Вступление
Уже давно на WordPress можно в редакторе задавать “Изображение записи”. Эта миниатюра отображается рядом с анонсом статьи. В шаблонах WordPress прописаны размер миниатюры и ее расположение по отношению к тексту анонса. А раз они прописаны, значит, их можно поменять.
Как изменить размер и расположение миниатюры WordPress вы узнаете их этой статьи.
Обращу ваше внимание, что в статье будем пытаться изменить размер и расположение миниатюры Wordpress непосредственно в текущем шаблоне. В файлах шаблона миниатюра прописывается, как Thumbnail. Чаще всего, миниатюра показывается слева от анонса статьи. Размер может быть разный, чаще от 100 на 100 px.
Размер миниатюры можно изменить
Важно! Пред работой, чтобы избежать “белого экрана” делаем резервную копию сайта.
Изменить размер миниатюры можно в файле шаблона, в который входит тег вывода анонса статьи. Скорее всего это будет content.php. В административной части сайта открываем редактор. В файле content.php ищем (слово поиска: thumbnail) код содержащий функцию вывода на экран html код картинки:
<?php the_post_thumbnail( $size, $attr ); ?>Например такого вида:
<?php if(has_post_thumbnail()) {
echo '<span class="thumbnail"><a href="'; the_permalink(); echo '">';
the_post_thumbnail(array(100,100)); echo '</a></span>';
}
the_excerpt(); } ?>Меняем значения [100,100] на нужный нам размер Миниатюры. На фото пример замены размера миниатюры записи с 100×100 px на 200×200 px.

Изменить отображение миниатюры по отношению к тексту анонса
Изменить размер и расположение миниатюры WordPress можно редакцией таблицей стилей шаблона. Для этого открываем Редактор. Ищем файл style.css (Таблица стилей). В файле ищем секцию: /* Images */. В секции ищем код, опять со словом thumbnail.
.entry-summary .thumbnail img {
float: none;
margin-right: 10px;
max-width: 100px;
max-height: 100px;
padding: 3px;
width: expression(document.body.clientWidth
< 742? '200px' : document.body.clientWidth > 1000? '200px' : 'auto');
}И меняем Значение свойства float:
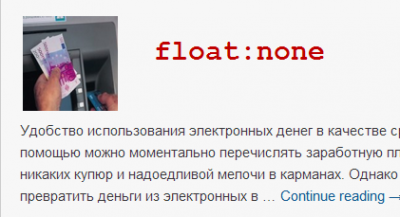
float:left | right | none
На выбор вставляем одно из значений: left | right | none ( левое | правое | нет ).
Также меняем значения в секции ниже, в соответствии с тем, что установили в файле Loop-singl.php.
max-width: 100px; меняем на нужный размер;
max-height: 100px; меняем на нужный размер.
Не забываем сохраниться.
Примечание: В зависимости от верстки шаблона “прописку” миниатюры, может быть придется поискать по файлам шаблона.
Размеры миниатюр в файле function.php
Если так изменить размер и расположение миниатюры WordPress , то такое изменение придется повторять каждый раз при обновлении шаблона. Это эффективно, хотя не удобно. Поэтому, лучше добавить или изменить, если уже есть, размеры миниатюр в файле function.php рабочей темы.
Важно! Перед любыми изменениями в файлах шаблона, особенно в файле function.php, сделайте резервную копию сайта, для восстановления сайта в случае ошибок.
Например добавить размеры миниатюр, по умолчанию, можно, так:
if ( function_exists( 'add_theme_support' ) ) {
add_theme_support( 'post-thumbnails' );
set_post_thumbnail_size( 150, 150, true );Причем изображение будет обрезаться (true). Код вставляется в файл function.php.
Вывод
На этом все! Надеюсь эти старенькие советы помогут изменить размер и расположение миниатюры WordPress.
www.wordpress-abc.ru
Еще статьи
- Метки WordPress, как с ними работать
- Тема WordPress, поиск, установка, настройка
- Очистить библиотеку медиафайлов WordPress
- Восстановить пароль администратора WordPress
- Рубрики WordPress: назначение и управление рубриками WordPress
- Админка WordPress: все про административную панель WordPress сайта
- Как безопасно редактировать файлы wordpress
- Пользователи WordPress: группы и роли пользователей
- Страницы WordPress: всё про страницы WordPress
- Перенос сайта с Blogger на WordPress







Таким образом, в статье должны быть два изображения: одна миниатюра и одно основное?