Вступление
С помощью инструментов WordPress можно сделать очень хорошую навигацию по своему сайту. Одним из элементов навигации по сайту WP является специально созданные меню сайта. Меню WordPress можно создавать как внутренними инструментами администрирования WP, так и при помощи плагинов.
Создать меню WordPress при помощи встроенных инструментов администрирования
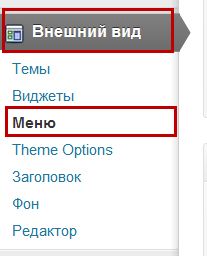
Для администрирования сайта WordPress, авторизуемся и входим в административную панель, консоль сайта. В меню панели нас интересует вкладка: Внешний вид → Меню.
Немного о принципах организации и структуре меню WordPress
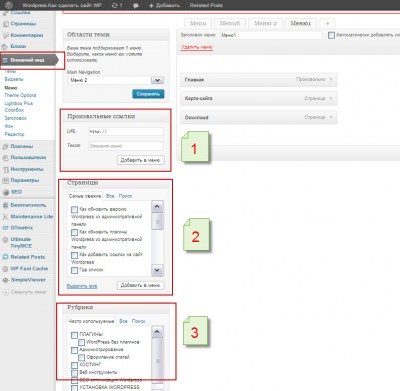
Основной код WordPress позволяет создавать меню из трех составляющих: Произвольные ссылки, Рубрики сайта и Страницы сайта.
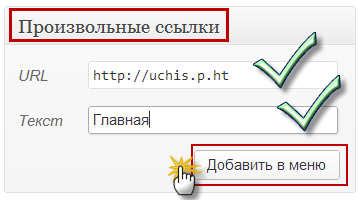
- Произвольные ссылки это возможность вставить в меню пункт – ссылку на любую стороннюю страницу Интернет или внутреннюю страницу сайта. Таким образом можно вставить в меню главную страницу сайта, указав в поле URL адрес главной страницы сайта.
- Рубрики и страницы сайта выбираются для меню из списка реально существующих на сайте рубрик и страниц. Черновики рубрик и страниц в этот список не попадают.
Количество меню, которые можно сделать ограничивается только здравым смыслом. При большом количестве неиспользуемых меню, возможны проблемы с загрузкой этой страницы административной панели. Кроме этого, делать запасные меню особого смысла нет, так как в шаблоне ограничены выделенные места для их размещения. Каждый шаблон сверстан с определенным количеством выделенных мест для размещения меню. Обычно это одно или две области меню.
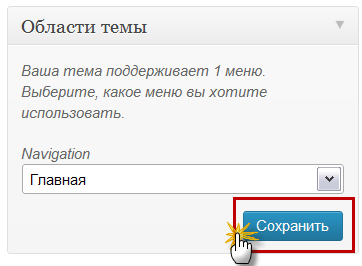
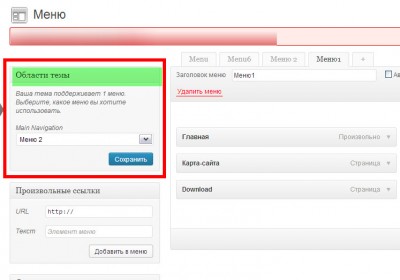
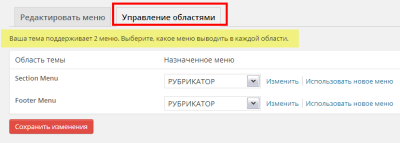
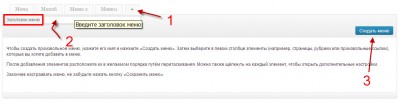
На странице настроек «Меню», места для размещения меню шаблона нужно выбрать в левой верхней части страницы, заголовок «Область темы».
На странице “Меню” есть две кнопки : Редактировать меню и Управление областями. Изменение внешнего вида страницы не коим образом не меняет ее функциональность. Меню “собирается” по прежним принципам : пункты меню выбираются из внешних ссылок, страниц и рубрик.
Для примера создадим меню WordPress из главной страницы сайта и разветвленного меню рубрик и страниц сайта.
Создать меню WordPress с произвольной ссылкой
Скриншоты для версии ниже WP 3.8.
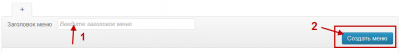
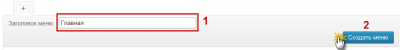
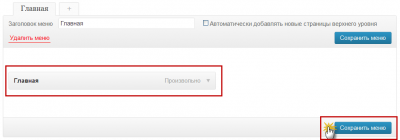
Чтобы создать меню WordPress, дадим ему имя. В правой верхней части окна вписываем «Заголовок меню» и нажимаем «Сохранить меню». Меню создано, теперь нужно наполнить его нужными пунктами.
