Вступление
Недавно я понял, что не уделял тэгам (меткам) WordPress должного внимания. Вчера посмотрел в консоли страницу «Метки» и увидел, что их более 500 и это после удаления не прикрепленных меток. Пора делать для них отдельную страницу. Как всегда даю практическое решение. Для сохранения изменений в шаблоне используем дочернюю тему.
Для безопасности, чтобы не потерять сайт, делаем резервную копию сайта. Как это сделать читаем тут.
Страница для тэгов WordPress
В создании страницы идем практическим путем. Для шаблона страницы берем файл вашего шаблона, выводящий страницы (page) сайта. Копируем его и переносим для редактирования в текстовой редактор типа Notepad++.
-Ищем в файле функцию, которая выводит контент. Скорее всего это будет функция:
<?php the_content(); ?>-Вместо неё вписываем стандартную функцию WP для вывода облака меток:
<?php wp_tag_cloud( $args ); ?> //, где $args это аргументы функции.-Например, укажем такой аргумент:
<?php wp_tag_cloud('number=2000'); ?>, где 2000 это количество меток.
-Сохраняем файл под именем [tag.php]. Если такой файл уже есть, даем ему другое имя;
-Заливаем этот файл в каталог рабочего шаблона.
-В шаблоне появится название нового файла, что мы и видим на странице «Редактор» в консоли сайта.
Второй способ создать страницу меток
Если шаблон сайта сложный, то могут возникнуть сложности с использованием шаблонного файла для страницы. В этом случае идем вторым путем.
- В текстовом редакторе создаем такой файл:
<?php /*
Template Name: Tag Archive
*/ ?>
<div>
<?php get_header(); ?>
<h2>Архив меток</h2>
<?php wp_tag_cloud('smallest=12&largest=36&number=1500&format=flat&separator=|&orderby=name'); ?>
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></h2>
<div class="entry">
<?php the_content('Читать всё'); ?>
</div>
<?php endwhile; ?>
<?php endif; ?>
</div>
<?php get_footer(); ?>В начале файла задаем его название: The template name: Tag. Получаем в консоли название «Шаблон метки». Если ничего не писать, получим просто файл: tag.php.
- Сохраняем под именем [tag.php]
- Заливаем созданный файл в каталог шаблона.
Примечание
В файле, который я привел для примера функция [wp_tag_cloud] указана с атрибутами:
- smallest=12&largest=36 (минимальный и максимальный разметы шрифтов меток);
- number=1500 (количество выводимых меток);
- format=flat (включает, параметр separator;)
- separator=| (разделитель)
- orderby=name (сортировка по имени, можно не указывать).
Создаем страницу с облаком всех меток сайта
Страница для тэгов WordPress создана. После создания файла страницы для вывода облака меток, остается эту страницу создать.
- Идем на вкладку: Создать страницу;
- В спойлере страницы «Настройка» (вверху), включаем «Атрибуты страницы»;
- Пишем вступление, например: Это общее облако меток сайта;
- В «Атрибутах страницы» указываем шаблон, созданный нами ранее «Tag»;
- Не забываем дать странице название и опубликовать;
- Далее идем на Внешний вид→Меню и добавляем пункт меню с созданной страницей. Сохраняемся;
- Смотрим результат.

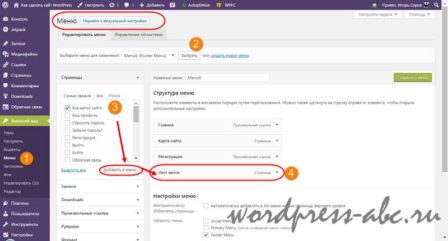
Показываем страницу меток в меню сайта
- Идем на вкладку Меню;
- Выбираем нужно меню для редактирования;
- Добавляем в это меню созданную страницу вывода меток;
- Назовем её «Лист меток»;
- Сохраняем изменения в меню и смотрим результат. Страница для тэгов WordPress создана.


Статьи по теме
- Как редактировать CSS сайта WordPress
- Как вывести описание рубрики WordPress
- Проблема дублирования WordPress: уникальный блог последних записей
- Структура статьи WP , тег h1 и h2 в шаблоне WordPress
- Простые кнопки присоединяйся на WordPress сайте
- Файл wp-config.php WordPress
- Как скрыть статьи отдельных категорий с главной страницы WordPress
- Как улучшить визуальный редактор WordPress без плагинов
- Похожие записи WordPress без плагина
- Как разделить анонс и цитату в шаблоне WordPress