Вступление
Вводная часть к статье WordPress может выводиться тремя способами. Все три способа анонсируют читателю содержание статьи. По вашему решению, это может быть анонс, цитата, автоматическая цитата в статьях WordPress. Все эти три варианта показать про что статья схожи, но имеют существенные отличии. Поговорим об этом подробнее.
Анонс статьи
Анонс статьи WordPress это часть статьи, которая отделяется от основного текста при помощи тега More (<!–morе–>), что понятно переводится, как “Далее”. В визуальном редакторе WordPress есть кнопка, реализующая этот тег.
Эта кнопка позволяет месте разделить текст статьи на анонс, который будет показан на главной странице сайта, при условии, что она выводит последние записи сайта. Также из анонсов будут составляться блоги всех архивов: разделов, авторов, тегов, дат. Для любителей быстрых клавиш вставить ссылку “Далее”, можно тремя клавишами (Alt+Shift+T).
Чтобы сформировать анонс, нужно в редакторе поставить курсор на место отсечки анонса и нажать кнопке «Далее» или нажать три быстрых клавиши (Alt+Shift+T).
Для контроля поставленного тега, нужно открыть текстовой редактор (“Текст”) и найти тег <!–morе–>. Он должен стоять в “одиночестве” и не попасть в другие теги. Например не должно быть так: <h1..h6><!–morе–></h1..h6>.
Как реализовать кнопку «Далее» в шаблоне WordPress
Функция [the_content()] выводит текущую статью внутри основного цикла и/или в отдельных записях (page.php,single.php, content.php). При применении этой функции в архивах и при наличие в тексте статьи тега <!–morе–> эта функция обрежет текст в указанном месте. Реализуется функция [the_content()] следующим образом:
<?php the_content($more_link_text, $stripteaser);?>Где (more_link_text)( это поясняющий текст ссылка, по умолчанию “Read more”) и (stripteaser) (это содержимое перед ссылкой далее, по умолчанию False- отсутствие), это параметры функции. Аргументы функции (что стоят в скобках) могут несколько отличаться.
Приведу несколько примеров реализации тега далее в шаблоне WordPress
<?php the_content('Read more...'); ?>// Без перевода
<?php the_content('Подробнее...'); ?>//С переводом,текст любой
<?php the_content("Читать далее " . the_title('', '', false)); ?> // С выводом заголовка статьиГде искать функцию the_content
Функцию, реализующая отсечку анонса статьи, нужно искать внутри цикла (файлы loop.php) или на страницах записей ( файлы page.php, single.php, content.php). Все зависит от верстки шаблона. Все файлы шаблона открываются из консоли сайта , вкладка Внешний вид → Редактор.
Примечание: Перед редактированием файлов шаблона всегда имейте под рукой резервную копию сайта для отката на случай неудачи.
Автоматическая цитата в статьях WordPress
Если НЕ применять разделяющий тег <!–morе–> , то системой сформируется автоматическая цитата в статьях WordPress, длинной 55 символов от начала текста. Автоматические цитаты формируются не только на главной странице, но и на следующих страницах сайта:
- Результаты поиска;
- Архивы метки;
- Архивы рубрик;
- Архивы за месяц;
- Архивы за год;
- Архивы автора.
Для отображения в этих архивах формируется краткое описание статьи. В WordPress, если не сделаны другие варианты анонса/цитаты, краткое описание статьи формируется автоматически. “Отвечает” за это функция [the_excerpt ()], так называемая автоматическая цитата. Исполняется функция the_excerpt () так:
<?php the_excerpt() ?>, параметров нет.
Если при написании статьи вы не поставили тег [more] и не заполнили поле “Цитата”, эта функция выведет автоматическую цитату статьи длинной 55 символов, со вставкой в конец цитаты многоточия в скобках […].
Как изменить длину автоматической цитаты в 55 слов
Длину автоматической цитаты можно поменять. Для этого нужно открыть для редактирования файл functions.php. Найти строку с функцией [excerpt_length] . Эта функция и определяет длину автоматической цитаты. В файле [functions.php] это может выглядеть так:
function twentyeleven_excerpt_length( $length ) {
return 40;
}
add_filter( 'excerpt_length', 'twentyeleven_excerpt_length' );Это пример длины автоматической цитаты для шаблона Twentyeleven. Чтобы увеличить длину автоматической цитаты, нужно снять фильтр и изменить значение 40.
Например, так:
function twentyeleven_excerpt_length( $length ) {
return 60;
}
add_filter( 'excerpt_length', 'twentyeleven_excerpt_length',999 );Кроме анонса [the_content()] и автоматической цитаты [the_excerpt ()] в WordPress есть возможность делать не только анонс, ставя разделитель (<–more–>), но и делать отличную от него цитату.