Примечание: Можно создать любое количество меню WordPress, однако разместить их на сайте можно только в специально отведенных в шаблоне местах.
В WordPress в качестве главной страницы можно выбрать:
- любую статическую страницу сайта;
- или последние публикуемые статьи в виде блога.
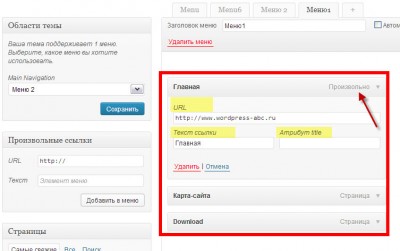
В этом примере, в качестве главной страницы выберем страницу, открывающаяся по основному домену сайта. Для создания пункта меню «Главная страница» в части «Произвольные ссылки» вписываем URL сайта. В пункте «Текст» вписываем название, например «Главная». Нажимаем «Добавить в меню».
После добавления в меню появляется новый пункт с названием «Главная».
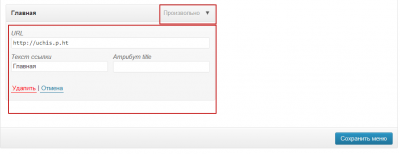
Интересен пункт произвольно. При нажатии на «Произвольно» появится форма в которой
- можно редактировать этот пункт, дополнить его атрибутами title (эта запись будет появляться при наведении мыши на пункт меню);
- сохранить изменения в пункте меню;
- удалить этот пункт меню;
- и что очень полезно, можно поменять его название.
В примере, изменять ничего не нужно, поэтому сохраняем меню с добавленным пунктом “Главная страница”.
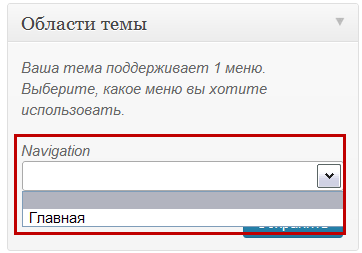
Меню создано остается поместить его на сайте. Это можно сделать в части «Область темы». Из выпадающих меню Navigation (это могут быть Main и Top Navigation) выбираем созданное меню «Главная» и нажимаем сохранить.

Меню создано и размещено на сайте Worpress.
Примечание. Таким же образом можно создать и наполнить любое меню нужными пунктами с произвольными ссылками на любые посты сайта по их URL адресам.
Создадим еще одно меню с рубриками и страницами сайта
Создаем меню с названием «Рубрики». Для этого сначала создадим меню дав ему имя. Нажимаем знак плюс [+], вписываем произвольное название меню в появившейся форме и нажимаем «Создать меню». Меню под новым названием создается и сохраняется. Остается собрать его,то есть наполнить нужными пунктами.
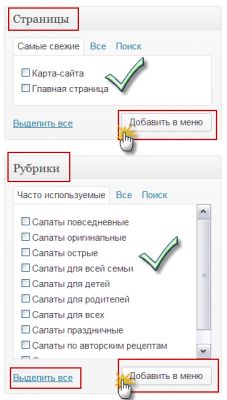
В окнах «Страницы» и «Рубрики» выбираем нужные рубрики и/или страницы для добавления в меню. Для добавления нажимаем кнопку «Добавить в меню».
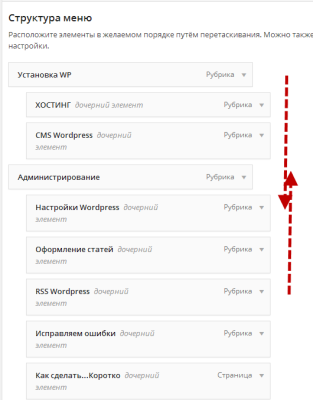
В центральной части страницы настроек “Структура меню”, отражаются все выбранные пункты меню, которые можно выстроить в нужную вам структуру. Здесь можно менять порядковое расположение пунктов простым перетаскиванием левой кнопкой мыши. Также можно создать родительские и дочерние пункты.
Не забывайте «Сохранять меню». Как видите создать меню WordPress не сложно. Однако, внешний вид меню, созданных при помощи внутреннего администрирования WordPress, полностью определяется дизайном шаблона сайта. Иногда это не самый привлекательный вид. Для создания меню индивидуального дизайна, в том числе с эффектом выпадения подпунктов можно использовать неплохой плагин Dropdown Menu widget.
Оригинальное выпадающее меню WordPress плагином Dropdown Menu widget
Этот плагин не был протестирован с последними 3 основными версиями WordPress. Он может больше не поддерживаться и не поддерживаться и может иметь проблемы с совместимостью при использовании с более свежими версиями WordPress.
Для начала устанавливаем плагин на свой сайт. Сделать это можно любым из способов установки плагинов, в том числе скачать плагин с официальной страницы плагина на WordPress.org (//wordpress.org/extend/plugins/dropdown-menu-widget/) и “залить” его в папку wp-content/plugins.
