title="Поделиться в Facebook">
<img src="//www.wordpress-abc.ru/wp-content/uploads/2013/03/Соц..png"
width="64" height="64" alt="Поделиться в Facebook" />
</a></noindex>Код Кнопки «Поделись» Twitter
<noindex><a rel="nofollow" rel="nofollow" onclick="window.open
('https://twitter.com/home?status=Читаю <?php the_permalink(); ?>:
<?php the_title(); ?>', 'twitter', 'width=1000, height=1024');
return false;" href="http://twitter.com/home?status=Читаю
<?php the_permalink(); ?>: <?php the_title(); ?>" title="Добавить в Twitter">
<img src="//www.wordpress-abc.ru/wp-content/uploads/2013/03/Соц..png"
width="64" height="64" alt="Добавить в Twitter" />
</a></noindex>Код Кнопки «Поделись» ВКонтакте
<noindex><a rel="nofollow" onclick="window.open
('https://vkontakte.ru/share.php?url=<?php the_permalink(); ?>',
'vkontakte', 'width=626, height=436'); return false;
" href="http://vkontakte.ru/share.php?url=<?php the_permalink(); ?>"
title="Поделиться ВКонтакте">
<img src="//www.wordpress-abc.ru/wp-content/uploads/2013/03/Соц..png"
width="64" height="64" alt="Поделиться ВКонтакте" />
</a></noindex>Код Кнопки «Поделись» для Live Journal (ЖЖ)
<noindex><a rel="nofollow" onclick="window.open
('https://www.livejournal.com/update.bml?event=
<?php the_permalink(); ?>&subject=<?php the_title(); ?>', 'lj',
'width=1000, height=1024'); return false;
" href="http://www.livejournal.com/update.bml?event=<?php the_permalink(); ?>
&subject=<?php the_title(); ?>" title="Опубликовать в своем блоге livejournal.com">
<img src="//www.wordpress-abc.ru/wp-content/uploads/2013/03/Соц..png"
width="64" height="64" alt="Опубликовать в Livejournal" />
</a></noindex>Подробный разбор кода для кнопки поделись
В представленных кодах вы должны поменять, путь до загруженных иконок и свойства их размеров:
<img src="//www.wordpress-abc.ru/wp-content/uploads/2013/03/Соц..png"width="64" height="64" alt="Опубликовать в ….."
Также можете поменять содержание тега alt и title. Учтите: Текст после Тега title будет виден, при наведении мыши на иконку.
Разместить коды кнопок в шаблоне блога WP
Поместить кнопки в таблицу
Чтобы поместись кнопки, размещенные в одну строку, нужно поместить их в таблицу. Это не современный, но очень простой и безошибочный вариант разместить иконки в одну строку.
<table>
<tbody>
<tr>
<td>
Код кнопки1
</td>
<td>
Код кнопки2
</td>
<td>
Код кнопки3
</td>
<td>
Код кнопки4
</td>
</tr>
</tbody>
</table>Написанные коды четырех кнопок «Поделись» поместим в шаблоне WordPress
Сделанные коды для социальных кнопок, нужно разместить в шаблоне сайта WP. Для этого в административной панели входим в Консоль >>> Внешний вид >>> Редактор
Для размещения кода в отдельных открытых статьях, нужен файл шаблона выводящий записи single.php или loop-single.php или content.php. Чтобы кнопки появились после статьи, вставляем их коды после тега:
< ?php the_content(); ?>Для размещения вверху статьи, вставляем коды до этого же тега. Не забываем сохраниться и проверить результат.
www.wordpress-abc.ru.
Другие статьи раздела “Wordpress без плагина”
- 6 Проверенных размещения рекламы в WordPress без плагина
- Кнопка наверх в виде картинки
- Кнопки поделись в WordPress без плагинов
- Связанные материалы без плагина
- Как вывести описание рубрики WordPress
- Перенос комментариев между постами без плагина
- Как сделать кнопку плавного прокручивания «Наверх»
- Как показать самые комментируемые статьи без плагинов
- Избежать дублирование страниц в WordPress без плагинов
- Как улучшить визуальный редактор WordPress без плагинов
- Выделить комментарии автора без плагинов










Классная статья))) Вот как у меня вышло https://gormonkontrol.ru/gormon/gormon-insulin/
Все работает! Спасибо огромное))) Но хотелось бы больше кнопок, я так понимаю, их можно сделать по аналогии?
Здравствуйте. Благодарю вас. Добавил. Почти хорошо. Но у меня расстояние между кнопками большое. Как исправить?