Цитата введенная самостоятельно
Самостоятельно введенная цитата в статьях WordPress, позволяет избежать дублирование содержания на главной странице сайта и на отдельно открытых статьях. Исключить дублирование контента на сайте важный момент оптимизации сайта.
Важно понимать! Цитата в статьях WordPress, введенная самостоятельно и анонс сделанный тегом more это совершенно разные представления статей.
Как сделать самостоятельную цитату
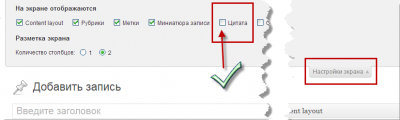
Самостоятельная цитата в статьях WordPress делается в редакторе «Добавить запись» административной панели. Вверху страницы найдите «Настройка экрана». В выплывшем окне в чекбоксе “Цитата”, поставьте галочку.
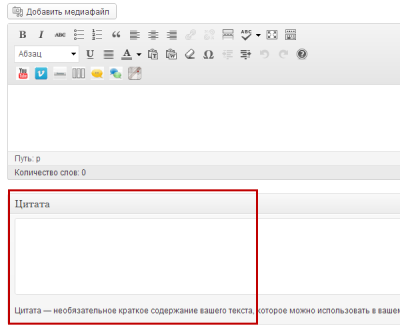
Форма цитаты появиться внизу страницы.
Теперь вместо начальной части вашей статьи, на главной странице сайта, в архивах, в рубриках и других местах, где требуется цитата, будет отображаться введенная вами самостоятельная цитата.
В некоторых шаблонах при отображении на сайте самостоятельно введенной цитаты, может не показываться ссылка «Читать далее». Чтобы это исправить, откройте в консоли “Редактор” внешнего вида. Откройте файл шаблона главной страницы и после <?php the_excerpt(); ?>, вставьте следующую строку:
<a href="<?php echo get_permalink(); ?>"> [Почитаем… ]</a> ,//текст можно сменить.
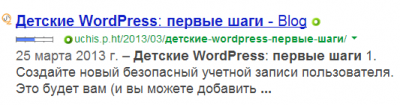
Отображение цитат в страницах поисковиков
При показе ваших страниц в выдаче поисковиков, после названия статьи (это 70 знаков) будет показаны 140 знаков автоматической цитаты или анонса сделанного тегом разделителем <!–morе–>.
Примечание! Если вы используете на сайте SEO плагины, например, SEO Ultimate или Yoast WordPress SEO , то в выдаче поисковиков будут видны анонсы, сделанные при помощи этих SEO плагинов.
Часто задают вопрос, как сделать так, чтобы анонс не попадал в основное содержание статьи? На сайтах WordPress это можно реализовать с помощью двойного тега <!–more–><!–noteaser–>. Как использовать этот тег, как разделить содержание анонсов главной и архивов и другие фишки повышения уникальности сайта, читайте ТУТ . Его использование позволяет делать уникальное содержание для:
- Анонса статьи на главной странице;
- Анонсов статей в архивах (рубрики, теги, автор, дата)
- Также, анонсы не попадают на страницу самой статьи.
Итоги статьи
В системе WordPress есть несколько функций, которые позволяют выводить краткое содержание статей на главную страницу и на страницы архивов.
- Краткое содержание статьи WordPress может прописываться в специальном поле «Цитата». Если вы не видите поле “Цитата” на странице редактора, вверху найдите выезжающий слайдер «Настройки» и отметьте чекбокс «Цитата».
- Цитата не обязательный анонс статьи. Если вы не вписали цитату, то функция [the_content()] и поставленный в статье тег <!–morе–>, позволят вывести текст статьи находящейся выше тега в виде анонса.
- Если в шаблоне есть функция [the_excerpt ()], то при отсутствии цитаты в поле “Цитата”, WordPress выведет автоматическую цитату длинной, по умолчанию, 55 символов из текста с многоточием […] в конце.
WordPress Codex
- Записи не найдены
©www.wordpress-abc.ru
Еще статьи
- Восстановить пароль администратора WordPress
- Метки WordPress, как с ними работать
- Перенос сайта с Blogger на WordPress
- Админка WordPress: все про административную панель WordPress сайта
- Пользователи WordPress: группы и роли пользователей
- Как изменить размер и расположение миниатюры WordPress
- Страницы WordPress: всё про страницы WordPress
- Как безопасно редактировать файлы wordpress
- Рубрики WordPress: назначение и управление рубриками WordPress
- Тема WordPress, поиск, установка, настройка