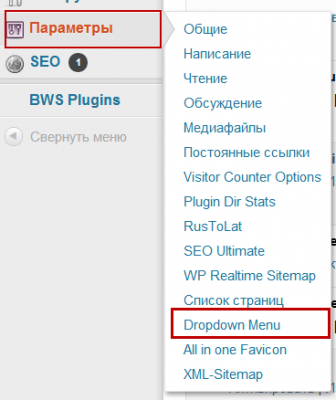
После активации плагина в меню “Параметры” появляется новый пункт “Dropdown Menu”. Двумя кликами открываем его для настройки.
Основные настройки плагина делаем по своему усмотрению. Остановлюсь на нескольких из них.
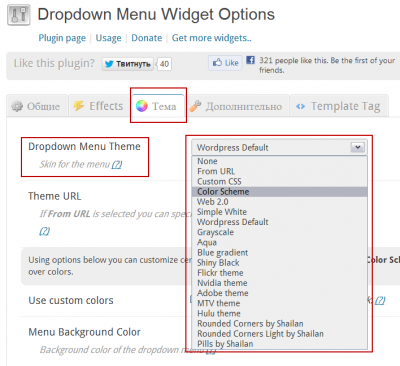
В пункте «Темы» выбираем одну из 10 тем нового меню.
В пункте «Эффекты» ставим галочку «Использовать эффект выпадения»;
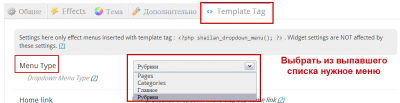
В пункте «Template Tag» (Шаблон тегов) выбираем из выпадающего списка, меню, которое нужно отображать. Здесь же копируем код, который нужно вставить в шаблон своего сайта, чтобы появилось новое меню на сайте.
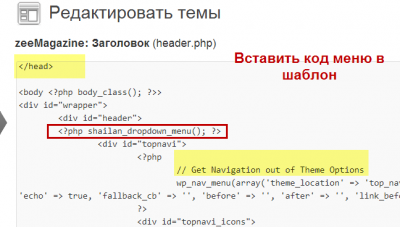
Вставляем код меню Dropdown Menu в шаблон сайта
Чтобы вставить код(ниже) меню в шаблон, открываем в консоли Внешний вид >>> Редактор.
<?php shailan_dropdown_menu(); ?>Вставляем код в любое нужное место шаблона, например, в файл шаблона header.php. Я выбрал место перед меню шаблона, созданного внутренними инструментами администрирования. Не забываем сохранятся.
Перед проверкой нового меню нужно удалить старое меню. Если созданное меню имеет пункты и подпункты, то подпункты будут выпадать.
После установки плагина Dropdown Menu widget в списках виджетов появляется новый виджет Dropdown Menu. С его помощью также можно сделать выпадающее меню в боковой части сайта.
Рабочий плагин меню
Плагин Max Mega Menu автоматически преобразует ваше существующее меню или меню в мега меню. Затем вы можете добавить любой виджет WordPress в свое меню, изменить стиль своего меню с помощью редактора тем и изменить поведение меню с помощью встроенных настроек. Последний тест на версии 5.4.1.
На этом про то, как создать простое и выпадающее меню WordPress все!
©www.wordpress-abc.ru
Еще статьи
- Мусорная корзина WordPress
- Метки WordPress, как с ними работать
- Очистить библиотеку медиафайлов WordPress
- Восстановить пароль администратора WordPress
- Как безопасно редактировать файлы wordpress
- Изображения, фото и галереи в статьях WordPress
- Страницы WordPress: всё про страницы WordPress
- Перенос сайта с Blogger на WordPress
- Перевод WordPress на русский язык, инструкция перевода
- Оптимизация URL на сайте WordPress





























Спасибо за статью, очень полезный виджет. Но столкнулся с проблемой. В меню имеется кнопка . Хотелось бы её убрать. Убил целый день на поиск решения данной проблемы, безрезультатно. Может есть какой-то способ?
Плагин Dropdown Menu widget безнадежно устарел и остановил свое обновление на wp 4.0.
Я вообще не понимаю куда ставить код виджета. У меня PHP. // The ‘__header’ hook is used with the following callback functions (ordered by priorities) :
//CZR_header_main::$instance->tc_logo_title_display(), CZR_header_main::$instance->czr_fn_tagline_display(), CZR_header_main::$instance->czr_fn_navbar_display()
do_action( ‘__header’ ); попробуй разбери что оно тут написано.
Добрый день. Никак не разберусь, как теперь добавить в определенный выпадающий пункт меню ту или иную новую запись? Подскажите??
Здравствуйте. Все отлично, кроме размеров самого виджета, аж на половину страницы