Вступление
Цитируемость сайта дело хорошее и любимое поисковыми системами. По этому параметру поисковики оценивают качество вашего сайта. Однако, копирование вашей цитаты вместе с вашей картинкой, без смены её URL, могут значительно нагружать ваш сервер. То же относится к воровству контента вместе с картинками. Поговорим, как защитить свои картинки от прямого заимствования, а сервер от ненужных обращений.
Это хотлинк!!!
Хотлинк, хотлинкинг, hotlinking это размещение на других сайтах картинок с вашего сайта без смены ссылки.
Например, «коллеге» с другого сайта понравилась ваша картинка, размещённая в посту вашего сайта WordPress. Недолго думая, «коллега» копирует ссылку на ваше фото и размещает фото по ссылке на своём сайте.
С одной стороны, это нельзя назвать кражей контента. Все, казалось бы, честно, фото публикуется по вашей ссылке, и поисковики должны индексировать эту ссылку как внешнюю. С другой стороны, если таких ссылок на ваши фото будет очень много, то нагрузка на ваш сервер увеличится многократно и это может отрицательно сказаться на его работе. Как следствие, загрузка и работа вашего сайта может быть затруднена.
Стоит отметить, что негативные последствия от такого заимствования картинок вашего сайта возможны только при массовом размещении ваших картинок. Одиночные картинки, размещённые на малопосещаемый сайтов, не окажут влияния на работу вашего сервера.
Защита от хотлинка
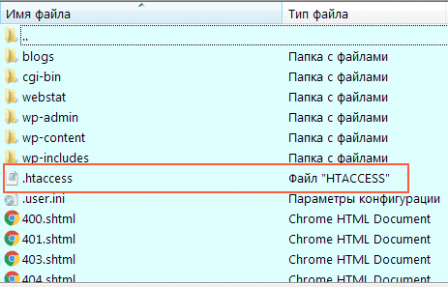
Отключить хотлинк или включить защиту от хотлинка можно добавлением директив в файл управления веб-сервером htaccess (точка в начале названия).
Этот файл должен лежать в корневом каталоге вашего сайта. Создают это файл переименованием файла htaccess.txt после установки CMS. По умолчанию этот файл есть в дистрибутиве WordPress.
Защита от хотлинка заключается в добавлении в файл .htaccess следующей директивы:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?vashsite.edu [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ - [NC,F,L]Поменяйте vashsite.edu на домен своего сайта. Перед редактированием файла сделайте его резервную копию. Также проверьте наличие свежей резервной копии вашего сайта, на всякий случай.
Важно, что данная конструкция директивы запретит серверу Apache показ ваших картинок на всех сторонних сайтах, в том числе в социальных сетях и ленте FeedBurner.
Чтобы разрешить hotlink сайтам отличным от вашего, нужно добавлять в конструкцию дополнительные строки разрешения. Например, для разрешения показа ваших картинок на FeedBurner добавляется такая строка:
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?feedburner.com[NC]Для показа картинок на Яндекс и Google, такие строки:
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yandex.ru [NC]Плагин Hotlink
Если вы не любите работать с кодом и файлами сайта, включить защиту от хотлинка можно плагином «Hotlink Protection», страница плагина.
Плагин Hotlink Protection — это одношаговый скрипт, разработанный для того, чтобы другие не могли украсть ваши изображения. Просто добавьте файл .htaccess в корневую папку, чтобы внешние веб-серверы не могли напрямую ссылаться на ваши файлы.
Сценарий плагина автоматически проверяет, совместим ли ваш веб-сервер со сценарием, прежде чем добавлять файл .htaccess и устанавливать соответствующие разрешения. При деактивации плагина, скрипт удаляет код из вашего файла .htaccess.
Другая защита от хотлинк
- Есть защита Hotlink на сервере Cloudflare. (читать: Что такое сервер Cloudflare).
- На некоторых серверах под управлением CPanel есть функция «Защита HotLink».
Вывод
Защита от хотлинка WordPress сайта не является обязательной. Однако рекомендована в рамках снижения скорости загрузки сайта, а также если вам не нравиться, что ваши картинки по вашим ссылкам «гуляют» по сети.
Важно! Данный способ защиты от хотлинка работает если ваш сервер использует «чистый» веб-сервер Apache. Комбинации Apsche и nginx сделают данную защиту бесполезной. Также данная защита не работает для поддоменов.
©www.wordpress-abc.ru
Еще статьи
- Перевод сайта WordPress на HTTPS — инструкция технического перехода
- Русский домен на WordPress, часть 3: безопасный протокол SSL
- Ставим reCaptha V3 на WordPress сайт
- Комплексная защита административной панели WordPress
- 5 плагинов брандмауэра WordPress
- Зачем нужна защита от хотлинка WordPress сайта
- Взлом аккаунта сайта и хостинга









Вот большое спасибо тебе, Автор!
Благодаря твоему разбору я понял почему у меня слетели все картинки, после моего “лазания” по хтацесс.
В предыдущем источнике не было добавления (S) после http, а у меня ssl стоит)))
Я новичек и такие советы дают мне надежду на то, что я когда-нибудь разберусь с этим всем!