В прошлых статьях я рассказывал, что такое футер WordPress и как изменить футер WordPress. В этой статье продолжу тему footer WordPress, и как обещал, расскажу, как удалить виджеты в футер WordPress.
Обычно в футере WordPress авторы шаблона создают 3-4 места для размещения виджетов. Например, в одном из коробочных шаблонов WordPress под названием «Twenty Fourteen», который устанавливается по умолчанию. Посмотрим на примере этого шаблона, как удалить виджеты в футере WordPress. Если вам трудно самостоятельно дорабатывать или верстать сайт зайдите на сайт https://brain8torm.ru и обратитесь за помощью к профессионалу.
Три правила правки шаблона сайта WordPress
Напомню, три правила правки шаблона сайта WordPress:
1. Всегда имей под рукой сохраненную полную резервную копию сайта, включая все каталоги и файлы корневой папки сайта и копию базы данных сайта в форматах sql и sql.gzip.
2. Никогда не используй для редакции файлов рабочего шаблона редактор в административной панели сайта (Внешний вид→Редактор). Скопируй нужный файл и редактируй его в любом текстовом блокноте, типа Notepad++. При этом сделать копию редактируемого файла, на случай ошибки и локального отката.
3. Не используй для редактирования файлов рабочего шаблона, редакторы отличные от текстовых, например, Microsoft Word, Open Office. Используй только редакторы типа: Notepad++, Sublime Text и т.п.
Также помним: любые изменения, сделанные в шаблоне без использования дочерней темы, обнулятся при обновлении шаблона.
Далее посмотрим:
- Как полностью удалить футер WordPress;
- Как удалить виджет в футере WordPress.
Как полностью удалить футер WordPress
Если вам не нужен подвал сайта, ничего не удаляем, а делаем следующее:
- Идем в каталог сайта по FTP соединению;
- В папке рабочего шаблона (wp-content/themes/ twentyfourteen) ищем файл
footer.phpи переименовываем его, например вfooter-stop.php.
Всё! Футер больше не будет отражаться на сайте.
Как удалить виджет в футере WordPress
Для решения задачи, нам нужны файлы:
footer.php;functions.php.
Чтобы удалить виджет в футере WordPress, используем два способа:
Способ 1. Как удалить отдельный виджет в футере WordPress
Проверяем наличие резервной копии сайта. Править файл functions.php совсем нехорошо, и всё-таки: открываем для редактирования в тестовом редакторе Notepad++, файл: functions.php;
Поиском ищем слово footer;
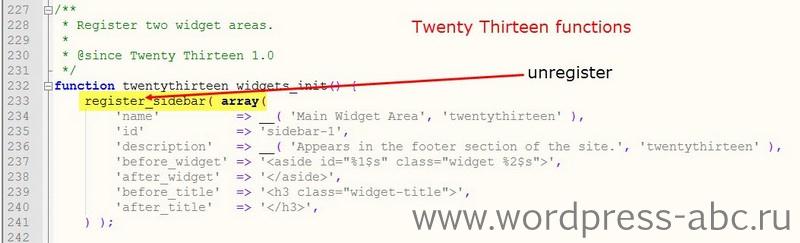
Видим строки:
register_sidebar( array(
'name' => __( 'Footer Widget Area', 'twentyfourteen' ),
'id' => 'sidebar-3',
'description' => __( 'Appears in the footer section of the site.', 'twentyfourteen' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h1 class="widget-title">',
'after_title' => '</h1>',
) );
}
Функция register_sidebar прописывает сайдбар, в данной строке это сайдбар футера.
Примечание: В этом шаблоне, заголовки виджетов в футере обернуты тегами <h1></h1>, что совсем не хорошо и стоит поменять их на теги <h3></h3>.
Чтобы убрать все виджеты из футера, меняем register_sidebar на unregister_sidebar. Всё! Сохраняемся и смотрим результат. Футер есть, виждетов нет.

Способ 2.
Открываем файл footer.php в тестовом редакторе;
Видим (ищем) функцию
<?php get_sidebar( 'footer' ); ?>sidebar-footer.php.
Чтобы удалить все виджеты из футера, комментируем эту функцию следующим образом:
<?php /*get_sidebar( 'footer' ); */?>Чтобы удалить отдельные виджеты из футера открываем файл sidebar-footer. Опять-таки, ничего не удаляем, а лишь комментируем функцию вызывающую отдельный виджет футера, который нужно удалить:
<?php /*dynamic_sidebar( 'sidebar-3' );*/ ?>Знаками /*…*/ функция закомментирована.
Удалить виджеты в футере WordPress в других шаблонах
Это частный пример для данного шаблона, демонстрирует сам принцип, и принцип спорный. В этом шаблоне нет отдельных мест для вывода футер 1, футер 2, футер 3. Обычно их задают так:
В файле footer.php ищем функцию вывода виджетов в футере:
if( !is_active_sidebar( 'theme_footer_sidebar_one' ) &&
!is_active_sidebar( 'theme_footer_sidebar_two' ) &&
!is_active_sidebar( 'theme_footer_sidebar_three' ) &&
!is_active_sidebar( 'theme_footer_sidebar_four' ) );Далее удаляем, строки, выводящие виджеты, выбранные для удаления: one-two-three-four.
Также удаляем в этом файле дивы выводящие этот виджет (здесь, column-1), например такие:
<div class="tg-one-fourth tg-column-1">
<?php
if ( !dynamic_sidebar( 'spacious_footer_sidebar_one' ) ):
endif;
?>
</div>Всё! Как видите, удалить виджеты в футере WordPress не сложно. В одной из следующих статей решим более сложную задачу, добавим сайдбар с виджетами в футер WordPress.
©www.wordrpess-abc.ru
Другие статьи раздела: CMS WordPress
- Особенности создания и продвижения продающего сайта
- Преимущества использования платных плагинов в WordPress
- Аналоги WordPress: Тильда
- Как сделать свой сайт на WordPress
- Что такое корпоративный сайт
- Произвольные поля WordPress — базовая инфа
- Лучшие шрифты WordPress — что выбрать
- Как доработать сайт WordPress для сайта-портфолио?
- 7 важных элементов качественного веб дизайна сайта
- WordPress как платформа для дистанционного обучения (LMS)